closed area 攻略
来源:网络收集 点击: 时间:2024-07-21【导读】:
给大家介绍一下HTML5中area标签的使用,供大家参考!方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6
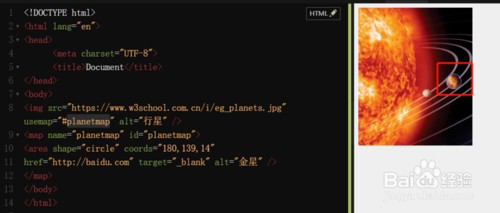
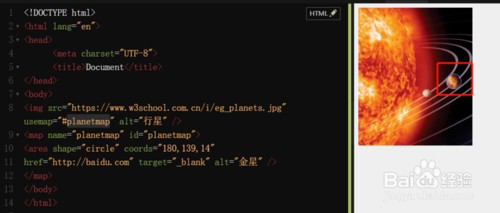
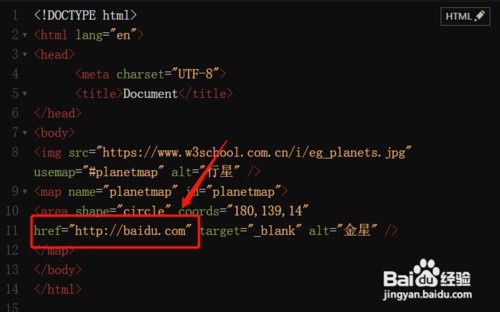
英轿段area 标签用于定义【图像映射中的区域】,它需要嵌套在 map 标签中来使用。下图中是一个完整的示例,实现了点击图片中指定的区域会打跳转到一个新的页面。如下图所示
 2/6
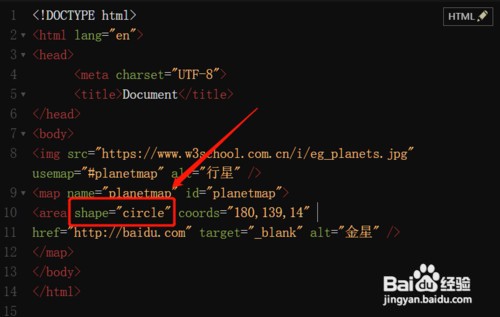
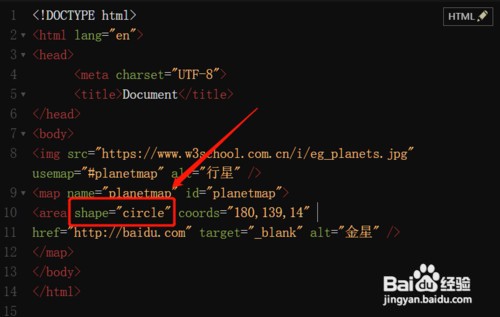
2/6area 标签的shape属性规定了映射区域的【形状】,可以是圆形、矩形、多边形。如下图所示
 3/6
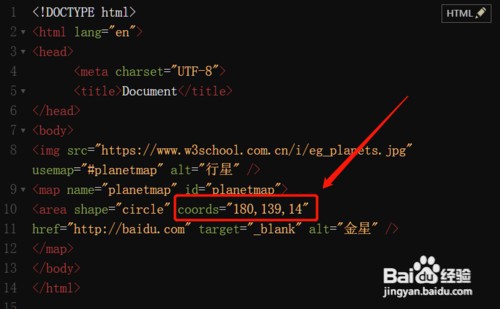
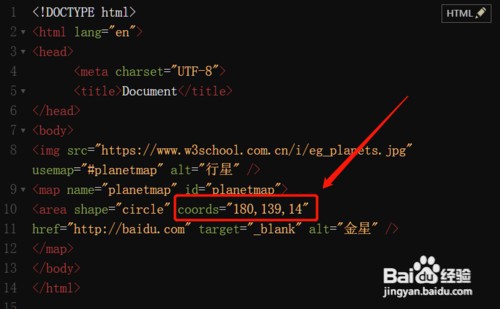
3/6area 标签的coords属性规定了映射区域的蚂够【坐标值】,该坐标是基于图像左上角的像素点坐标。如下图所示
 4/6
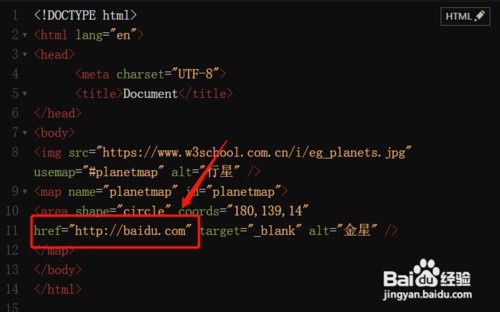
4/6area 标签的href属性规定了点击映射区域【跳转的页面地址】,同时我们还可以配合target属性来规定在当随慎前页面跳转还是在新窗口中跳转。如下图所示
 5/6
5/6area 标签的nohref属性规定了需要【排除的映射区域】,即在该区域中不会触发点击事件。如下图所示
 6/6
6/6
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_983551.html
上一篇:Power Query如何在原始表上追加数据
下一篇:逆水寒手游怎么设置展柜
 订阅
订阅