如何使用css让字母变为小写
来源:网络收集 点击: 时间:2024-02-22【导读】:
在css中,可以使用text-transform属性让大写字母转换为小写。下面小编举例讲解如何使用css让字母变为小写。品牌型号:css+html系统版本:代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
新建一个html文件,命名为test.html,用于讲解如何使用css让字母变为小写。
 2/6
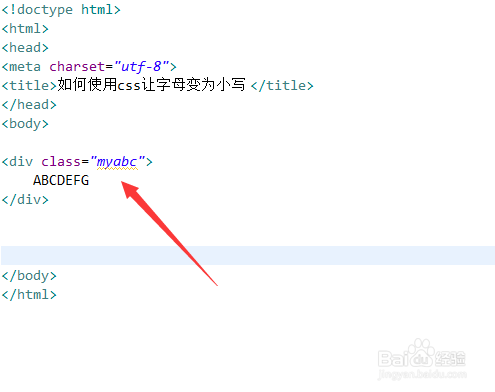
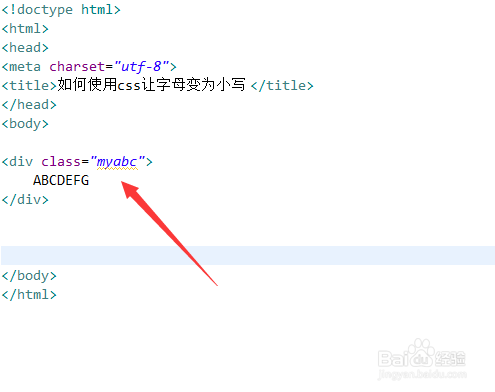
2/6在test.html文件内,使用div标签创建一行大写字母,用于测试。
 3/6
3/6在test.html文件内,给div标签添加一个class属性,设置为myabc。
 4/6
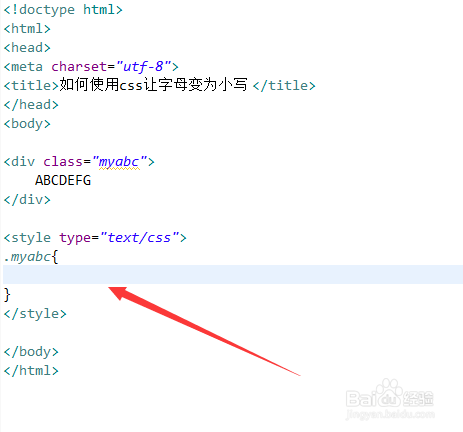
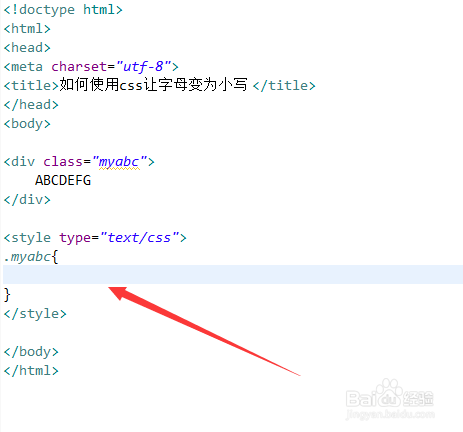
4/6在css标签内,通过class设置div标签的样式。
 5/6
5/6在css标签内,再将text-transform属性设置为lowercase,实现将大写字母转换为小写。
 6/6
6/6在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、使用div标签创建一行大写字母,给div标签添加一个class属性。2、在css标签内,通过class设置div标签的样式。3、在css标签内,再将text-transform属性设置为lowercase,实现将大写字母转换为小写。4、在浏览器打开test.html文件,查看实现的效果。
CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_98393.html
上一篇:B站(哔哩哔哩)如何解除手机绑定
下一篇:腾讯手机管家标记骚扰电话的操作
 订阅
订阅