木疙瘩教程:如何制作科幻风格的H5动画
来源:网络收集 点击: 时间:2024-07-21【导读】:
科幻风格的H5动画非常的炫酷,今天,小编就把科幻风格的H5动画的制作方法分享给大家。工具/原料more木疙瘩平台步骤1:制作科技感走线动画(进度动画)1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 步骤2:制作酷炫动画(进度动画)1/2
步骤2:制作酷炫动画(进度动画)1/2 2/2
2/2 步骤3:制作酷炫酒瓶走光动画(遮罩动画)1/6
步骤3:制作酷炫酒瓶走光动画(遮罩动画)1/6 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 注意事项
注意事项
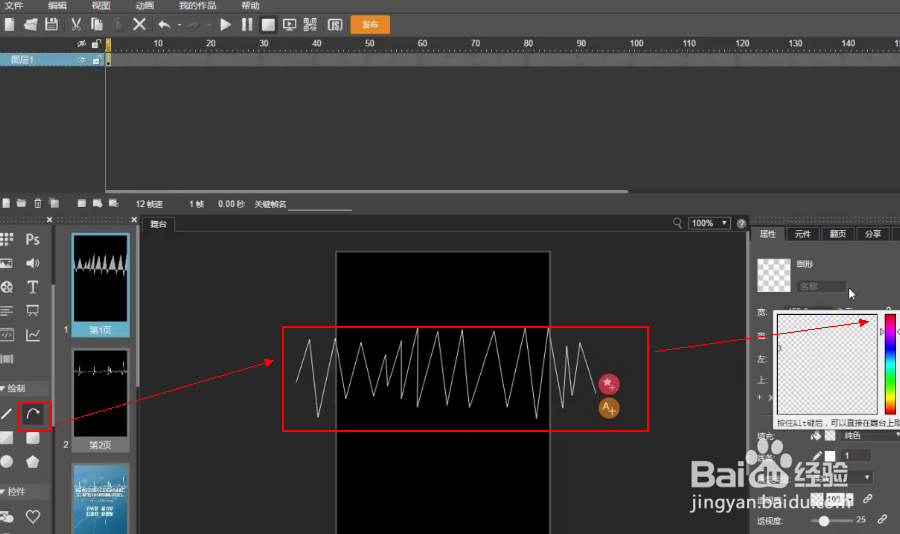
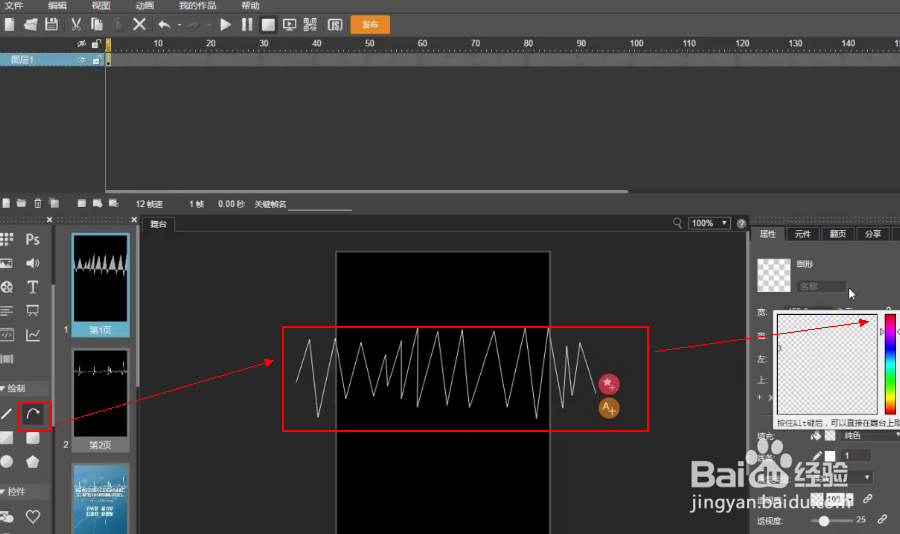
如图,我们可以选择曲线工具、节点工具在舞台上画一个折线,同时可以调节折线的颜色等属性
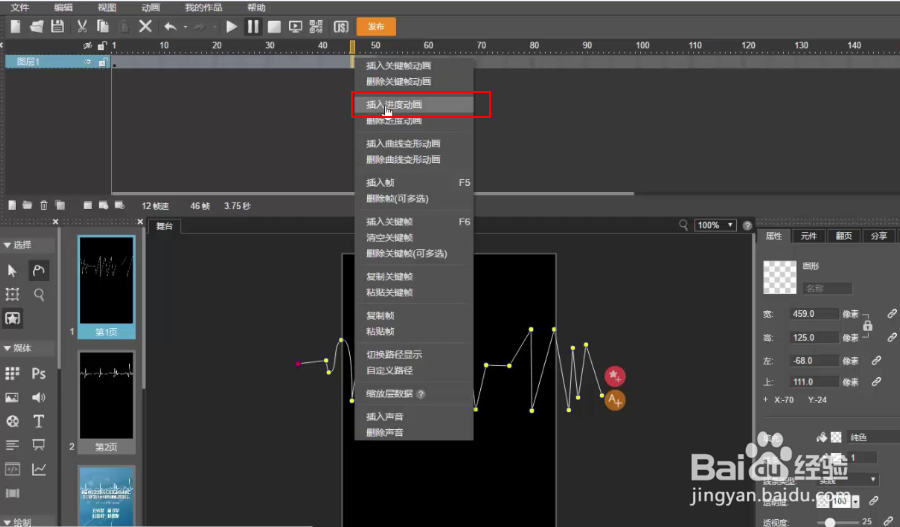
 2/6
2/6然后在时间轴上右键→插入帧→右键→插入进度动画即可制作出一个自动绘制折线的炫酷动画
 3/6
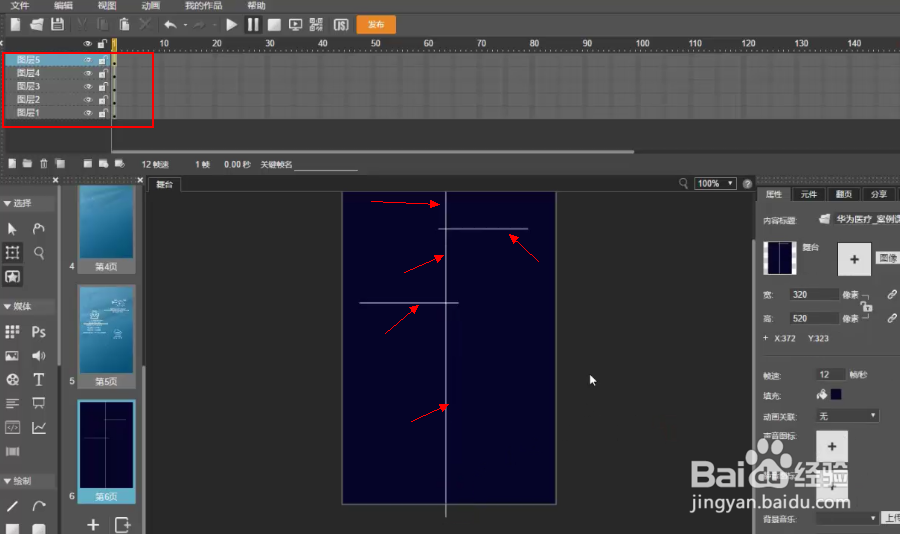
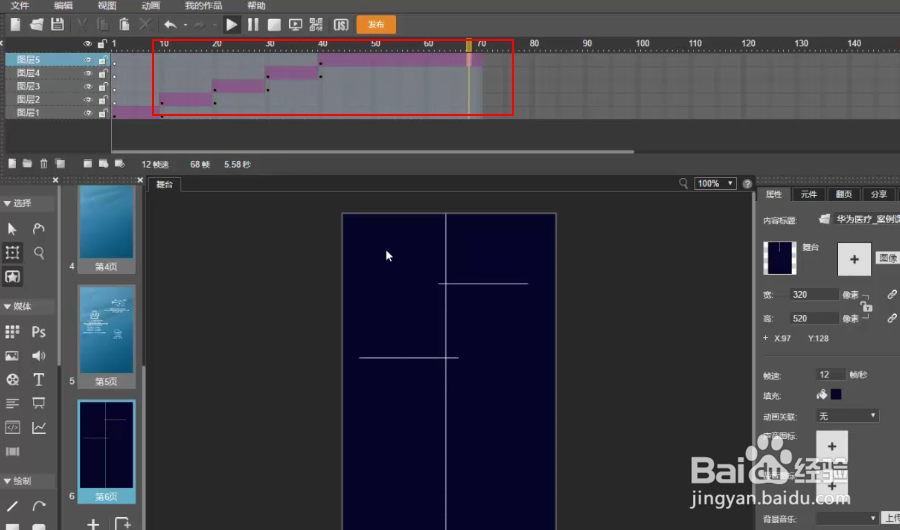
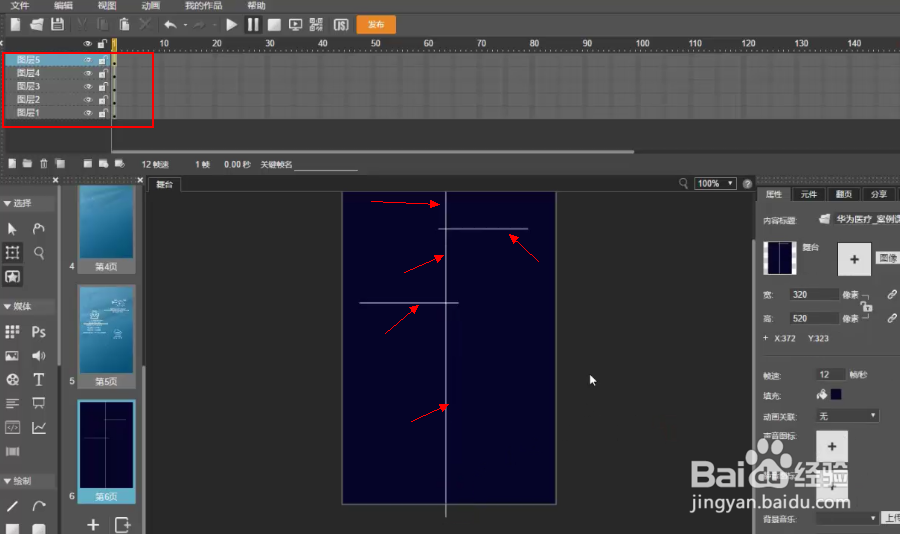
3/6我们新建5个图层,分别在每个图层上绘制一条直线
 4/6
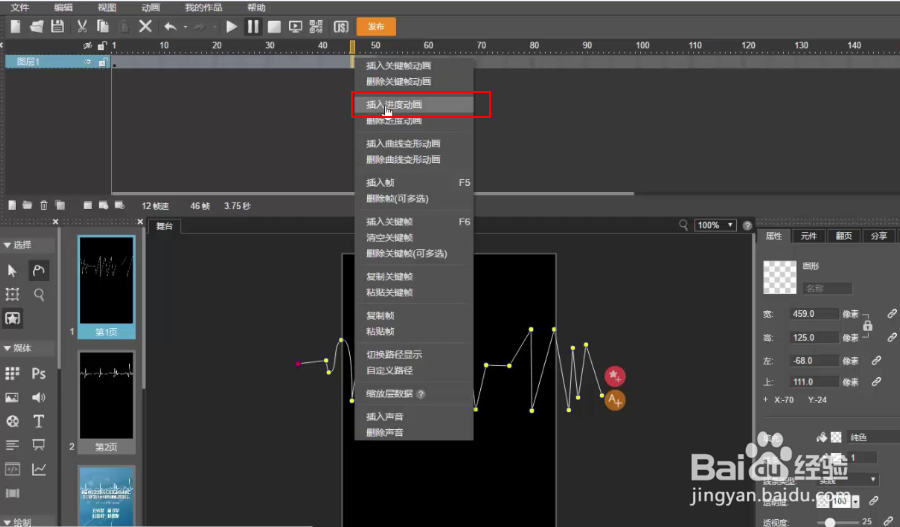
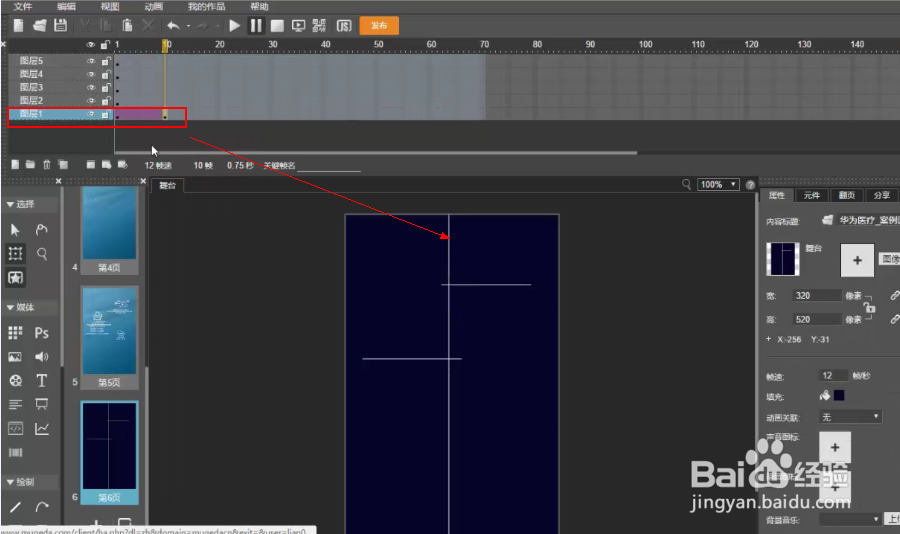
4/6为第一条直线的某个时间段插入进度动画:右键→插入进度动画→(在特定帧数上)右键→插入关键帧
 5/6
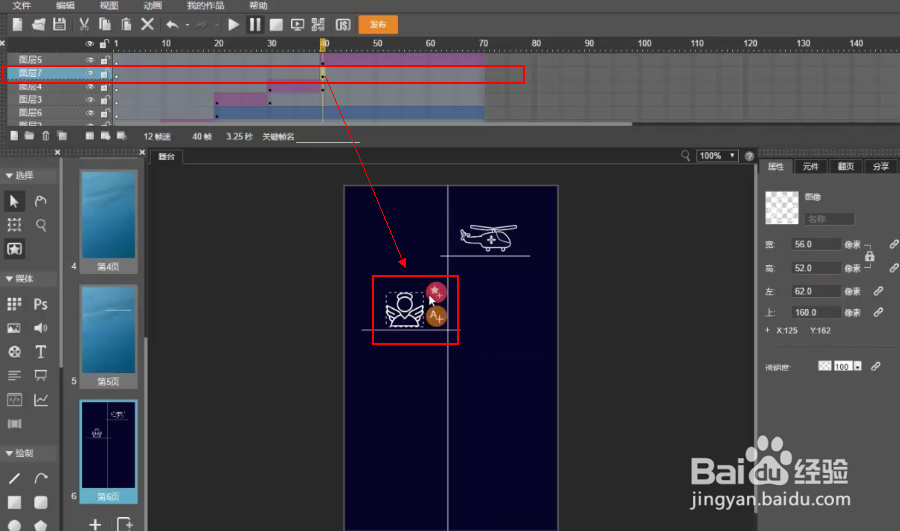
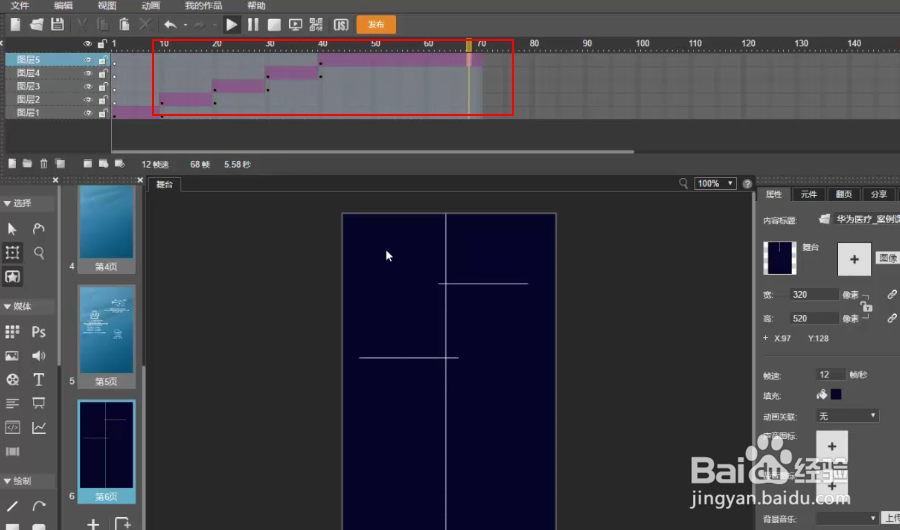
5/6同理分别为其他几条线插入进度动画,制作出直线一条条绘制出来的炫酷效果
 6/6
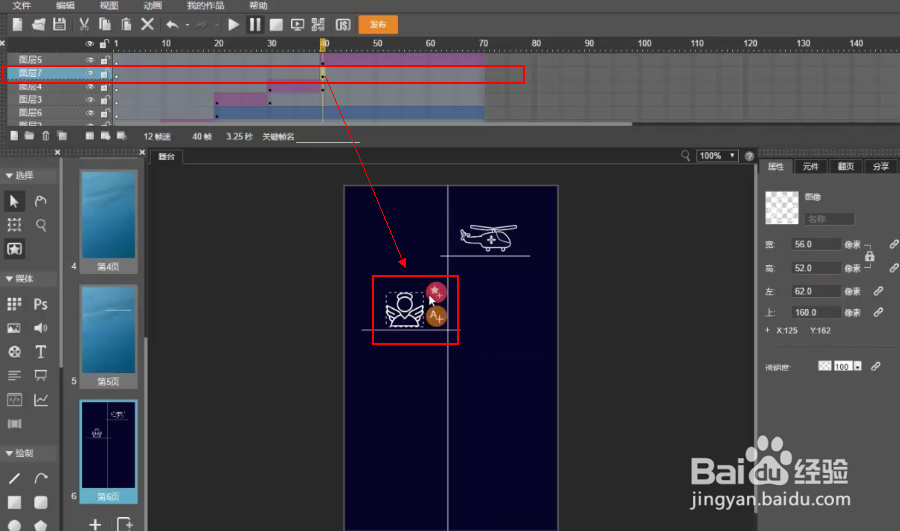
6/6也可新建图层,在合适的位置添加相关图片素材等
 步骤2:制作酷炫动画(进度动画)1/2
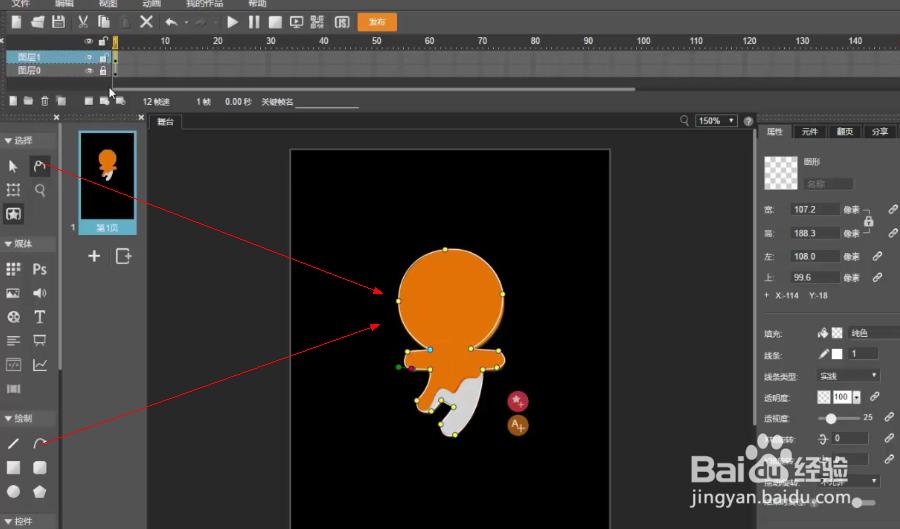
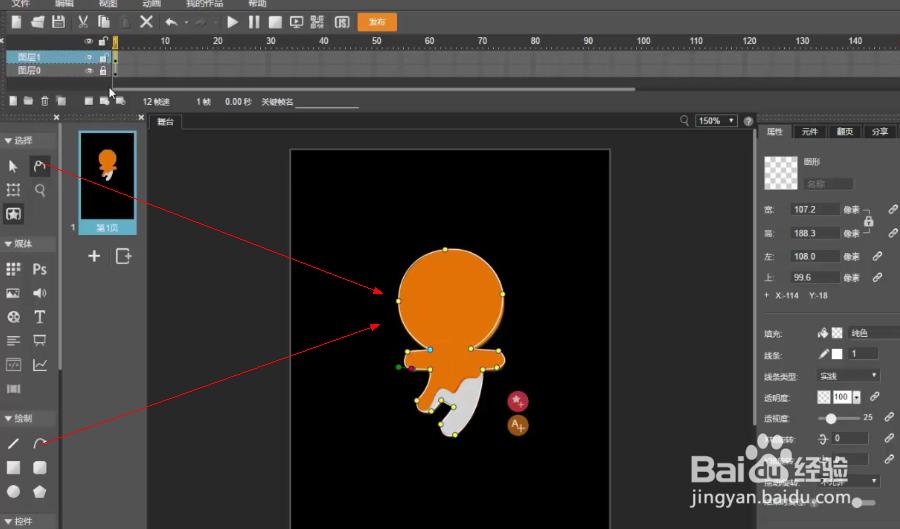
步骤2:制作酷炫动画(进度动画)1/2同理,我们也可以用进度动画制作相关的绘制效果。如下图,我们使用曲线工具、节点工具在舞台上绘制一个产品的图形。
 2/2
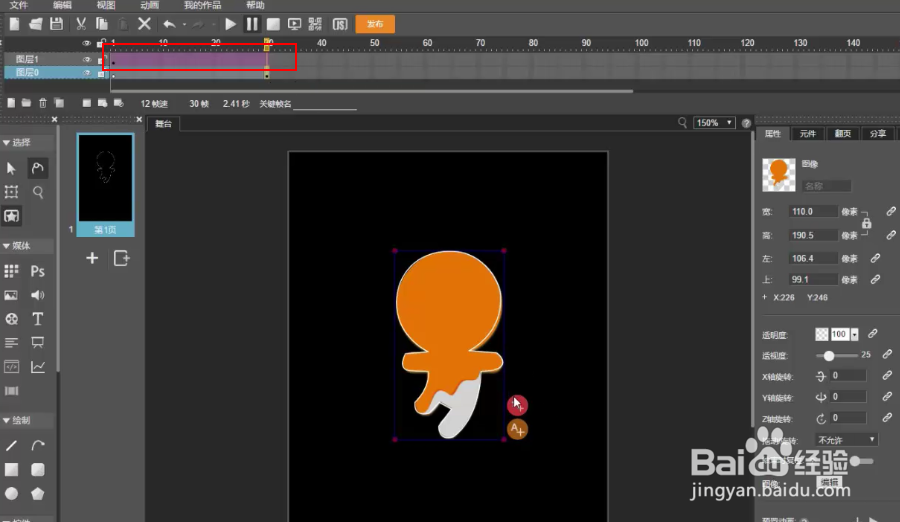
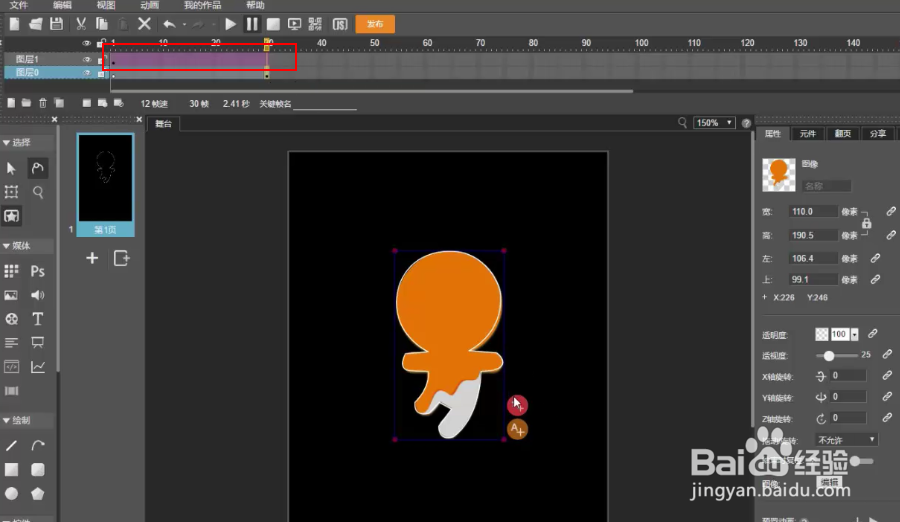
2/2为其添加进度动画
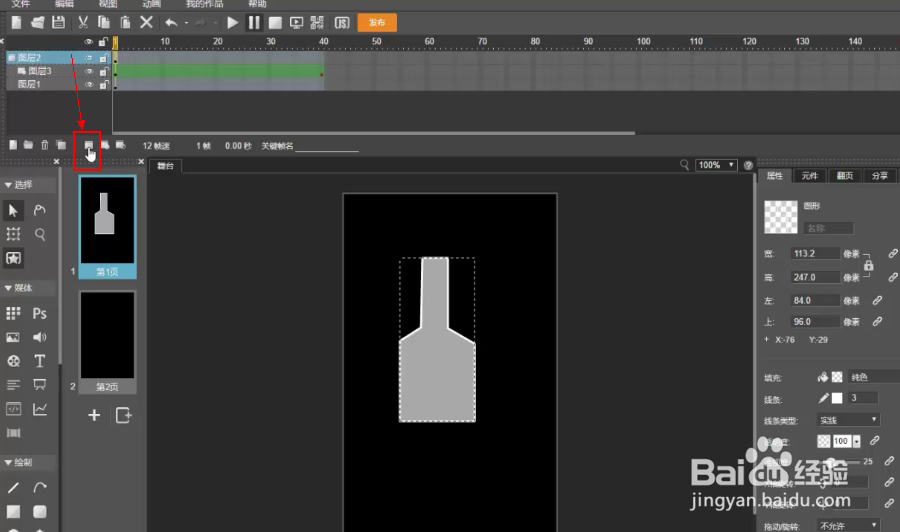
 步骤3:制作酷炫酒瓶走光动画(遮罩动画)1/6
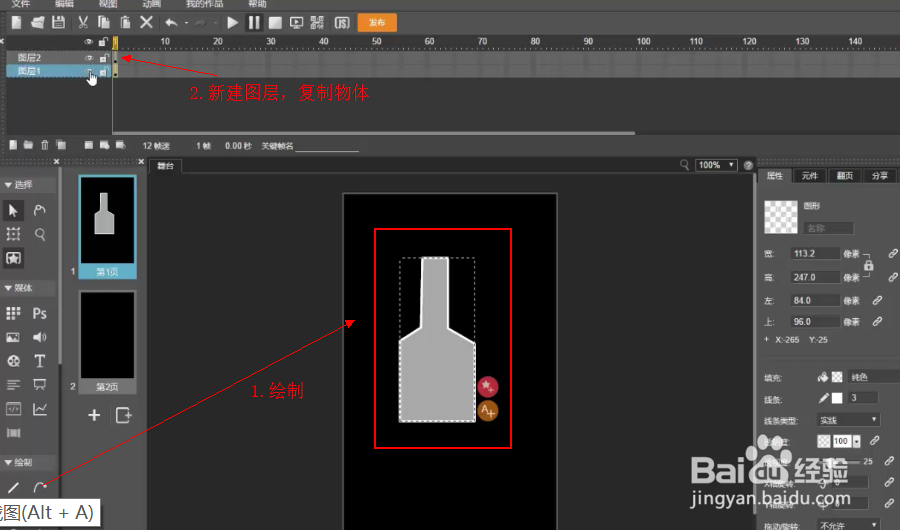
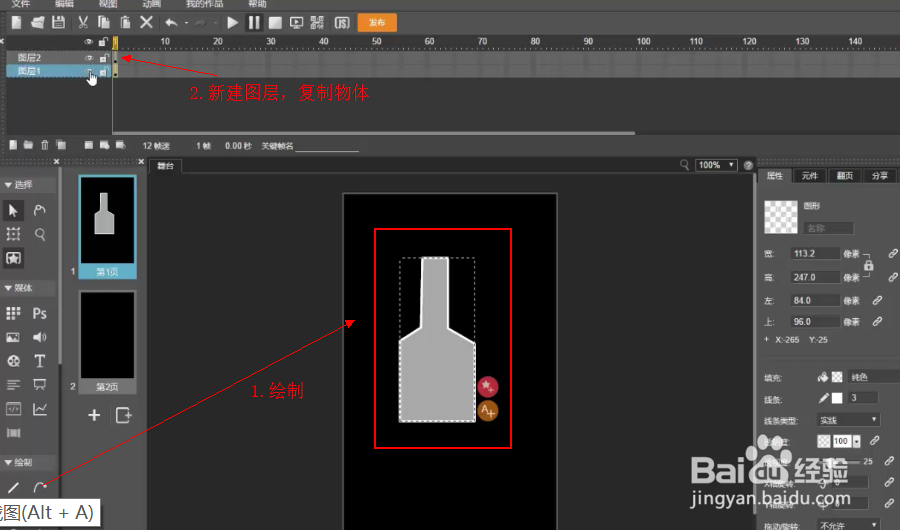
步骤3:制作酷炫酒瓶走光动画(遮罩动画)1/6我们先用曲线工具绘制一个酒瓶形状,同时新建图层2,将酒瓶复制粘贴进图层2
 2/6
2/6我们先用曲线工具绘制一个酒瓶形状,同时新建图层2,将酒瓶复制粘贴进图层2
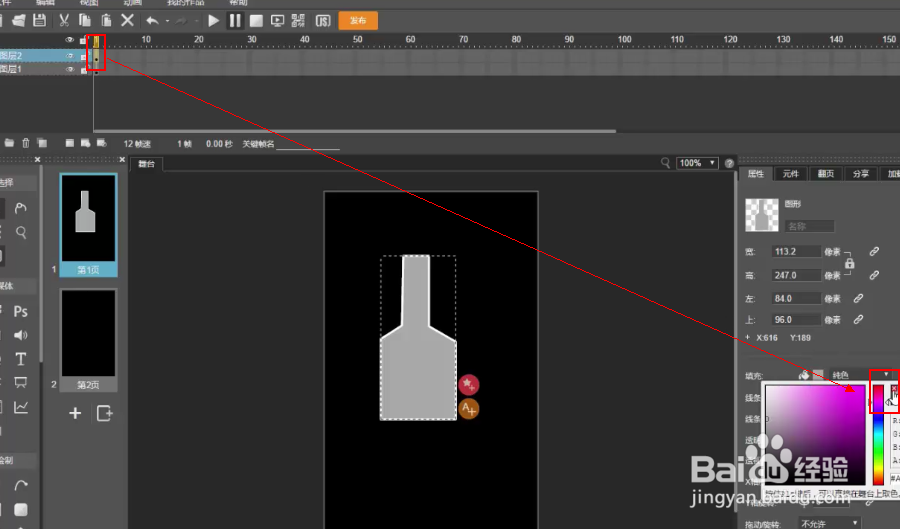
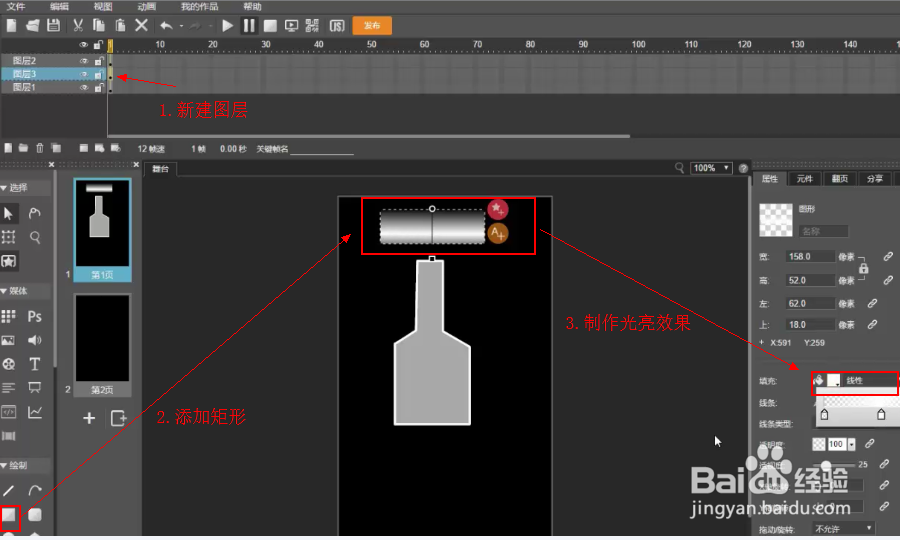
 3/6
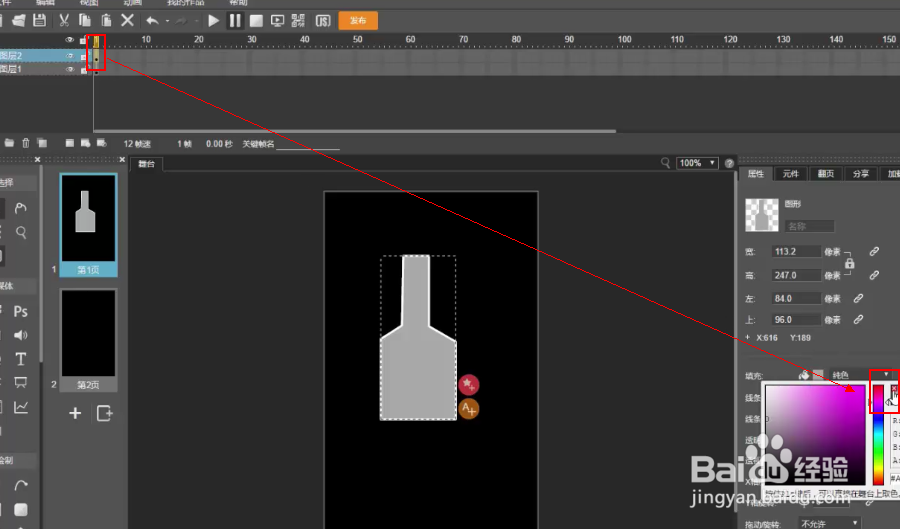
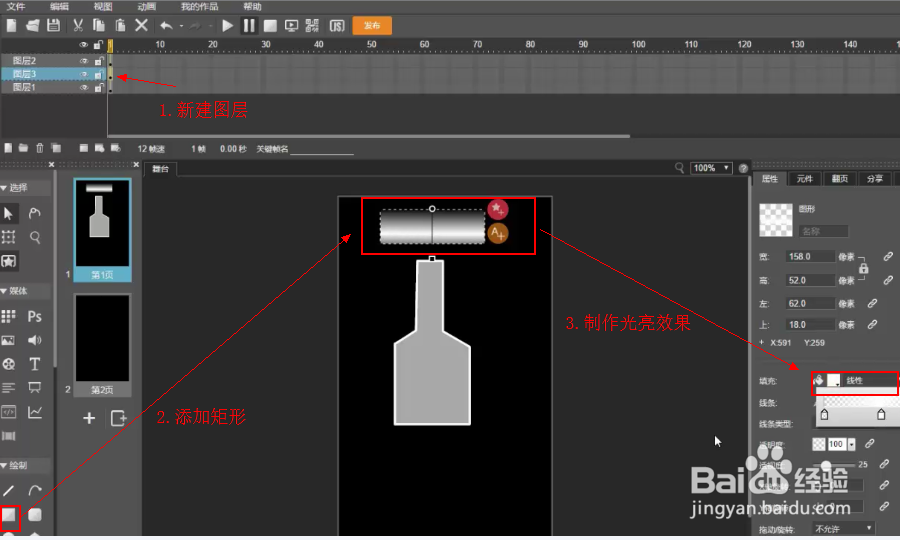
3/6在图层2下面新建图层3,添加一个矩形,在其属性栏的填充颜色内选择“线性”,制作白色光亮效果
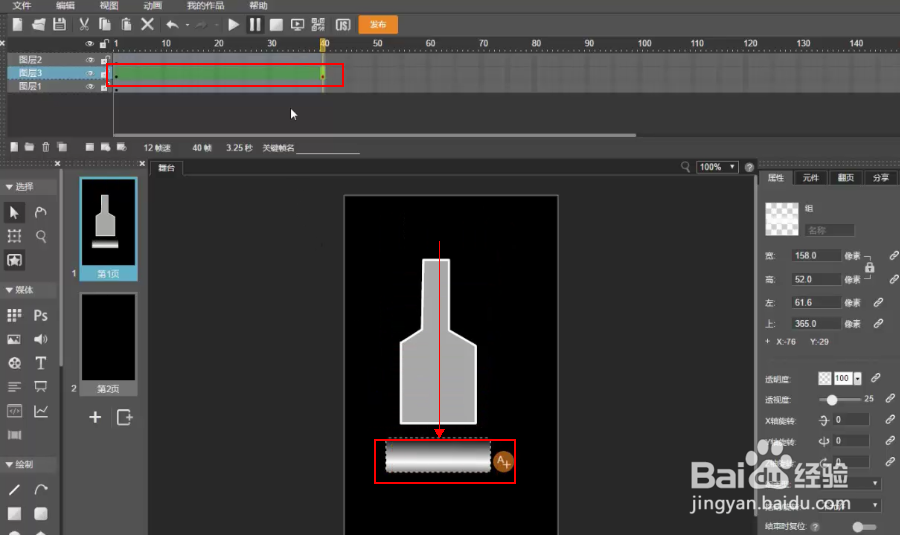
 4/6
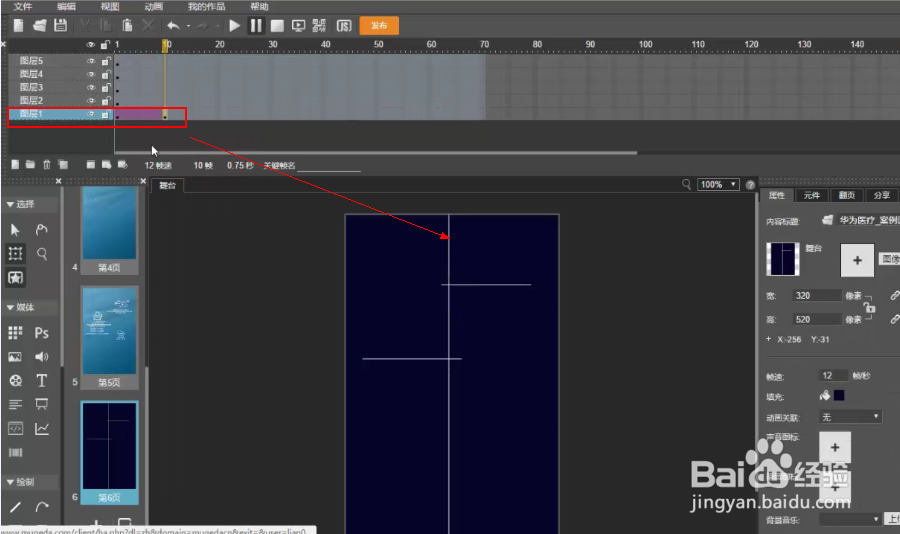
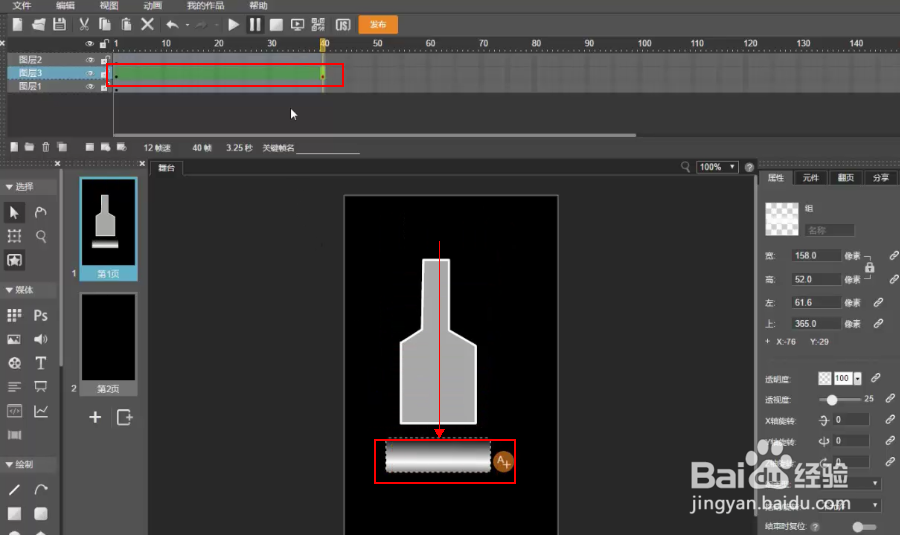
4/6为所有图层添加帧,为图层3的光亮物体制作一个从上往下移动的动画效果
 5/6
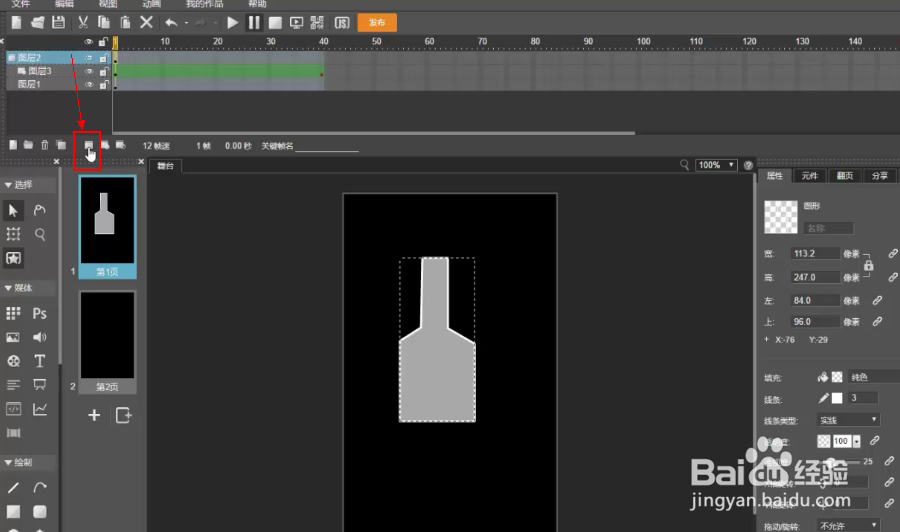
5/6选中图层2,将其转换为“遮罩层”
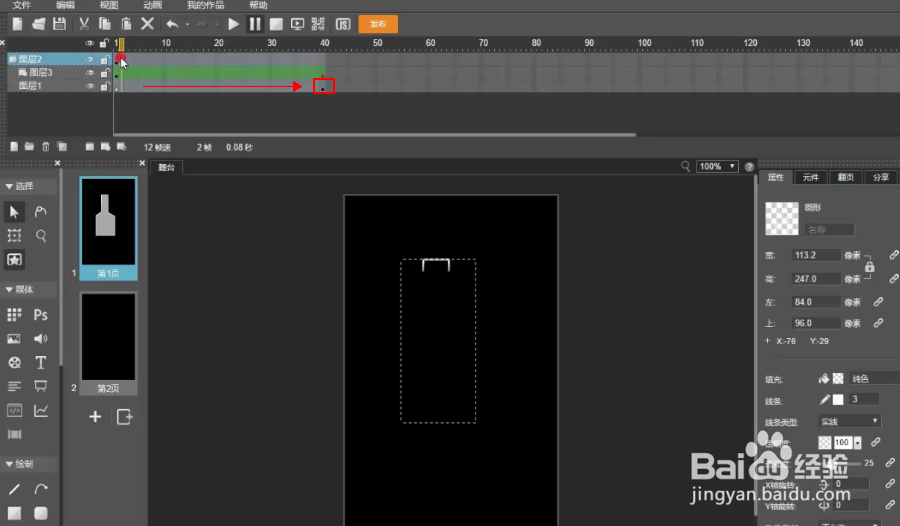
 6/6
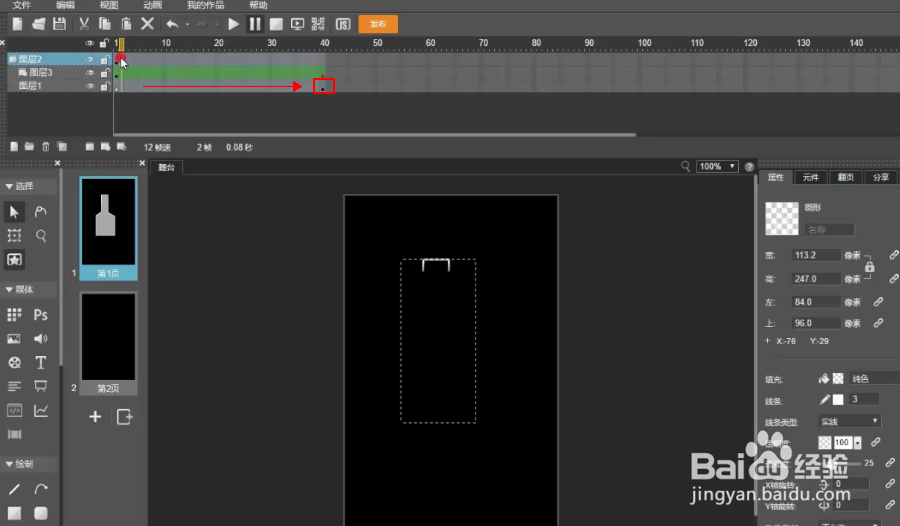
6/6我们可先将图层1的物体移至最后一帧以防其阻挡走光效果。最后可点击预览效果。
 注意事项
注意事项由于添加的图层比较多,需要注意图层之间的逻辑关系。
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_984338.html
上一篇:Win11如何启用启动修复
下一篇:iPhone11怎么开启VOLTE高清通话
 订阅
订阅