javascript 点击怎么获取自己是第几个
来源:网络收集 点击: 时间:2024-07-22【导读】:
javascript 点击获取自己是第几个的方法有:
一、使用index()方法;
1、方案:$(li).index();
index()搜索匹配的元素,并返回相应元素的索引值,从0开始计数。
2、如果不给 .index() 方法传递参数,那么返回值就是这个jQuery对象集合中第一个元素相对于其同辈元素的位置。
3、如果参数是一组DOM元素或者jQuery对象,那么返回值就是传递的元素相对于原先集合的位置。
4、如果参数是一个选择器,那么返回值就是原先元素相对于选择器匹配元素中的位置。如果找不到匹配的元素,则返回-1。
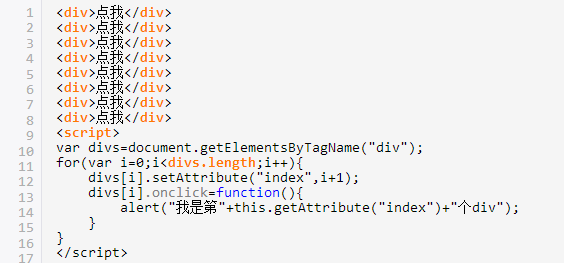
二、代码如下:

三、jQuery方法
$(‘div‘).each(function (e) {
$(this).click(function () {
console.log(e+1);
//console.log($(this).index() + 1);
});
});
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_987533.html
上一篇:excel簇型柱状图如何是两个柱子并在一起
下一篇:eclipse打不开闪退怎么办
 订阅
订阅