怎么用CSS+DIV在图片上布局文字
来源:网络收集 点击: 时间:2024-02-22【导读】:
在图片上方添加文字,主要用到css中的position定位属性来实现。下面小编举例讲解怎么用CSS+DIV在图片上布局文字 。工具/原料morezend studio代码编辑器,版本10.0 百度浏览器,版本8.7.5方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 CSS
CSS
新建一个html文件,命名为test.html,用于讲解怎么用CSS+DIV在图片上布局文字。
 2/7
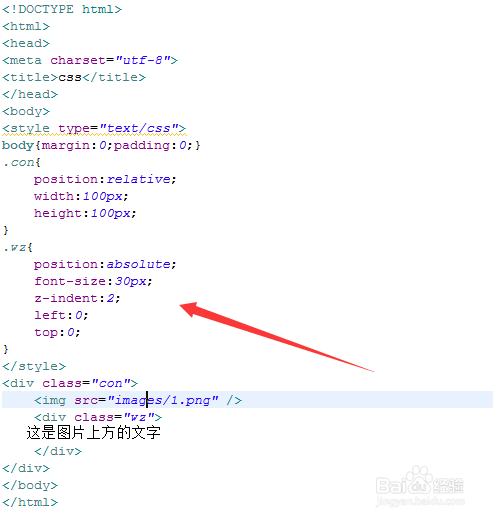
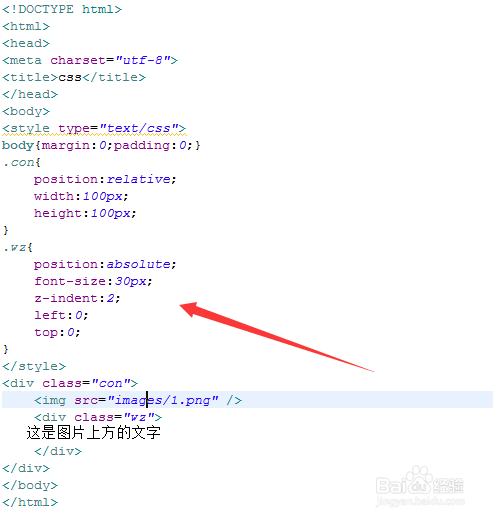
2/7在test.html文件内,创建一个class为con的div,同时使用img标签创建一张图片显示。
 3/7
3/7在div内,再创建一个class为wz的div,在div内写上测试的文字。
 4/7
4/7在test.html文件内,使用css初始化body样式,设置其内外边距都为0。
 5/7
5/7使用css对class为con的div进行样式定义,设置其位置属性为相对定位,宽度、高度都为100px。
 6/7
6/7使用css对class为wz的div进行样式定义,设置其位置属性为绝对定位,文字大小为30px,层级属性z-index为2,距离页面边缘的左边、顶部都为0。
 7/7
7/7在浏览器打开test.html文件,可见,成功实现文字在图片的上面。
 CSS
CSS 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_99493.html
上一篇:word 中 SmartArt 如何使用
下一篇:怎么打开数字藏品页面?
 订阅
订阅