js如何改变表格文字的颜色
来源:网络收集 点击: 时间:2024-02-22【导读】:
在js中,利用style中的color属性可以改变表格的字体颜色。下面小编举例讲解js如何改变表格文字的颜色。品牌型号:联想笔记本Air14系统版本:操作系统Windows 10软件版本:zend studio10.0方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
新建一个html文悦爬件,命名为test.html,用于讲解js如何改变表格文字的颜色。盆注
 2/6
2/6在test.html文件内,使用table标签创建一个表格,用于测试。
 3/6
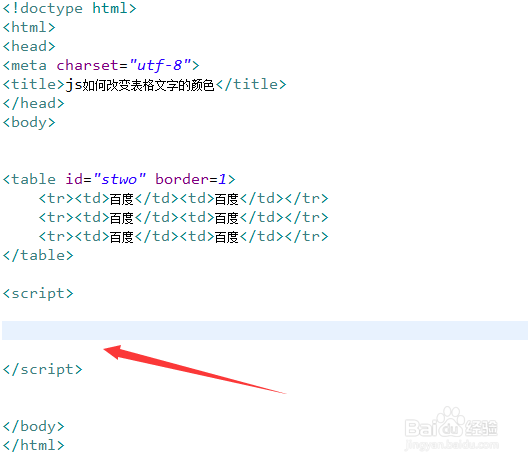
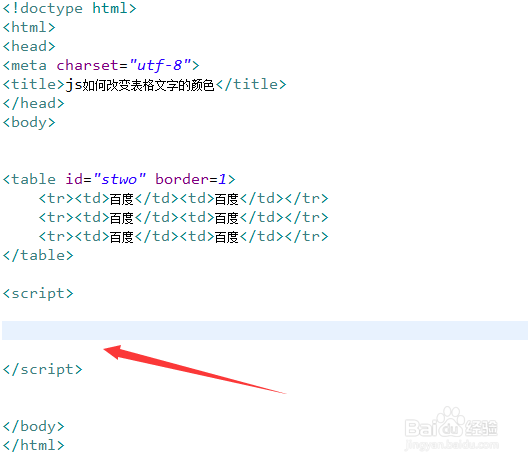
3/6在test.html文件内,设置table标签的id属性为stwo。
 4/6
4/6在test.html文件内,创建script标签,用于编写js代码。
 5/6
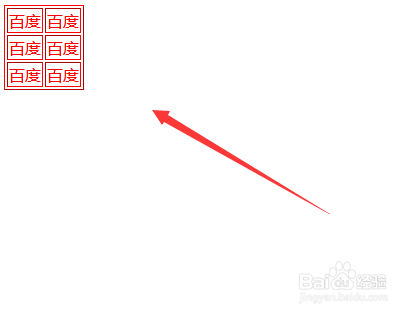
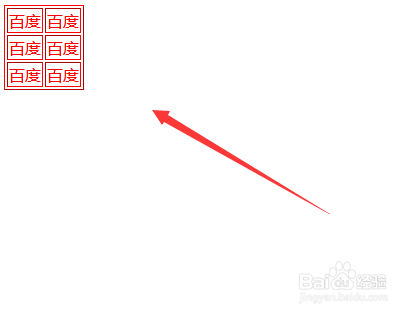
5/6在js标签内,通过id获得table对象,将color属性设置为red,即将表格文字设置为红色。
 6/6
6/6在浏览器打开test.html文件,查看结果粒信盆。
 总结:1/1
总结:1/11、使用table标签创建一个表格,设置table标签的id属性为stwo。2、在js标签内,通过id获得table对象,将color属性设置为red,即将表格文字设置为红色。3、在浏览器打开test.html文件,查看结果。
JS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_99990.html
上一篇:武动乾坤手游背包怎么找
下一篇:怪物猎人崛起曙光神威居合怎么按
 订阅
订阅