css如何在图片的右下角加上文字?
来源:网络收集 点击: 时间:2024-02-22【导读】:
在css中,可以使用定位属性实现将文字放在图片上的任何位置。下面小编举例讲解css如何在图片的右下角加上文字。工具/原料morecss+html代码编辑器:zend studio 10.0方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
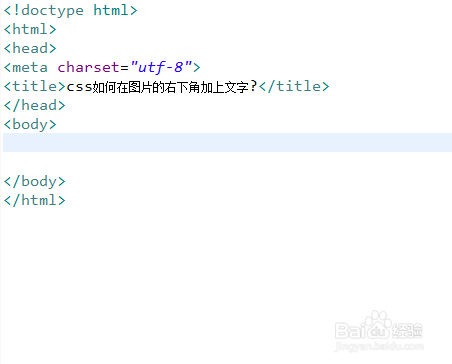
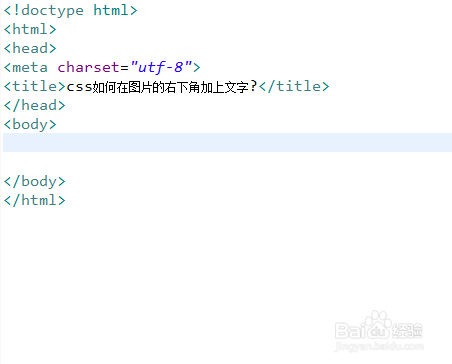
新建一个html文件,命名为test.html,用于讲解css如何在图片的右下角加上文字。
 2/6
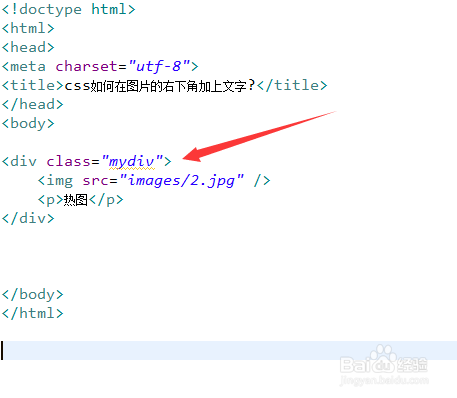
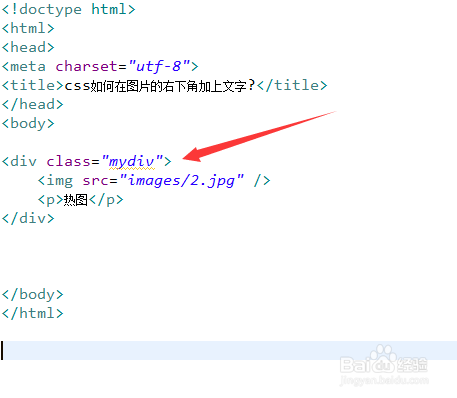
2/6在test.html文件内,在div内,使用img标签创建一张图片,使用p标签创建两个文字。
 3/6
3/6在test.html文件内,设置div的class属性为mydiv。
 4/6
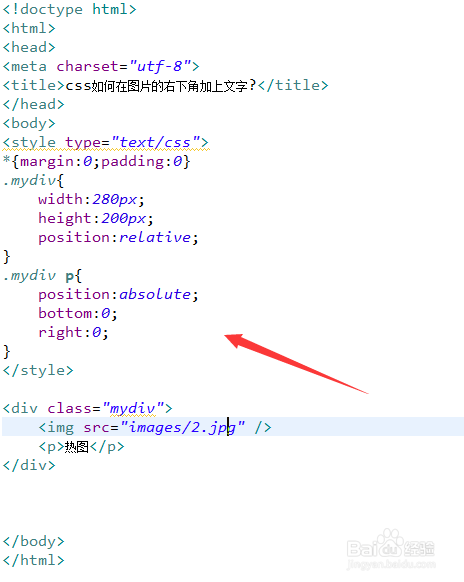
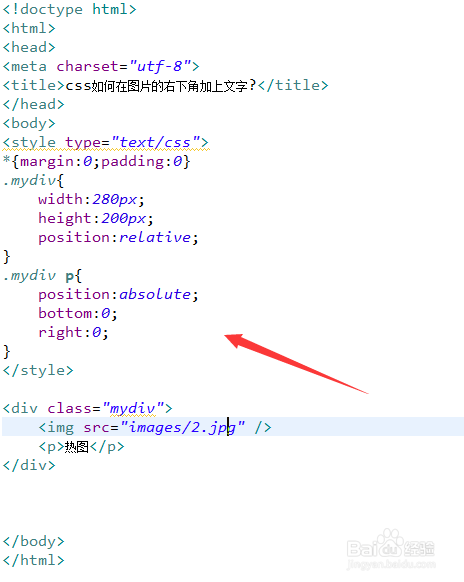
4/6在css标签内,通过class设置div的样式,定义它的宽度为280px,高度为200px,位置属性为相对定位(relative)。
 5/6
5/6在css标签内,再定义p标签的样式,设置它的位置属性为绝对定位(absolute),同时,使用bottom属性设置距离底部为0px,使用right属性设置距离右边为0px。
 6/6
6/6在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、在div内,使用img标签创建一张图片,使用p标签创建两个文字。2、设置div的class属性为mydiv。3、在css标签内,通过class设置div的样式,定义它的宽度为280px,高度为200px,位置属性为相对定位(relative)。4、在css标签内,再定义p标签的样式,设置它的位置属性为绝对定位(absolute),同时,使用bottom属性设置距离底部为0px,使用right属性设置距离右边为0px。5、在浏览器打开test.html文件,查看实现的效果。
CSSHTML版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_98319.html
上一篇:怎么用腾讯地图导航?
下一篇:PC Remote 手机端与电脑端的安装经验
 订阅
订阅