教你用Photoshop制作流淌文字效果
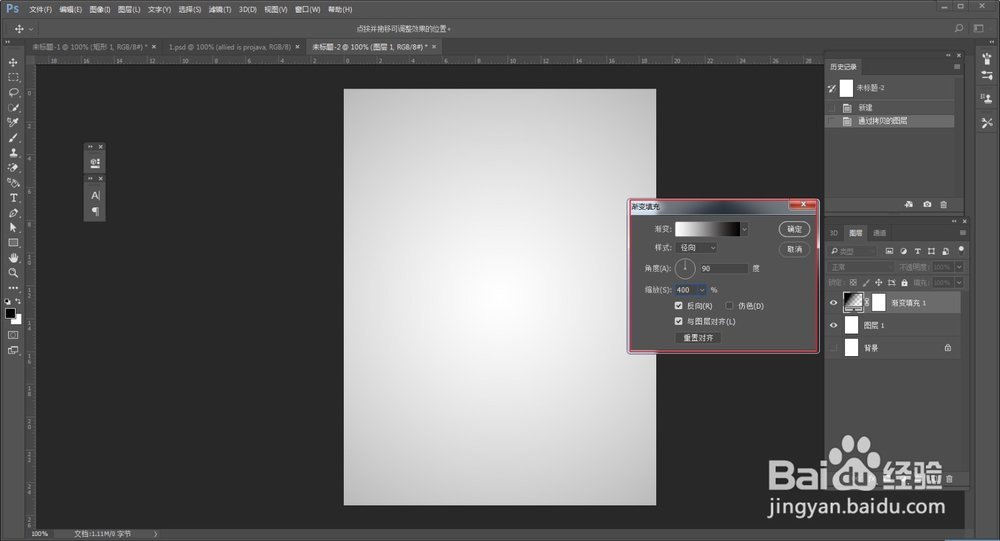
来源:网络收集 点击: 时间:2024-07-21新建一个画布,新建一个黑白径向渐变填充图层,缩放的话大家看着办吧,主要是让白色背景有一点点黑色的暗部的感觉
 2/27
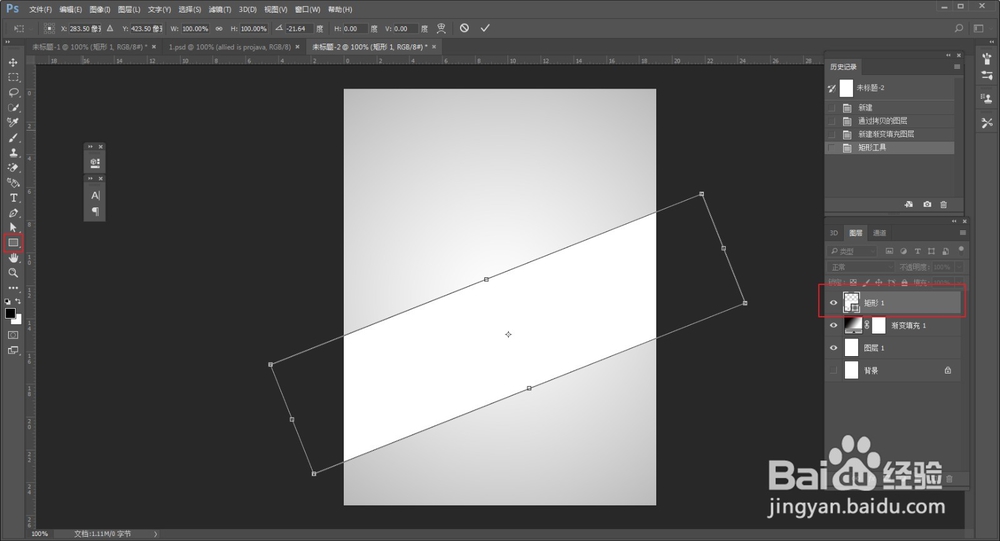
2/27利用矩形工具做斜面,当然你也可以用钢笔工具
 3/27
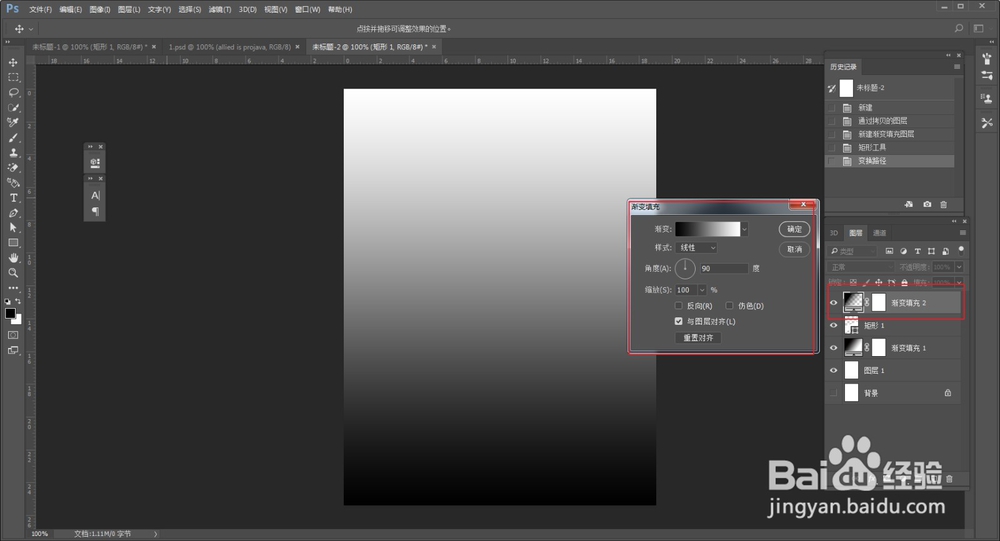
3/27再在矩形上面新建一个黑白线性渐变填充图层
 4/27
4/27鼠标右键点击创建剪贴蒙板
 5/27
5/27接下来再在参数里进行调整,目的是让矩形的上面部分成为亮部,下边部分为暗部
 6/27
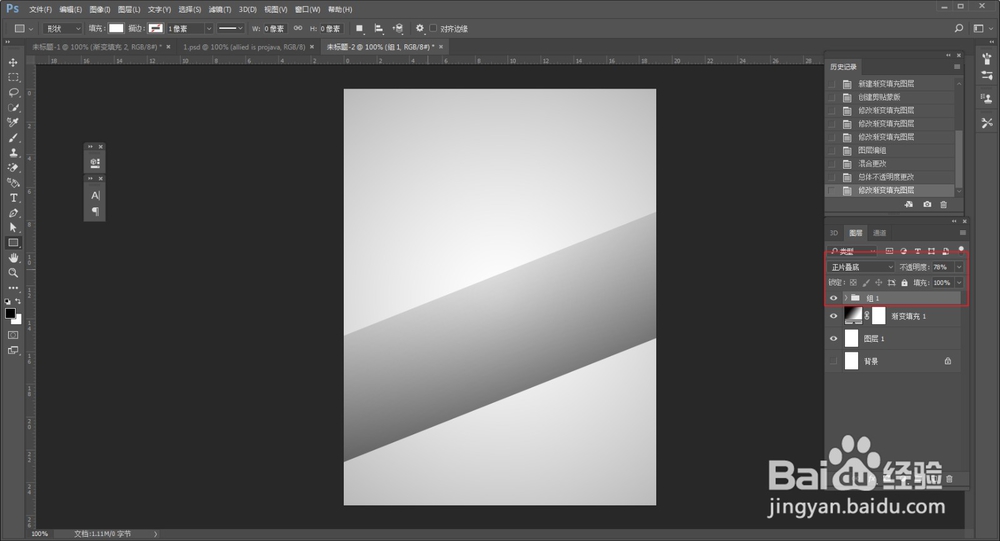
6/27接着再把这个矩形打个组,混合模式改为正片叠底,降低一点不透明度
 7/27
7/27接下来就是准备输文字了,在输入之前先要做一下参考线,但是由于ps本身是无法建立斜参考线的,所以我选择用钢笔工具手动绘
 8/27
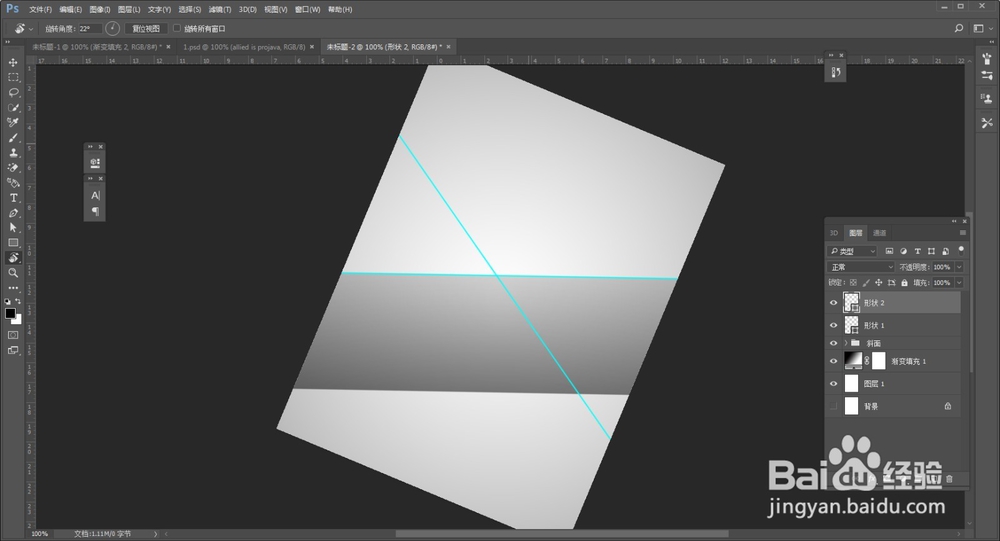
8/27用旋转视图工具旋转画布,以钢笔绘制的参考线旋转成水平方向为准
 9/27
9/27再用钢笔钢笔比对着前一条参考线大概45度的位置再画一条
 10/27
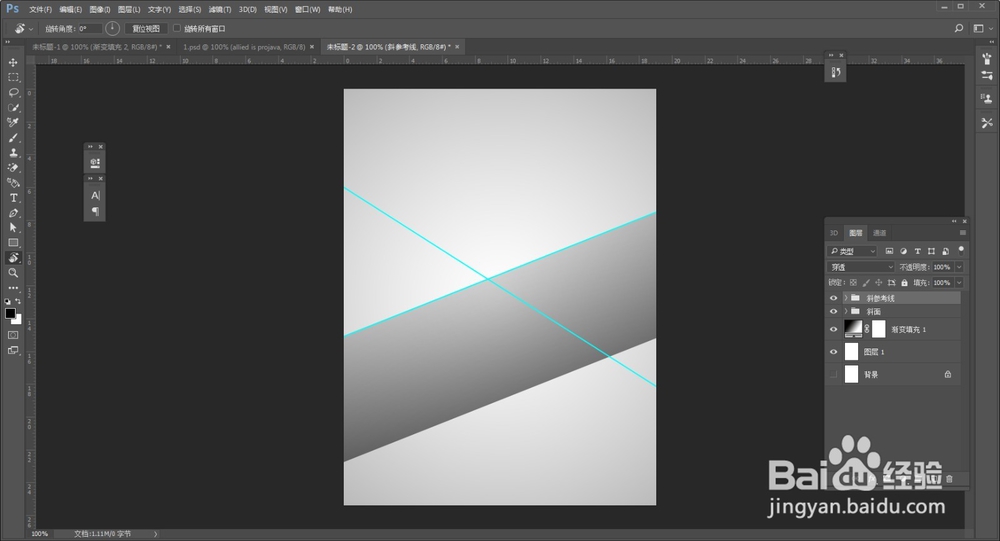
10/27接着在吧画布旋转回来,为了防止干扰,把斜参考线打个组吧
 11/27
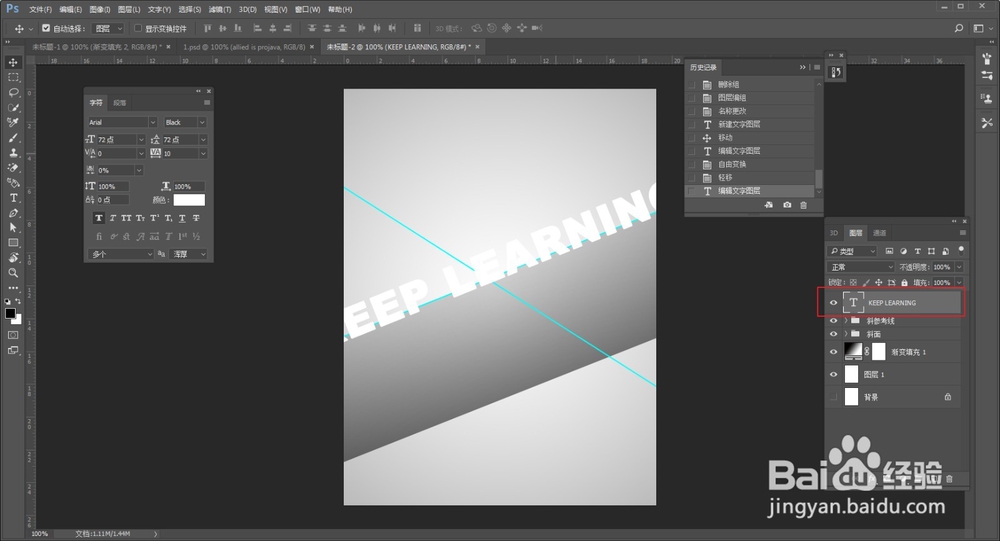
11/27然后输入文字,旋转角度可以对比着斜面的那条参考线来
 12/27
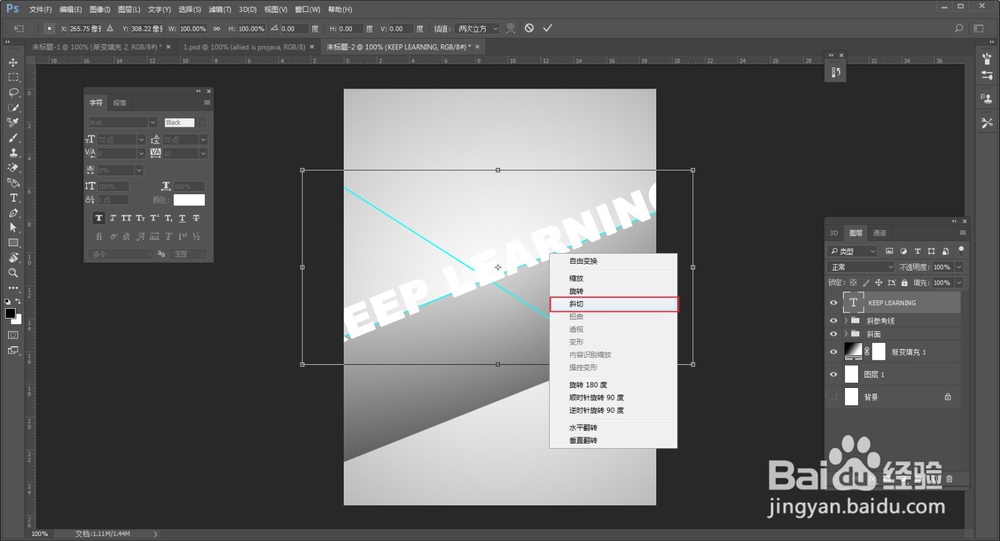
12/27ctrl+t,右键斜切,斜切在对比着另外一条参考线来
 13/27
13/27弄完大概这样,这里注意一下,因为我们待会要做流淌的效果,所以文字的底部要稍微移动到斜面里一点点,否则看起来很不自然
 14/27
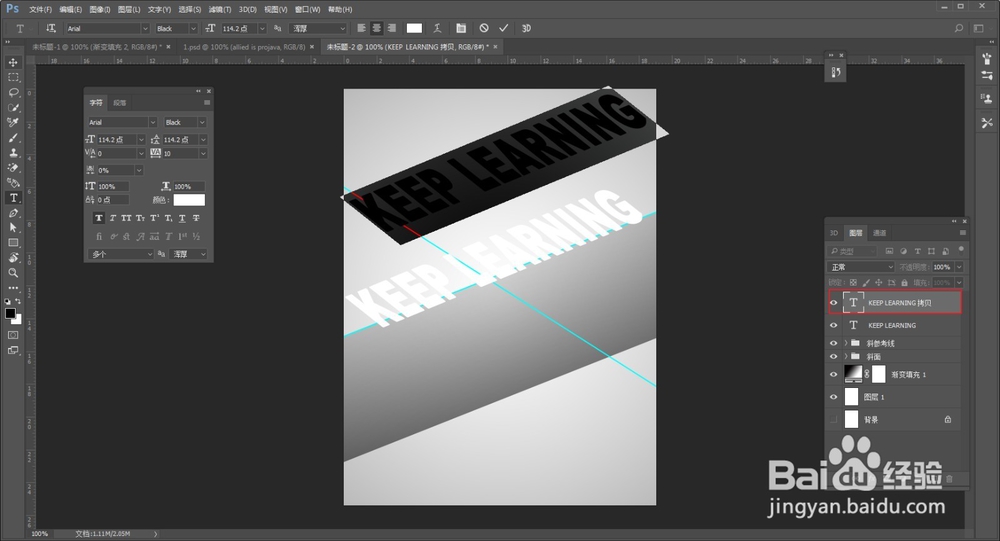
14/27如果你还想加入其他文字,可以直接复制文字图层,移动到其他地方
 15/27
15/27再修改为自己想要的文字,调整一下字号的大小就可以了
 16/27
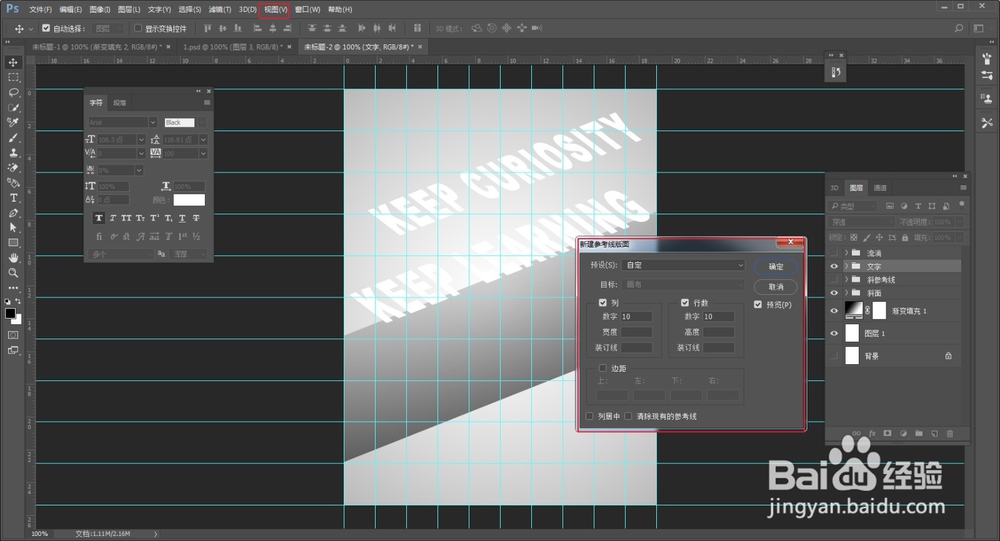
16/27接下来就是做流淌效果了,把之前的斜参考线关掉,视图里新建参考线面板
 17/27
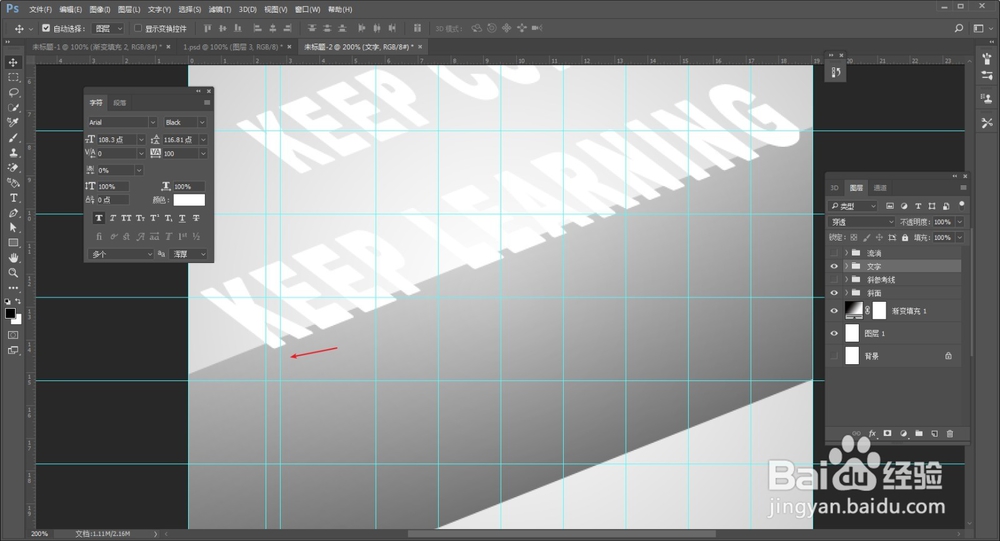
17/27注意可以单独拖动参考线,用于方便你绘制需要制作流淌效果的区域
 18/27
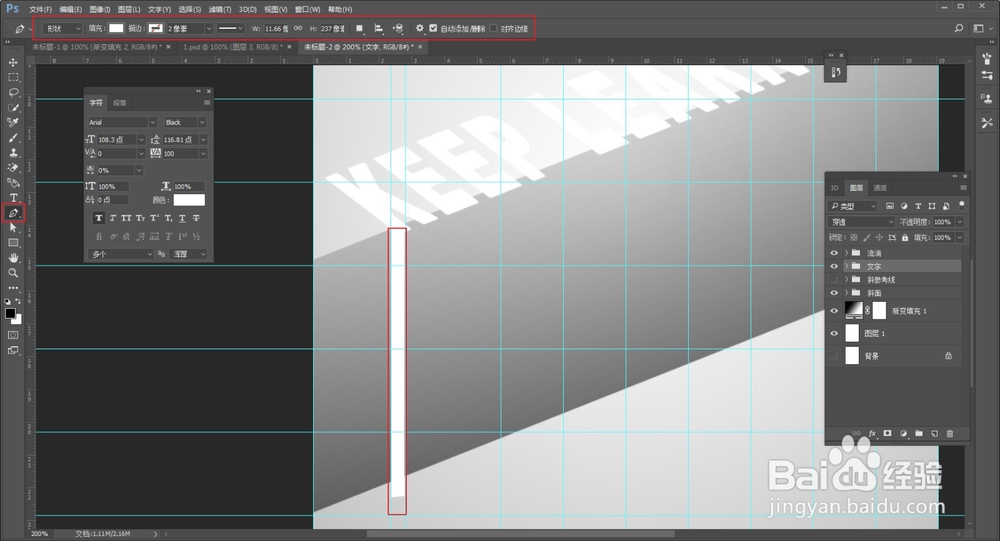
18/27再用钢笔工具比照着参考线画矩形,参数见红色方框处
 19/27
19/27重复的步骤我这里就不做了,弄完以后把形状都建个组
 20/27
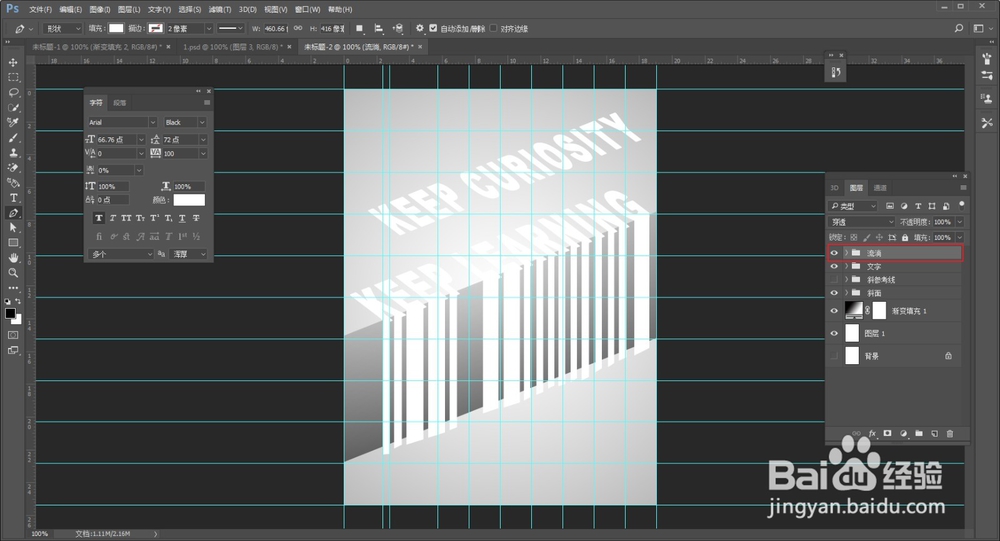
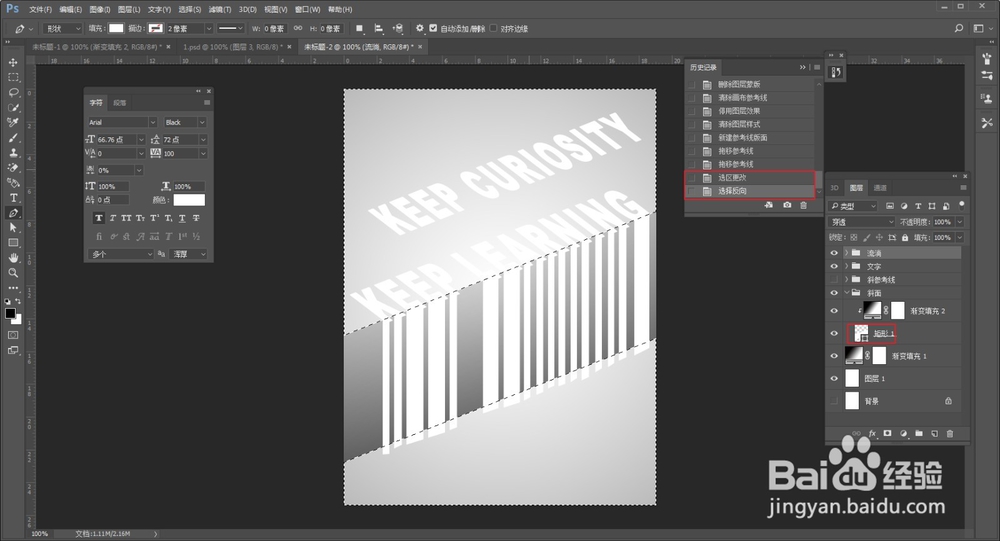
20/27接着就是清除多余的部分了,关掉参考线面板,按住ctrl键鼠标点击之前的矩形缩略图载入选区,然后选区反选
 21/27
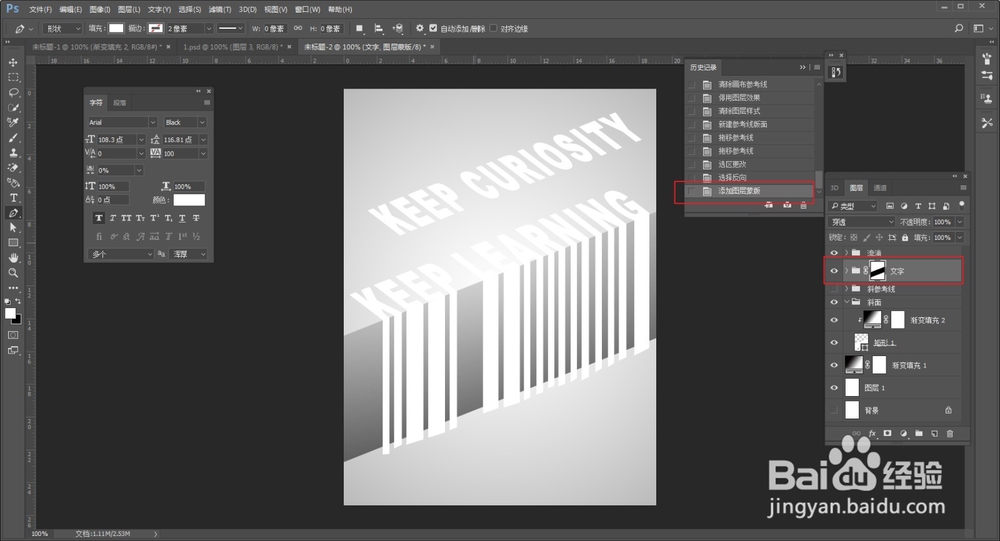
21/27再在文字组上添加图层蒙版,这样文字的多余部分就被搞掉了
 22/27
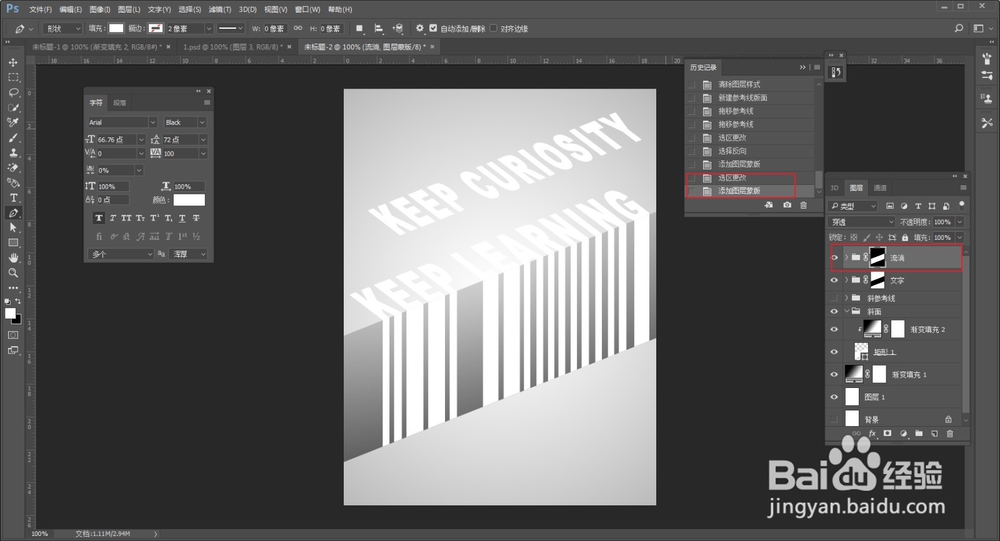
22/27同样的再次载入矩形选区,这一次不反选,直接在流淌组上添加图层蒙版,这样流淌组的多余部分也就被搞掉了
 23/27
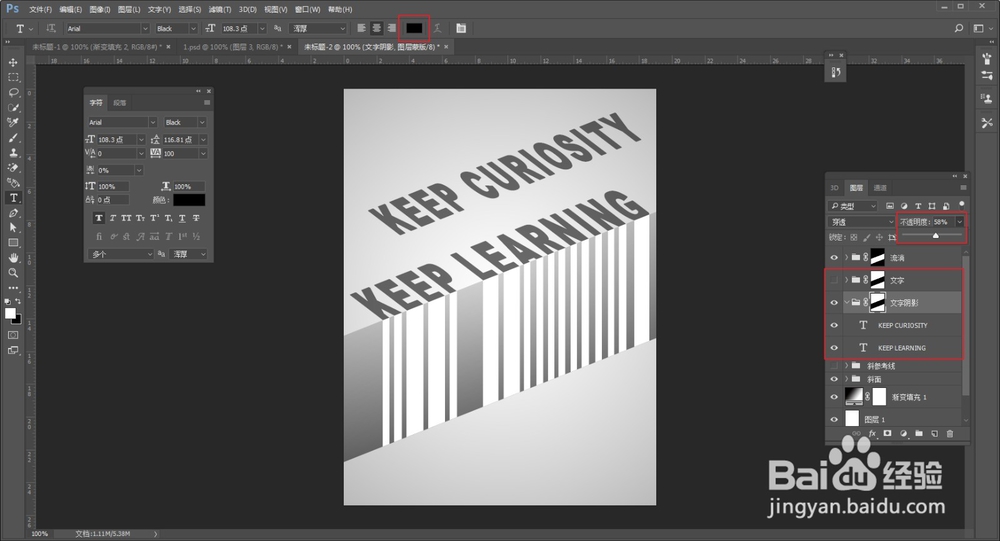
23/27接着制作阴影,将文字组复制一层,将上面一层隐藏,下面一层文字颜色改为黑色,并且降低不透明度
 24/27
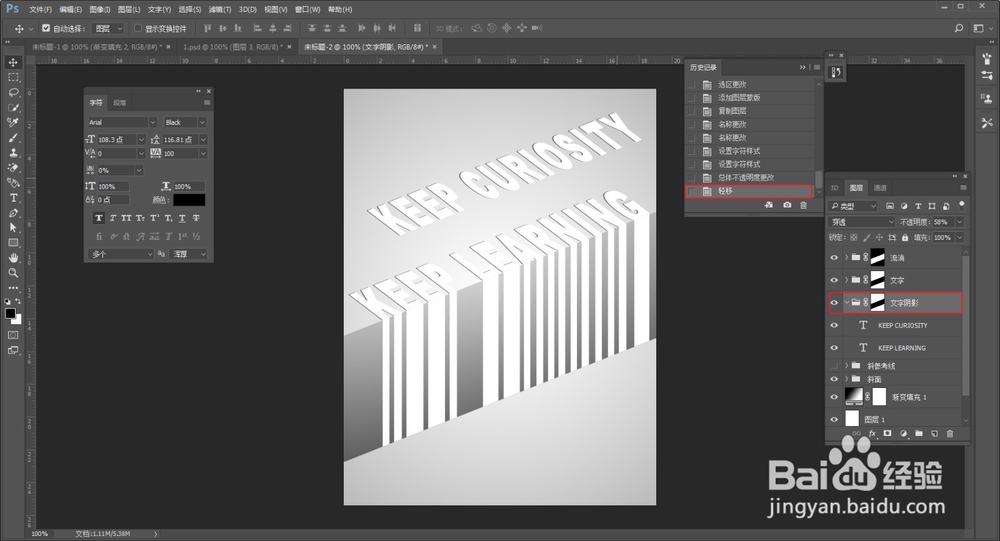
24/27将上面的文字组显示出来,再向左轻移文字阴影组一丢丢
 25/27
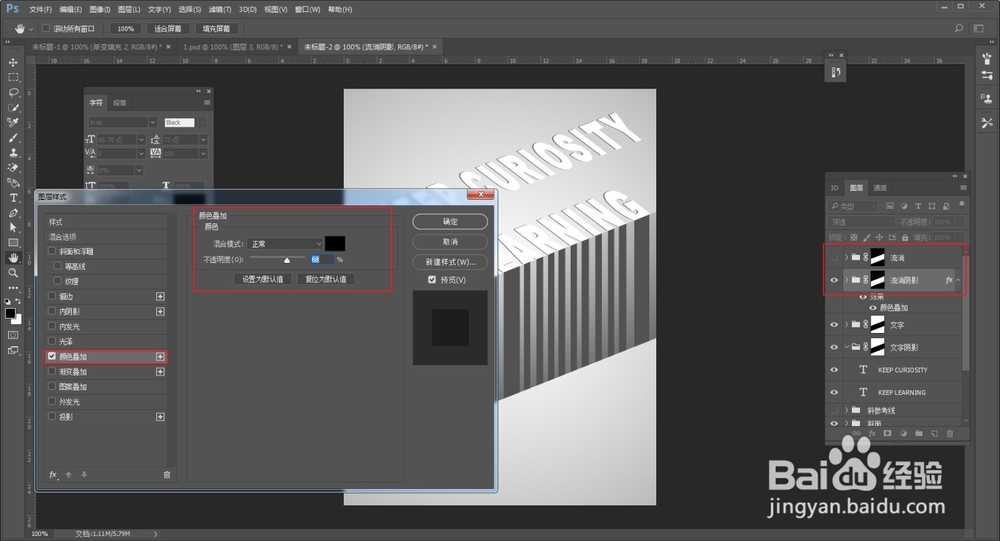
25/27调出图层样式,选择颜色叠加
 26/27
26/27接下来就同样的向左轻移阴影组,然后显示流淌组的同时,降低不透明度
 27/27
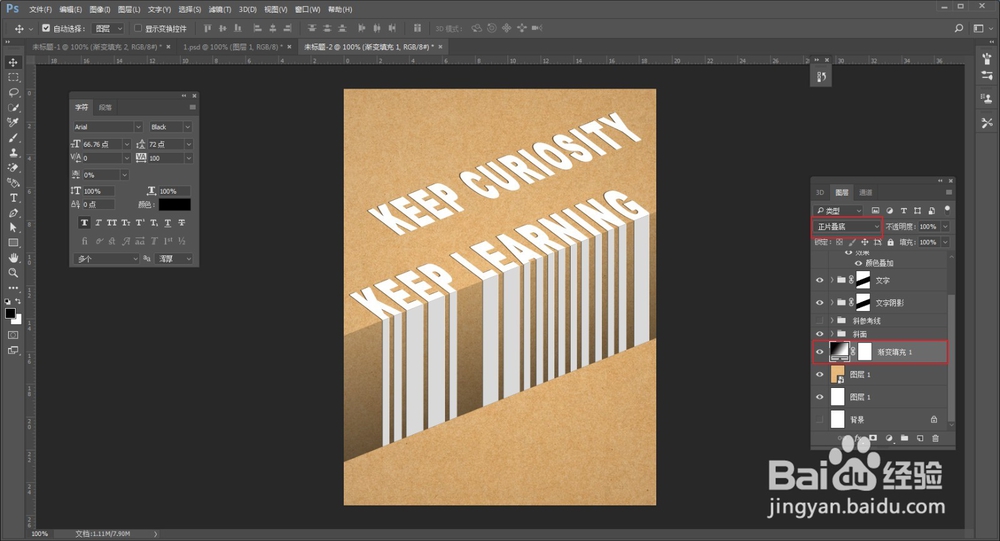
27/27渐变填充背景下面重新加了一个背景素材,并且将渐变填充图层的混合模式改为了正片叠底
 PHOTOSHOP教程
PHOTOSHOP教程 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_984212.html
 订阅
订阅