fireworks中如何对图像添加多个热点区域
来源:网络收集 点击: 时间:2024-07-21【导读】:
热点在Web制作中是个不可缺少的工具。在Fireworkw8 中通过使用热点可以在一幅图中方便实现多个URL链接。今天,小编就为大家介绍一下如何在fireworks中对图像添加多个热点区域。工具/原料morefireworks CS方法/步骤1/3分步阅读


 2/3
2/3



 3/3
3/3




 注意事项
注意事项
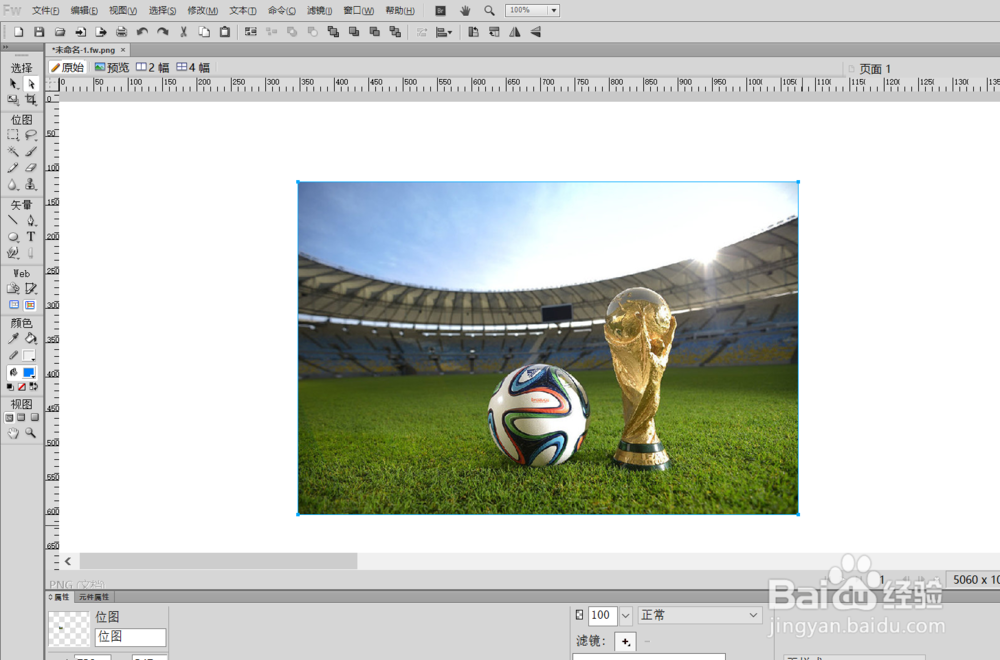
1.首先,打开fireworks,新建空白画布,导入需要添加热点区域的图像。
点击“导入”后会出现框沿状的形状,拖动鼠标,选定导入图像至画布的区域即可。)



 2/3
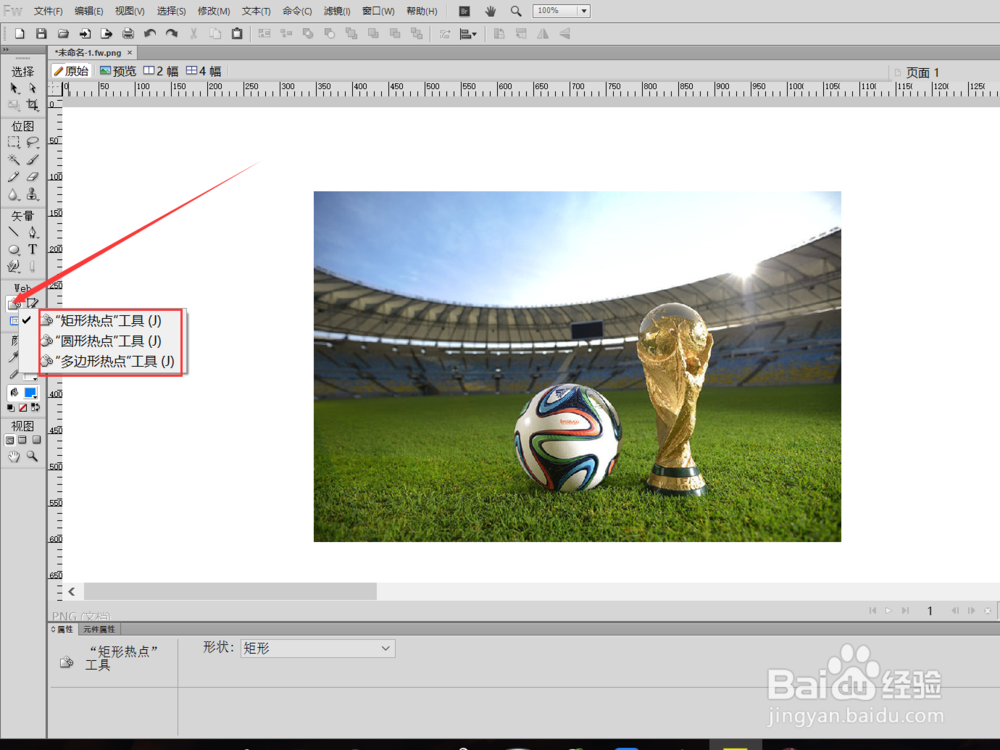
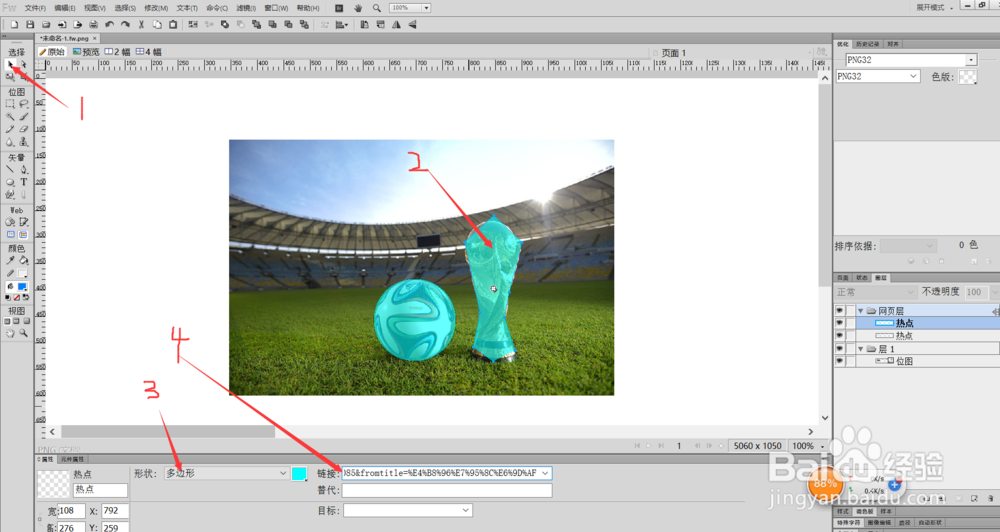
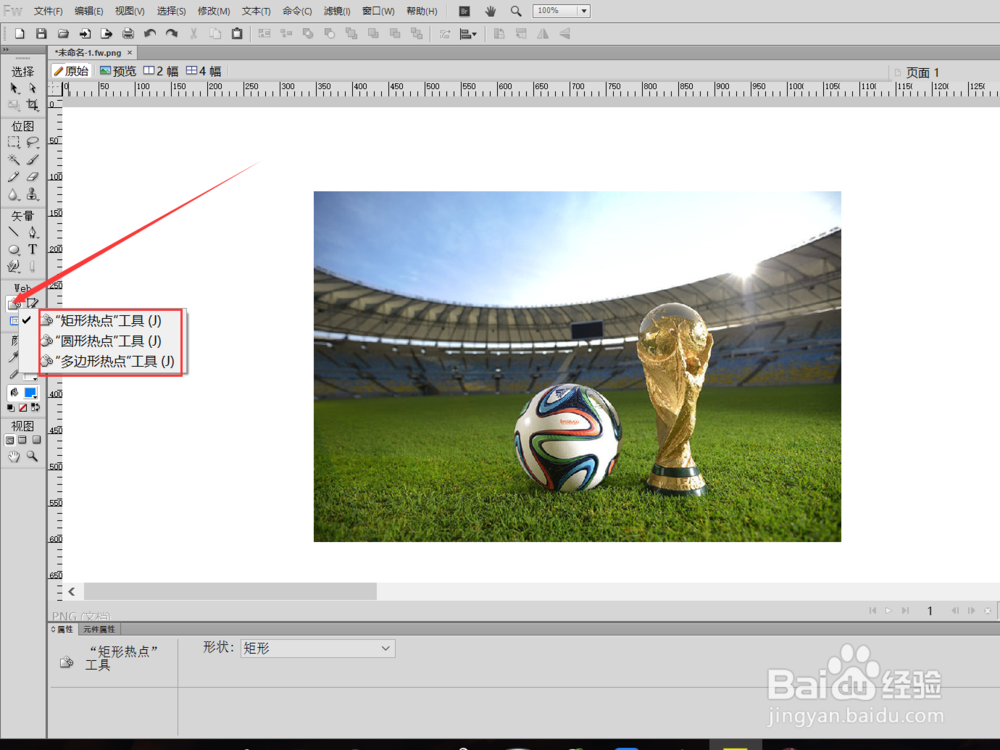
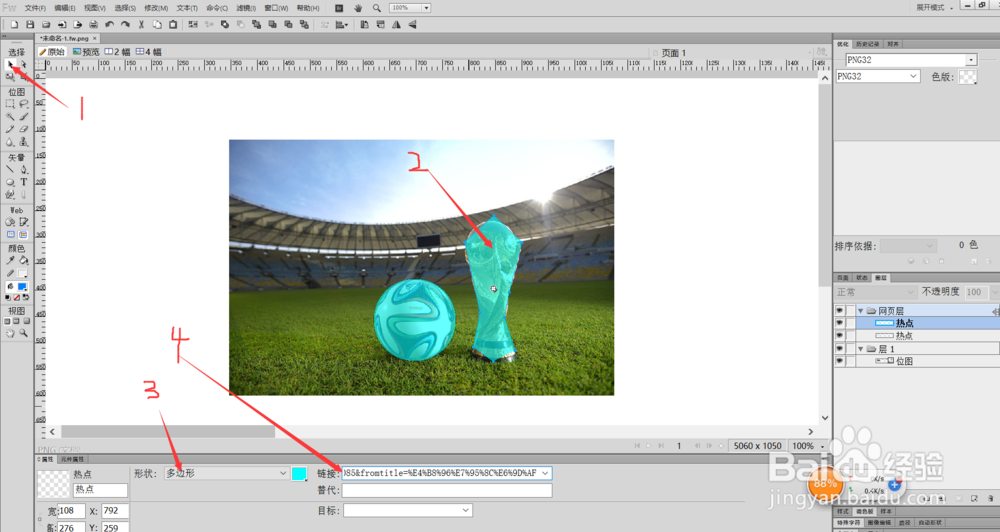
2/32.从工具箱的“Web”栏中选择一种热点工具,如图所示。
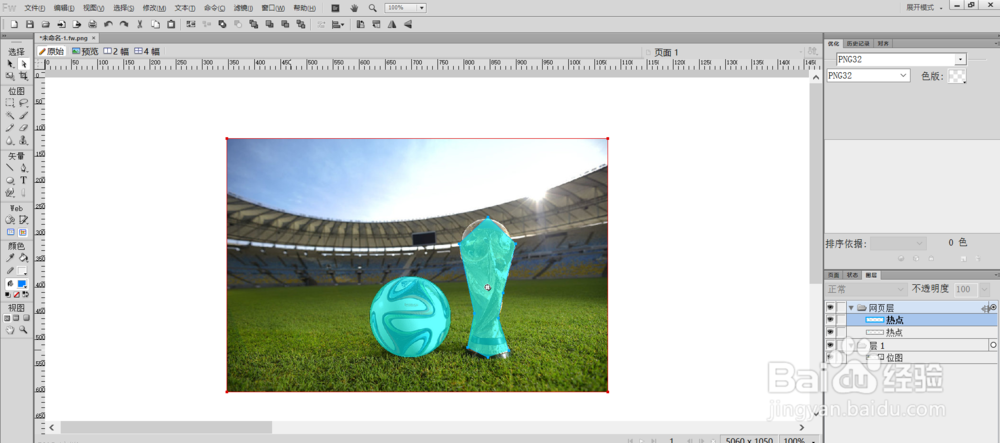
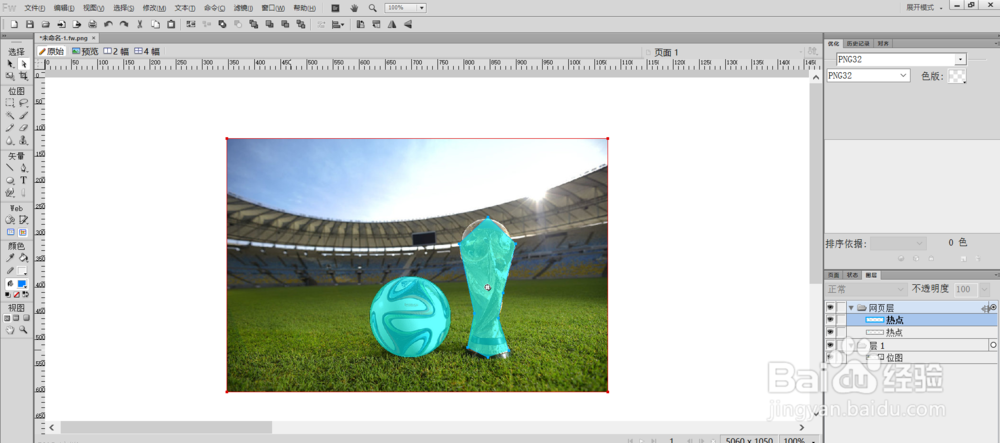
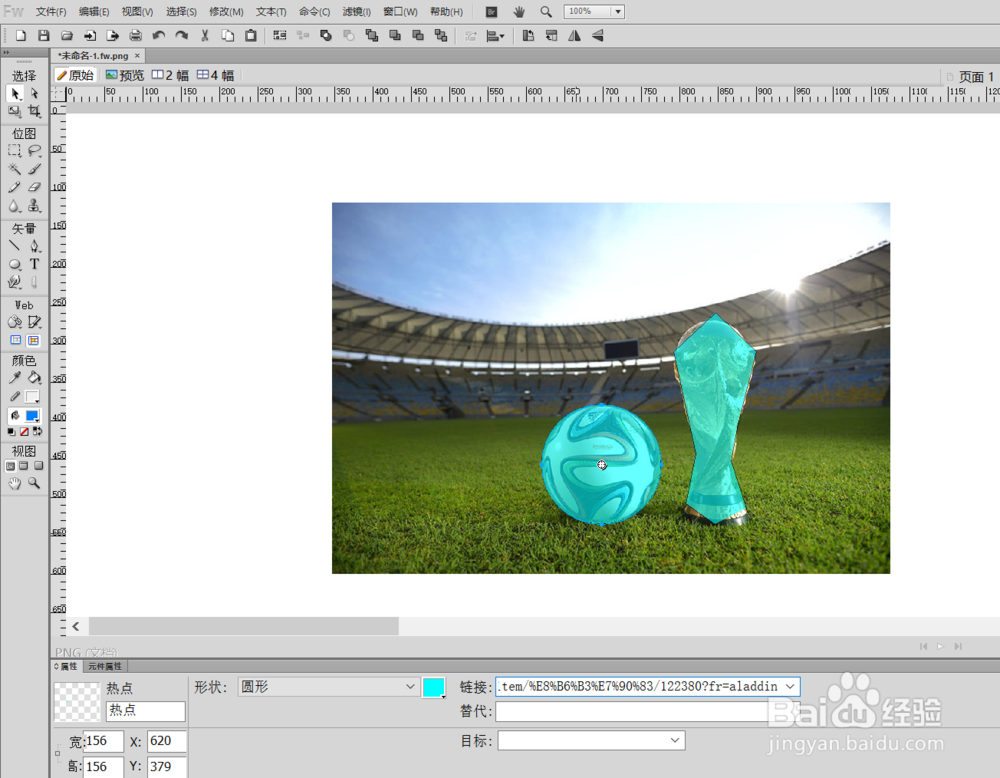
3.拖动热点工具,在图形的某个区域上绘制矩形热点或圆形热点。
4.绘制多边形热点时,单击鼠标放置矢量点,这与使用“钢笔”工具绘制直线线段很类似。不管路径是断开的还是封闭的,填充都将定义热点区域。




 3/3
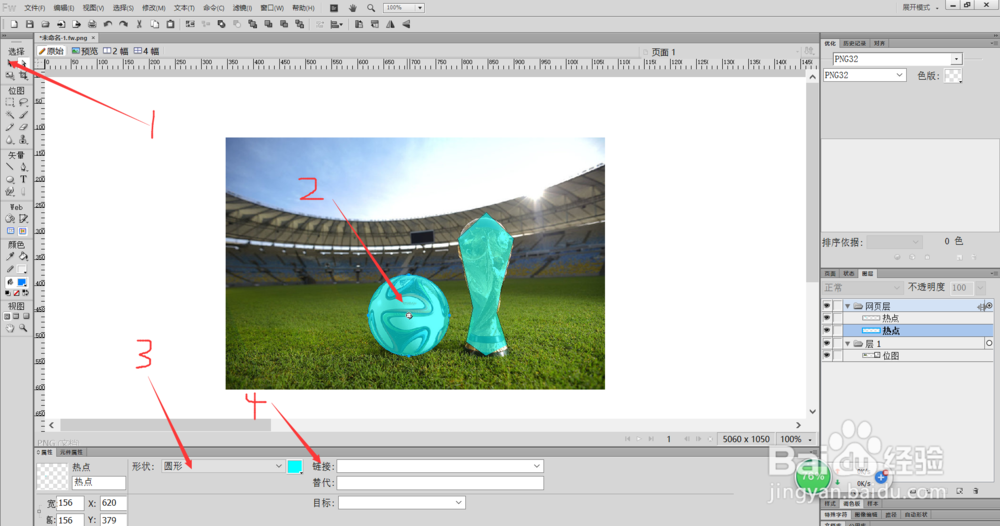
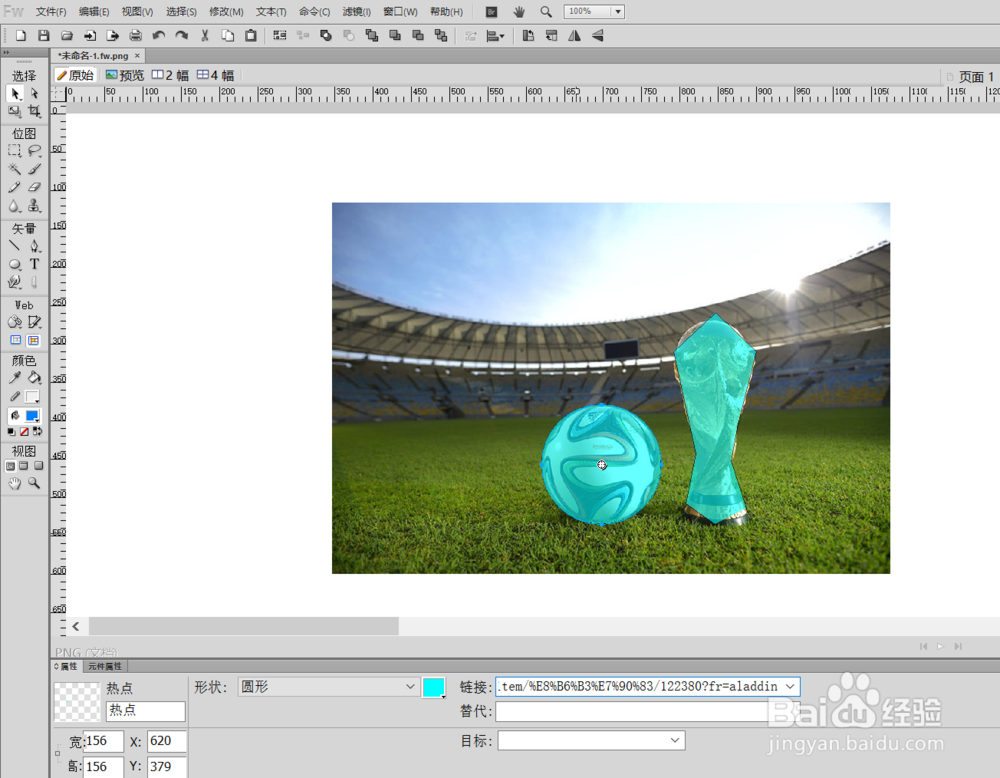
3/35.热点的根本目的就是为了指定链接,所以在热点创建完成后,就要为热点指定相应的链接地址(URL)以及链接网页窗口出现的位置。
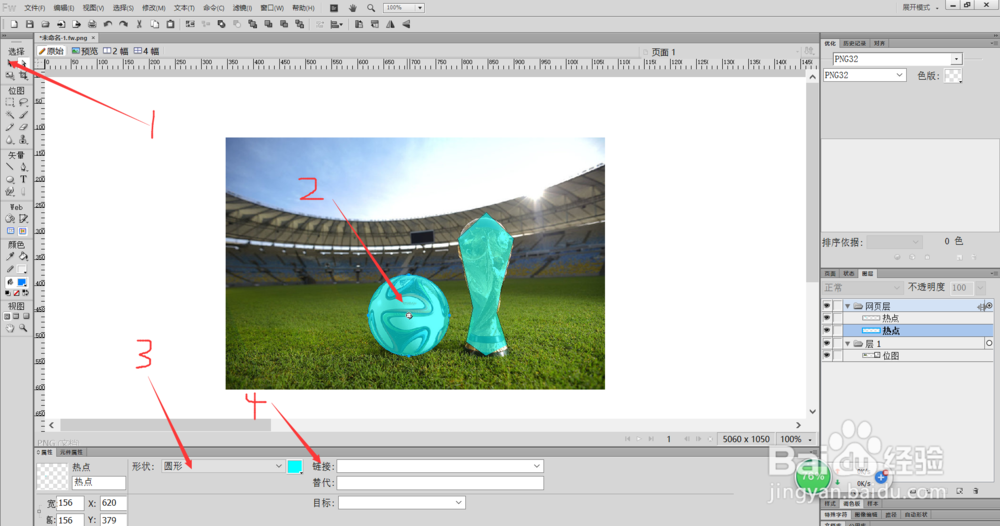
6.对选中的热点,可以使用属性面板为热点指定URL、替代文本、目标和自定义名称,如图所示。
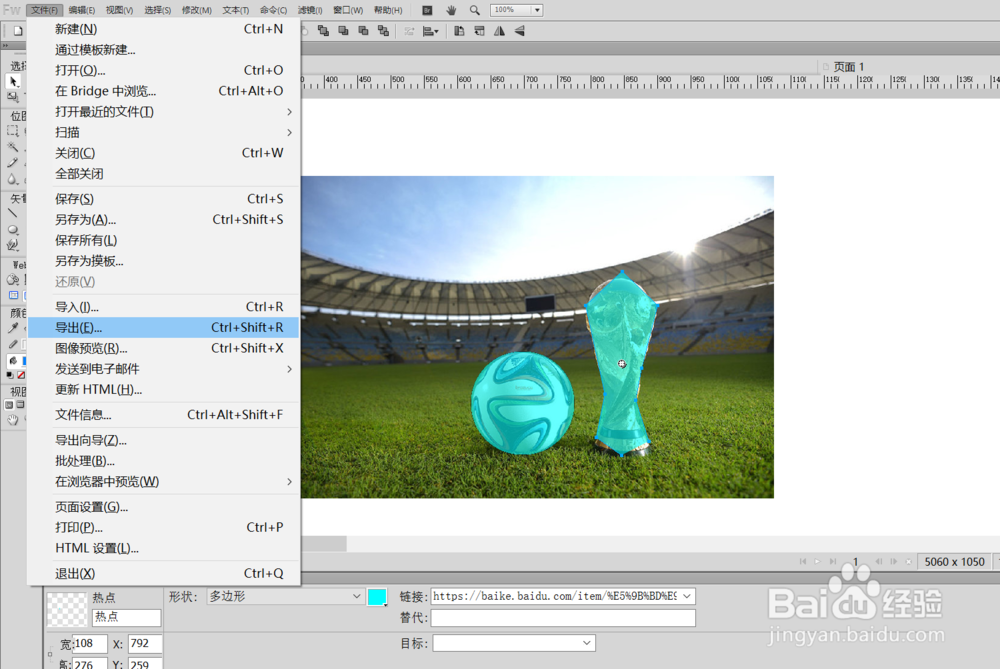
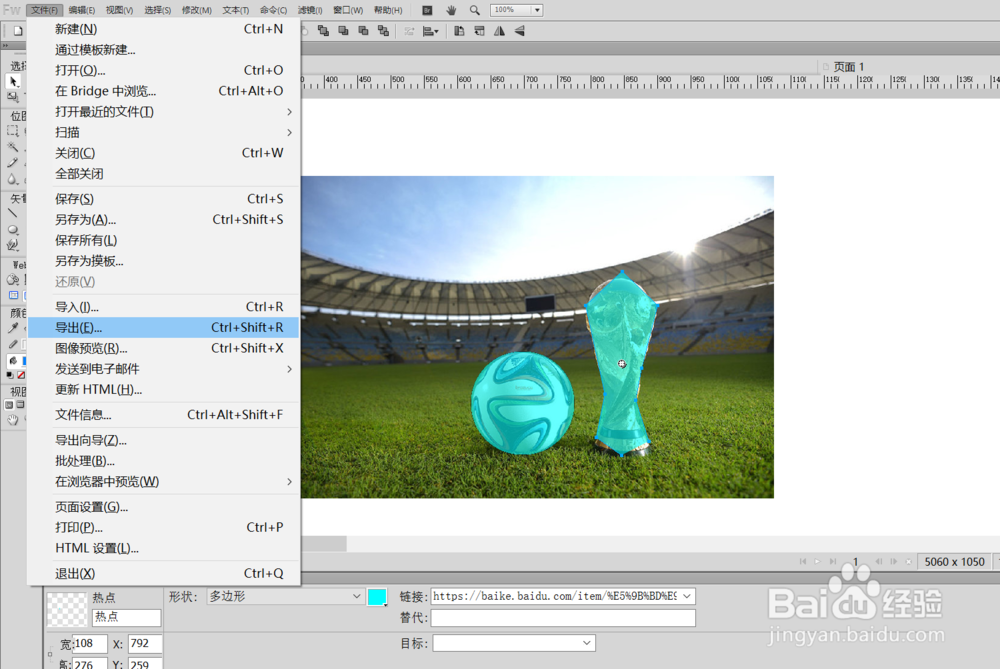
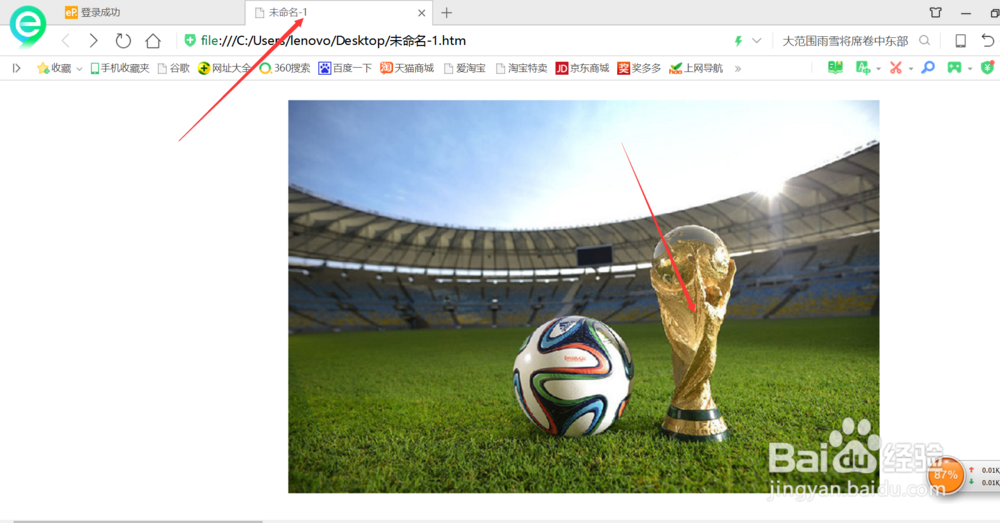
7.完成热点区域后导出图片。
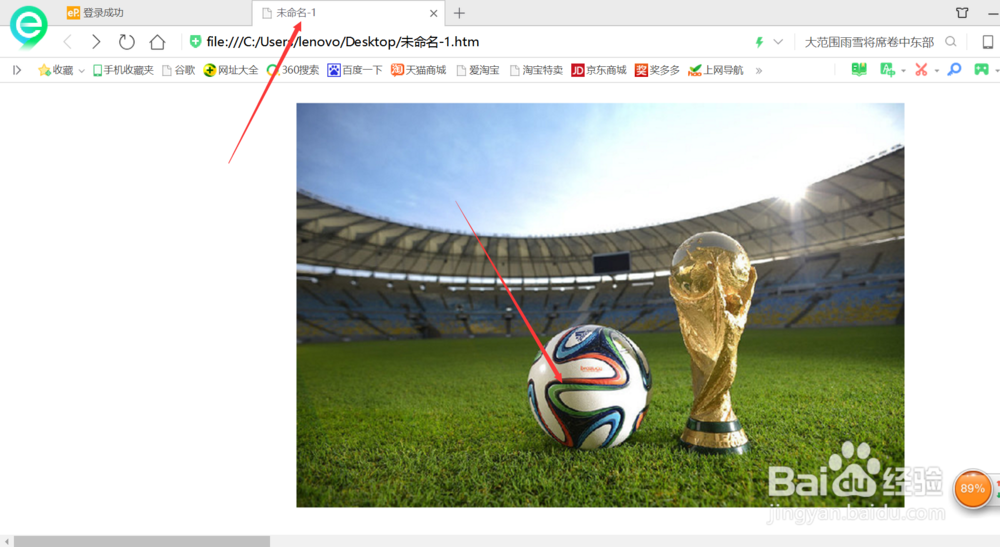
导出格式为html文件(这里小编导出为“未命名-1”)。
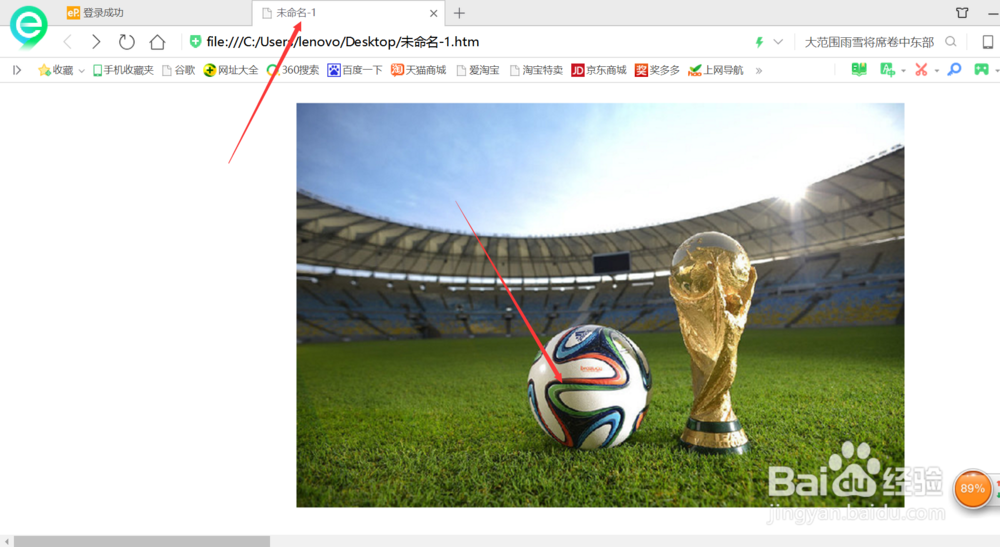
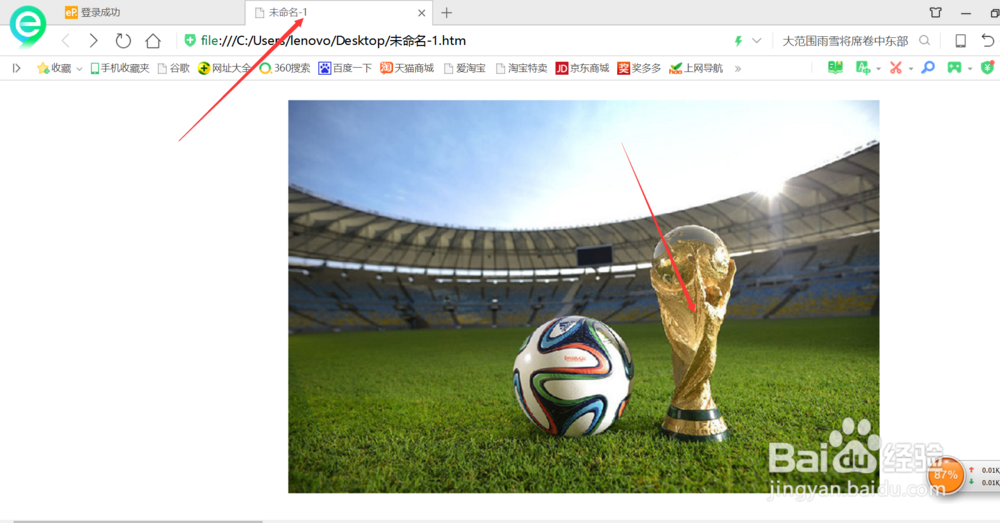
8.打开html文件即可在网页中点击热点区域,打开链接目标网页。





 注意事项
注意事项选择和移动热点 热点同其他许多对象一样,可使用“指针”工具、“部分选定”工具和“变形”工具选定并对其进行移动。
初次创建的热点其形状不一定完全符合需要,还需进行一定的调整。可以使用属性面板,改变热点形状,或以数字方式更改热点的位置和大小,并改变热点的颜色(默认为青色)。
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_982339.html
上一篇:iPhoneX手机名称在哪更换?
下一篇:不宜与海鲜同食的水果有哪些
 订阅
订阅