在jquery如何自定义函数
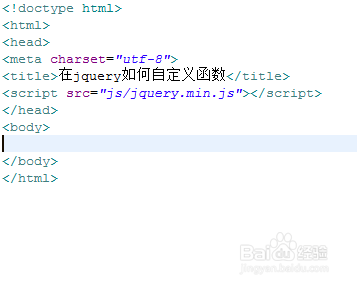
来源:网络收集 点击: 时间:2024-07-23新建一个html文件,命名为test.html,用于讲解在jquery如何自定义函数。
 2/7
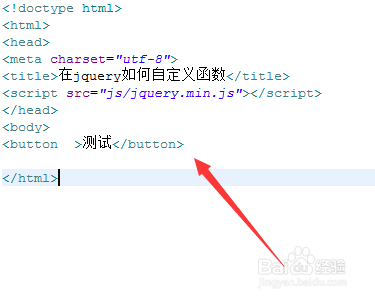
2/7在test.html文件内,使用button标签创建一个按钮,按钮名称为“测试”。
 3/7
3/7在test.html文件内,设置button标签的id为mytest,主要用于下面通过该id获得button对象。
 4/7
4/7在js标签内,使用$.fn定义一个名称为testfunc的函数,其中param是自定义函数的参数。
 5/7
5/7在testfunc函数内,获得当前点击的对象,使用on()方法给对象绑定click点击事件,当对象被点击时,执行alert()方法输出提示。
 6/7
6/7在自定义函数外,通过id(mytest)获得button对象,调用testfunc自定义函数,测试是否已成功实现自定义函数。
 7/7
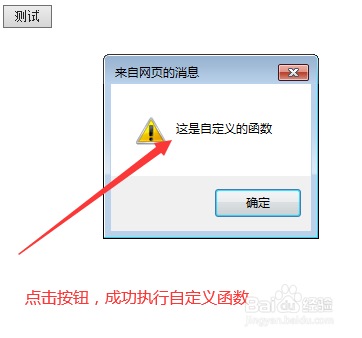
7/7在浏览器打开test.html文件,点击按钮,查看结果。
 总结:1/1
总结:1/11、创建一个test.html文件。
2、在文件内,使用button标签创建一个按钮,并设置button标签的id为mytest。
3、在js标签内,使用$.fn定义一个名称为testfunc的函数,在testfunc函数内,获得当前点击的对象,使用on()方法给对象绑定click点击事件,当对象被点击时,执行alert()方法输出提示。在自定义函数外,通过id(mytest)获得button对象,调用testfunc自定义函数,测试是否已成功实现自定义函数。
注意事项在jquery中,自定义的函数适用于全局使用。
JQUERY版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_993243.html
 订阅
订阅