flash遮罩实例——烟花
来源:网络收集 点击: 时间:2024-07-22首先绘制一个烟花。Ctrl+F8新建一个图片元件,取名烟花。N键调出线条工具如图拉出两条线。
 2/7
2/7V键改为选择工具,如图拖动线条逐步改变成满意的形状,使其成为烟花的一根线条。填充上颜色,因为将来是作为遮罩层,所以,颜色随意。
 3/7
3/7选中后按住Alt键复制多个,改变大小、弧度,最后形成一个完整的烟花。
 4/7
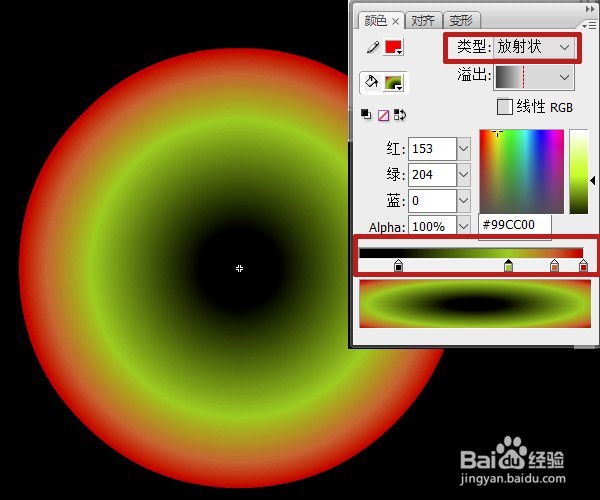
4/7新建一个图片元件,取名彩遮罩。O键调出椭圆工具,按住shift键画出一个正圆,颜色如图设置。
 5/7
5/7打开库面板,可以用Ctrl+L键打开。选中彩遮罩,右键——直接复制,复制出5个,分别改名:黄、蓝、绿、玫红遮罩。
 6/7
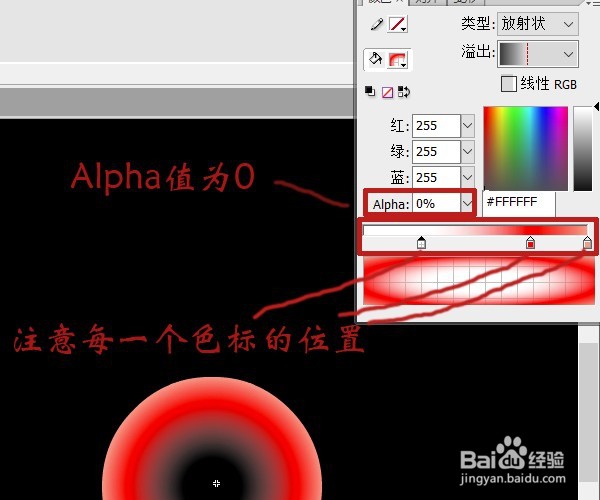
6/7双击红遮罩,进入编辑,将颜色如图改变,注意中心透明。
 7/7
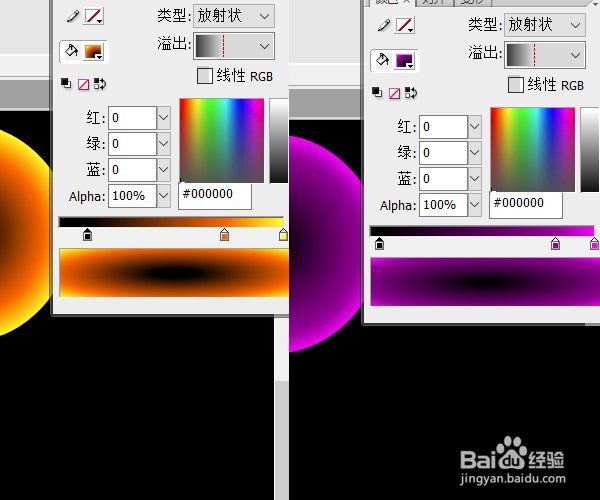
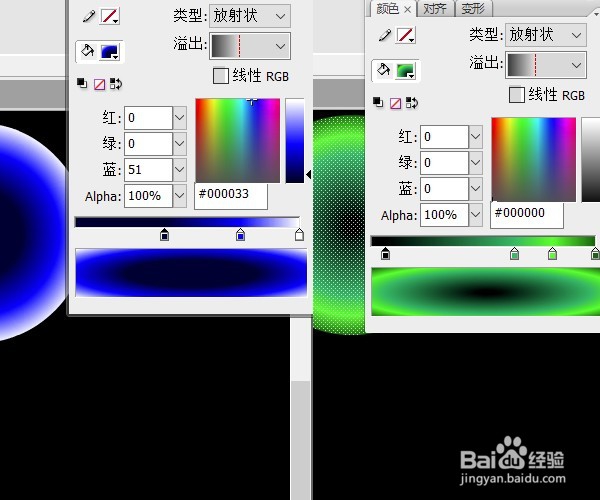
7/7其余遮罩颜色如图。真正操作时这些彩色渐变是放在被遮罩层使用。

 二、制作烟花动画1/7
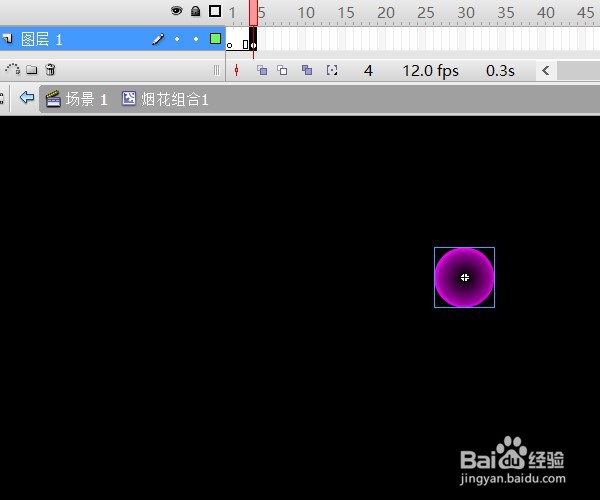
二、制作烟花动画1/7Ctrl+F8新建一个影片剪辑元件,我为它取名烟花组合。前面空出三帧,后面会放入声音,空几帧,造成先有声音,后出烟花的效果。第四帧F6掺入关键帧,放入玫红遮罩。
 2/7
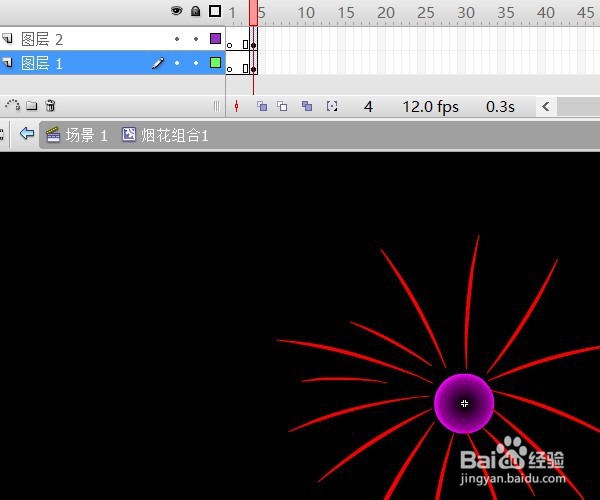
2/7新建图层2,同样在第四帧插入关键帧,放入烟花元件。
 3/7
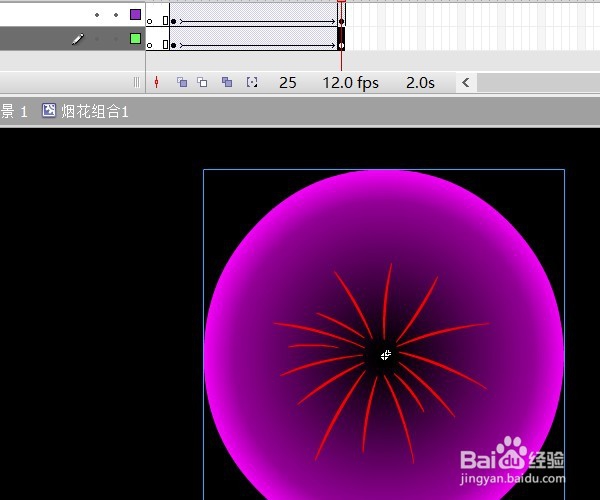
3/7图层1第25帧插入关键帧,Q键调出变形工具,按住shift键将玫红遮罩变形框向外拖动,使该元件同比例放大。相反,图层2第25帧插入关键帧,将烟花元件缩小。随后,回到第四帧,为每一层创建补间动画。
 4/7
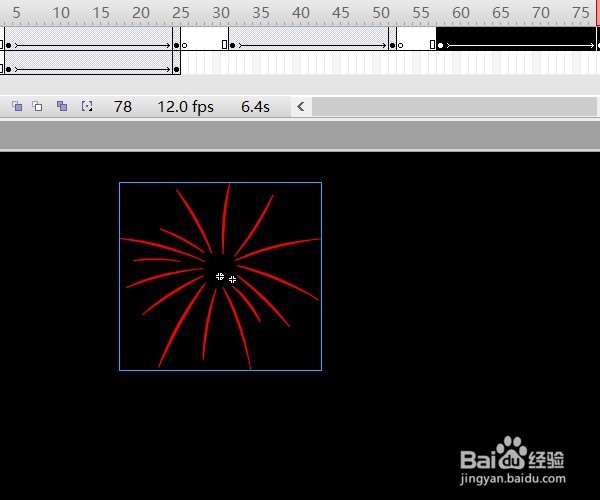
4/7图层2,第26帧F7插入空白关键帧。选中4——25帧,按住Alt键拖动复制到第31帧,使31——52帧出现同样动画。同样,重复刚才的动作,使图层2出现三个烟花由小变大的动画。如图。
 5/7
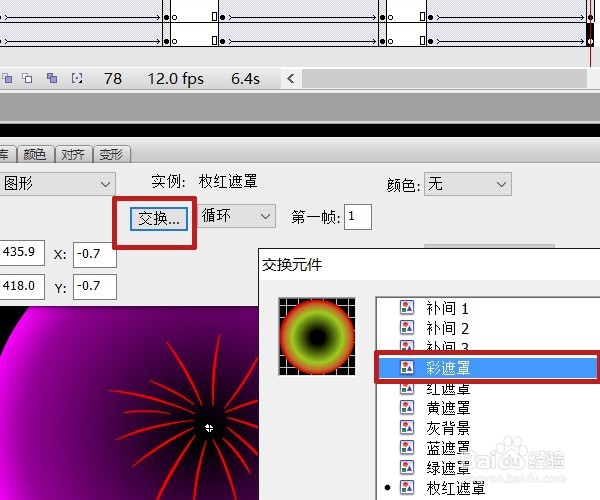
5/7图层1同上处理。随后Ctrl+F3调出属性面板,选中第31帧,点“交换”按钮,在出现的交换元件面板中选择绿遮罩元件,同样将每一组动画的前一帧与最后帧换成相同的遮罩。这里第三组元件我换成了彩遮罩。至此,完成了一个烟花组合。
 6/7
6/7图层2右键——遮罩层,将图层2、1改成遮罩与被遮罩关系。
 7/7
7/7同样,我们用另外三个遮罩,完成另一种色彩的烟花组合。这里,我复制了一个烟花元件,将每一根线条稍作扭曲,产生断续感。并且将帧数加长,使场景中的烟花渐续绽放。
 三、场景组合1/5
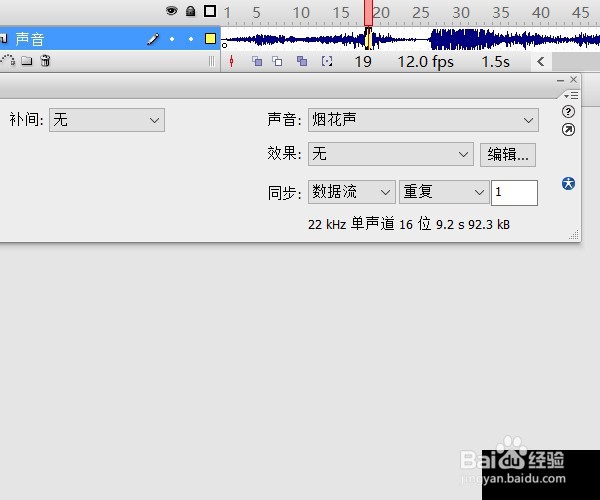
三、场景组合1/5图层1,准备一个烟花绽放的声音文件,将其导入到舞台。
 2/5
2/5新建图层2,第一帧插入空白关键帧,第二帧插入关键帧,放入两个烟花组合元件,在与声音同长处F5插入帧。
 3/5
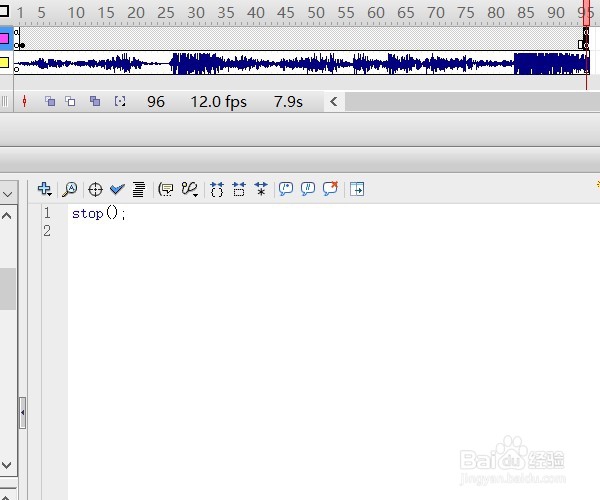
3/5打开动作面板,在第一帧和最后一帧输入stop();
 4/5
4/5新建一层,T键调出文字工具,在第一帧输入play,F8转换为按钮元件,选中该元件,动作面板中输入on (press) {play();},按下鼠标播放。
 5/5
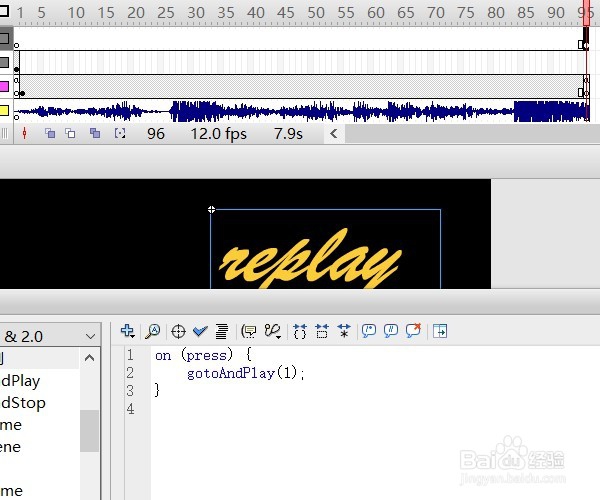
5/5新建一层,第一帧插入空白关键帧,最后一帧插入关键帧,文字工具写上replay,转换为按钮元件,在该元件上写入脚本on (press) {gotoAndPlay(1);}按下鼠标,进入并播放第一帧。完成。
 FLASHFLASH制作烟花利用遮罩做烟花
FLASHFLASH制作烟花利用遮罩做烟花 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_989424.html
 订阅
订阅