HTML5中video视频标签都有哪些属性
来源:网络收集 点击: 时间:2024-07-21【导读】:
video视频标签,可以打开三种视频格式,分别为Ogg、MPEG 4、WebM,在使用过程中,常常需要使用其属性来控制视频的播放,下面介绍video视频标签都有哪些属性。方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 HTML5
HTML5
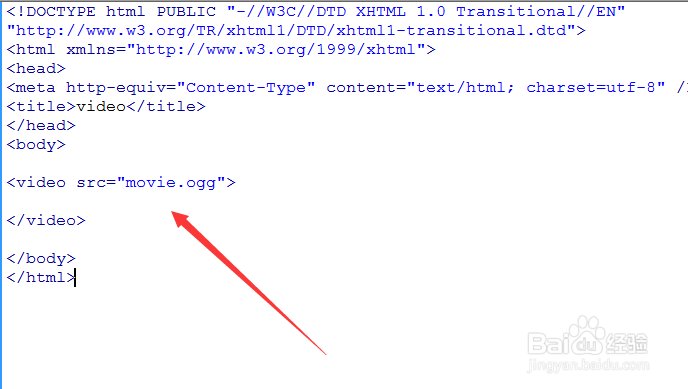
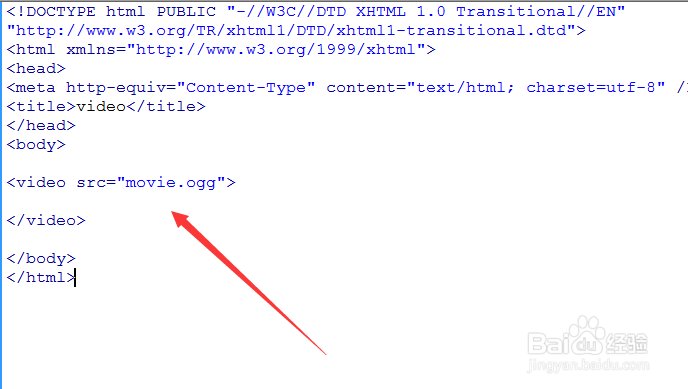
src属性,主要用于定义需要打开视频的链接,可以是绝对路径,也可以是相对路径。例如,下面代码实现了打开movie.ogg视频。
 2/7
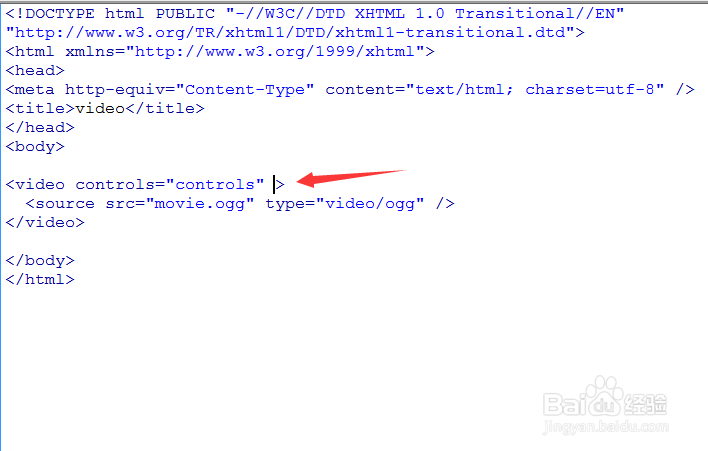
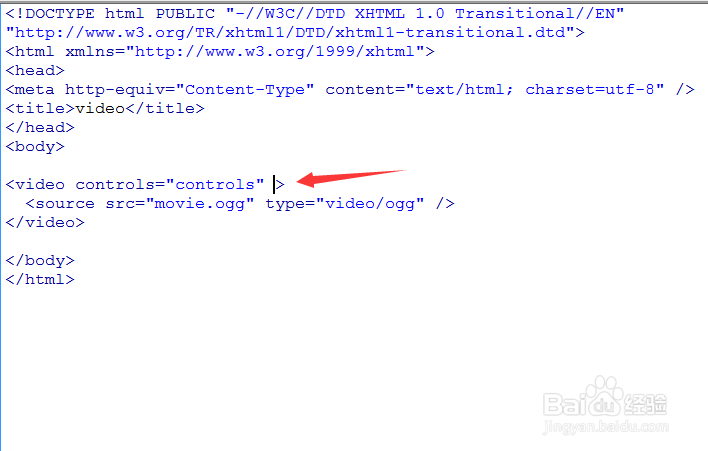
2/7controls属性,主要用来定义是否使用浏览器的视频播放控件。当定义了controls=controls,则代表使用浏览器的视频播放控件。
 3/7
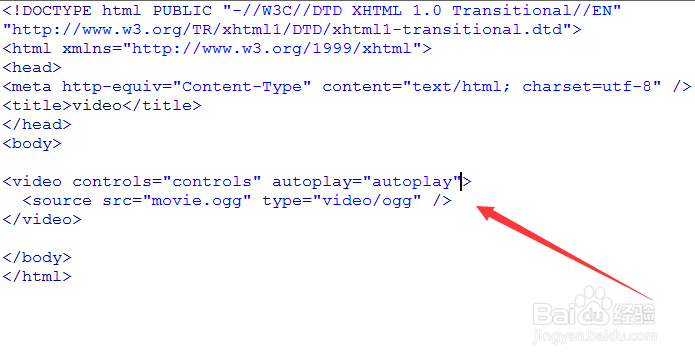
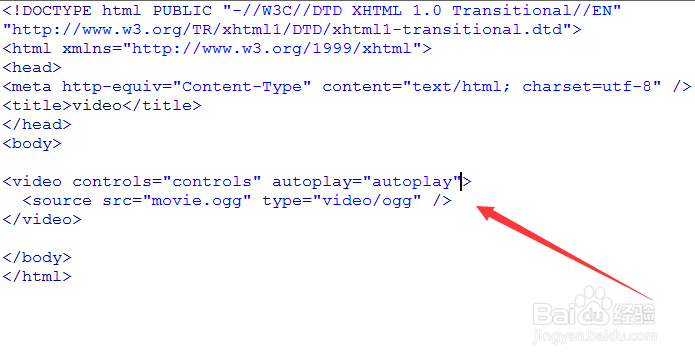
3/7autoplay属性,主要用于控制视频在页面打开时是否播放。如果在标签内定义了autoplay=“autoplay”,在浏览器打开页面后便自动播放。
 4/7
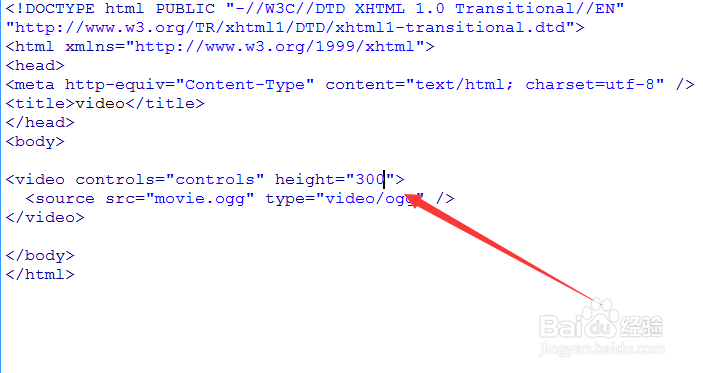
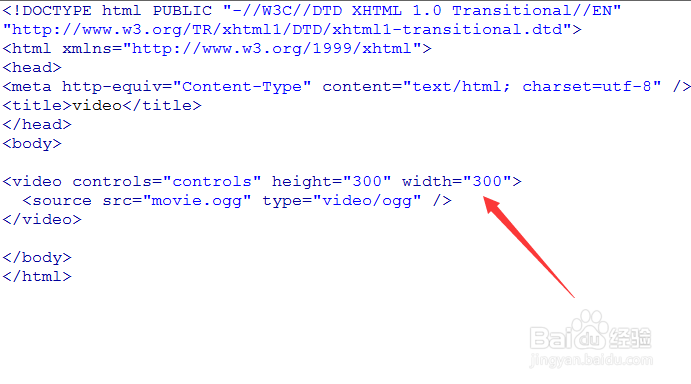
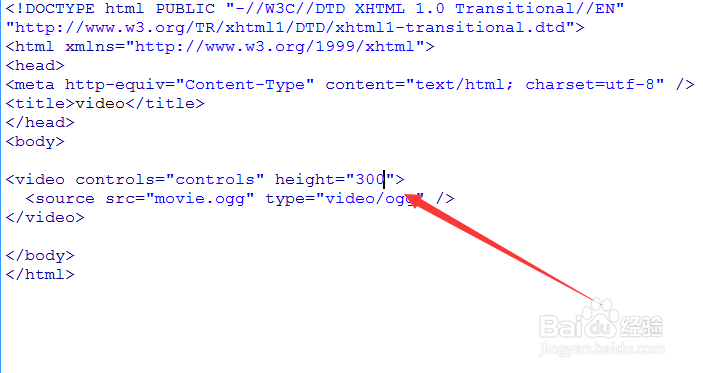
4/7height属性,主要用于设置视频播放的高度,单位一般为px。例如,下面代码设置了视频播放时,高度为300px。
 5/7
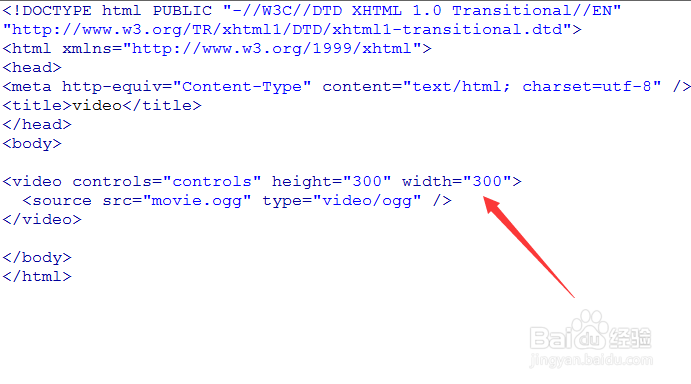
5/7width属性,主要用来设置视频播放的宽度,一般都与height高度属性一起使用,共同来控制播放视频的宽高。
 6/7
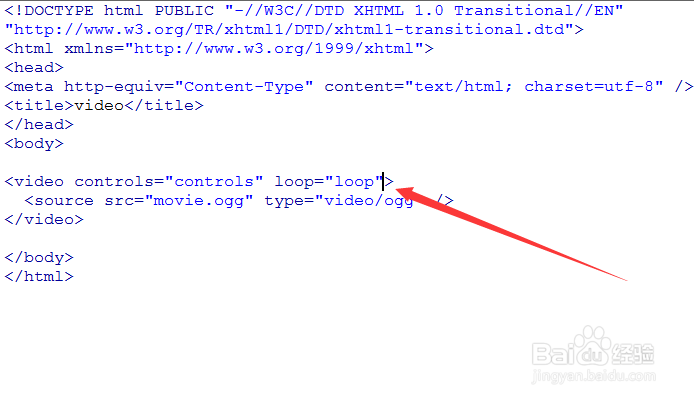
6/7loop属性,主要用于设置视频是否循环播放。当video标签内定义了loop=loop,在视频播放完毕时,会再次自动开始播放。
 7/7
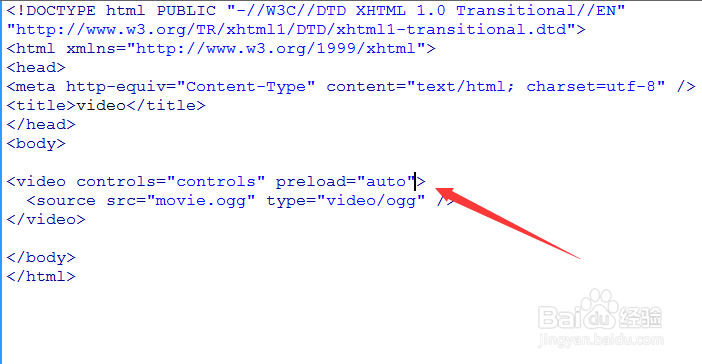
7/7preload属性,主要用于设置视频在页面加载的过程中,视频是否自动预加载。当设置了preload=“auto”时,视频在打开页面时就开始预加载。
 HTML5
HTML5 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_984120.html
上一篇:华为手机桌面图标合并的方法
下一篇:ios15短信验证码自动填充
 订阅
订阅