在Bootstrap中媒体对象如何左右对齐
来源:网络收集 点击: 时间:2024-02-10【导读】:
多媒体对象(Media Object),如:图像、视频、音频等。多媒体对象的样式可用于创建各种类型的组件(比如:博客评论),我们可以在组件中使用图文混排,图像可以左对齐或者右对齐。媒体对象可以用更少的代码来实现媒体对象与文字的混排。工具/原料moreBootstrap插件HBuilder XJQuery插件方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 注意事项
注意事项
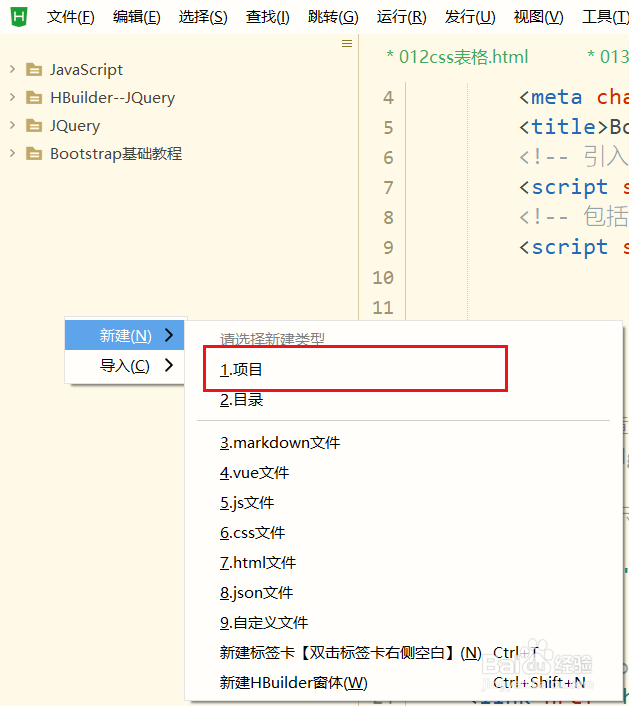
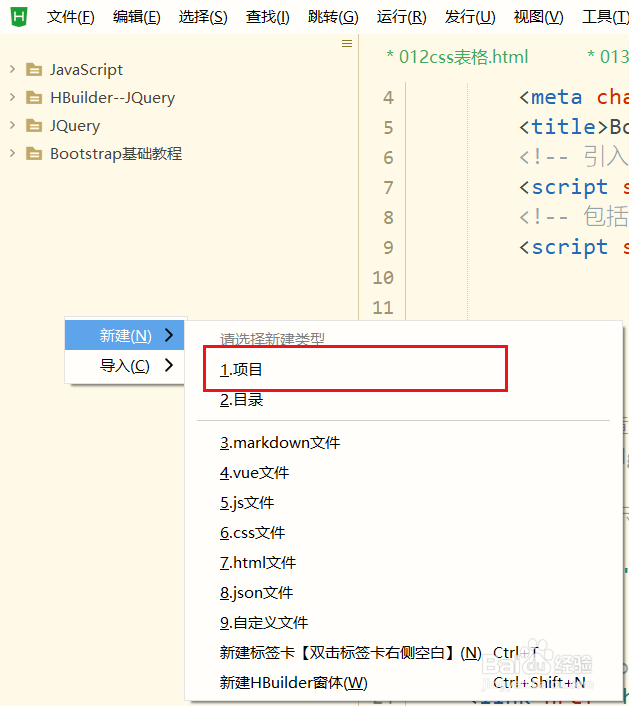
打开编译器HBuilderX,鼠标右键,新建项目。。
 2/7
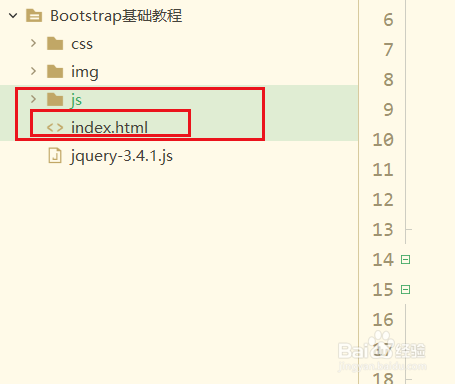
2/7在项目中的js中打开index.html。
 3/7
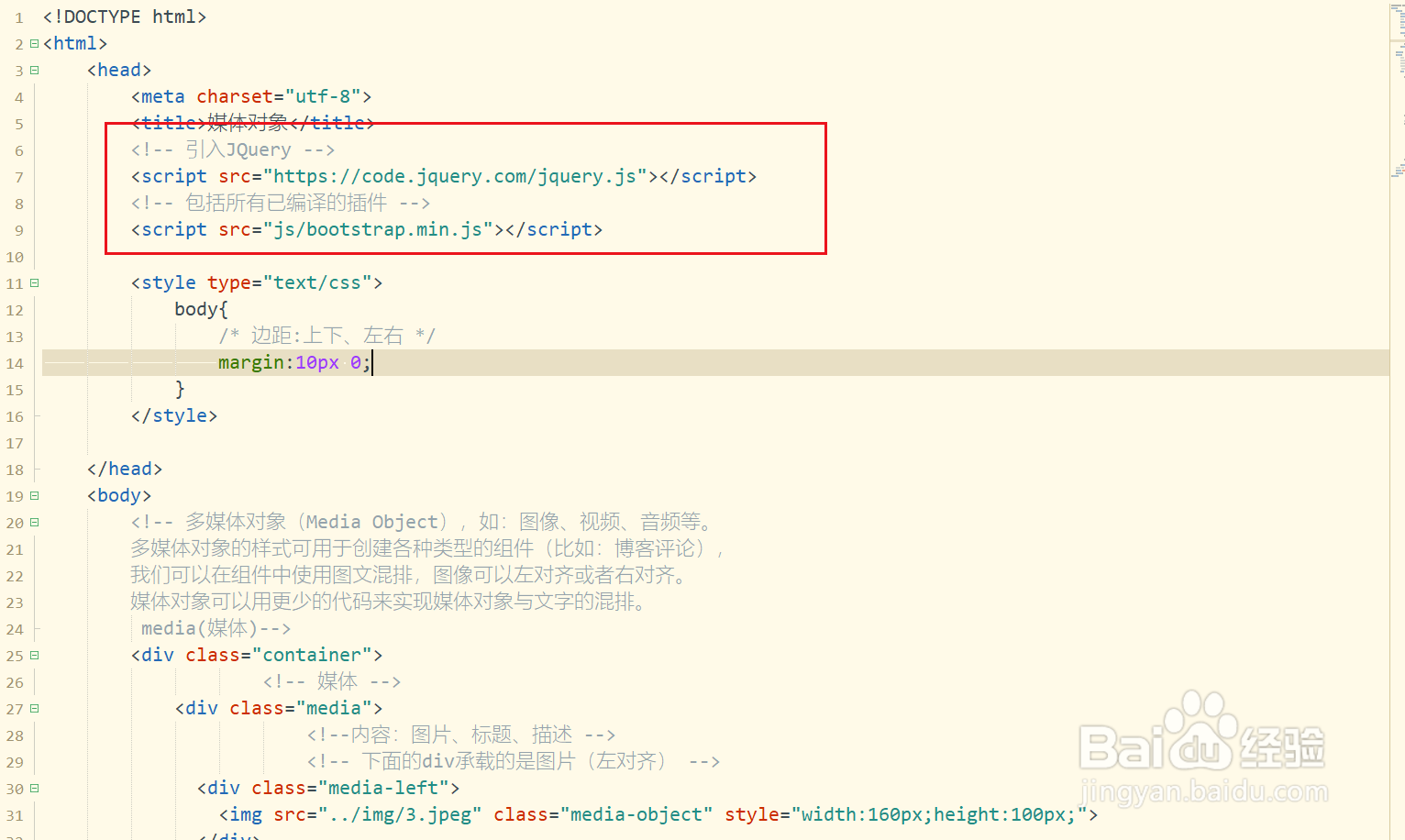
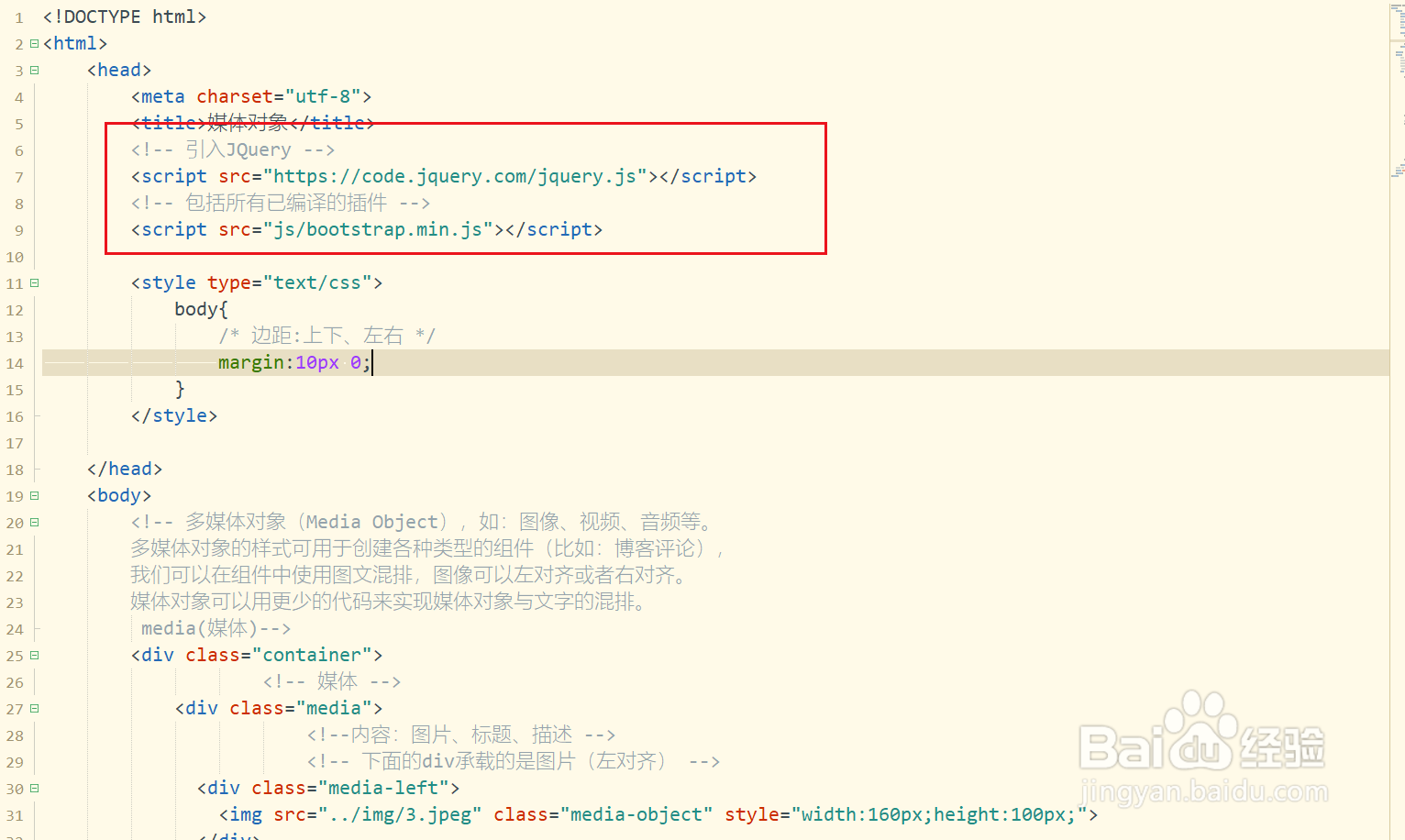
3/7在头部标签中引入JQuery插件,如图所示:
 4/7
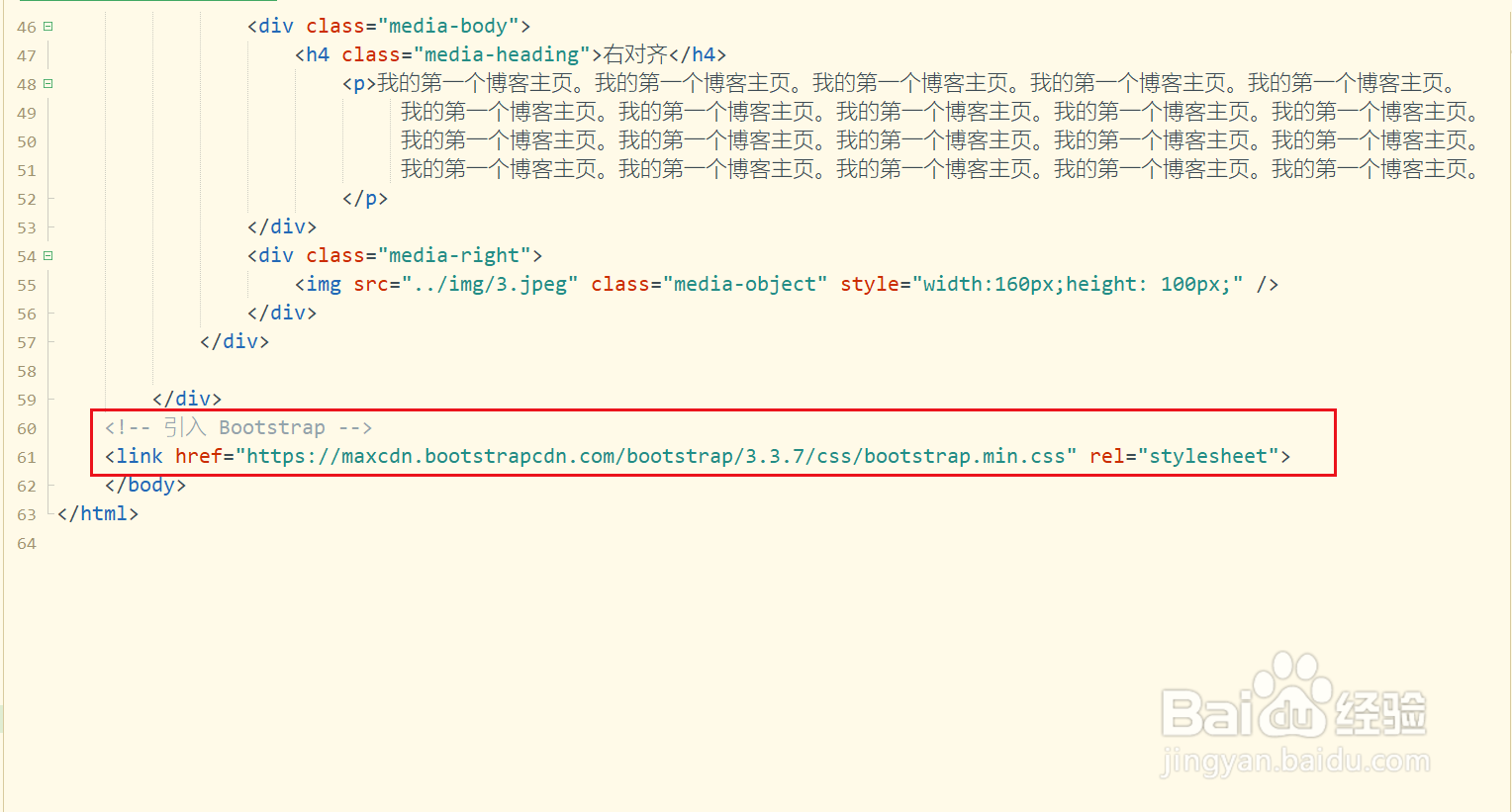
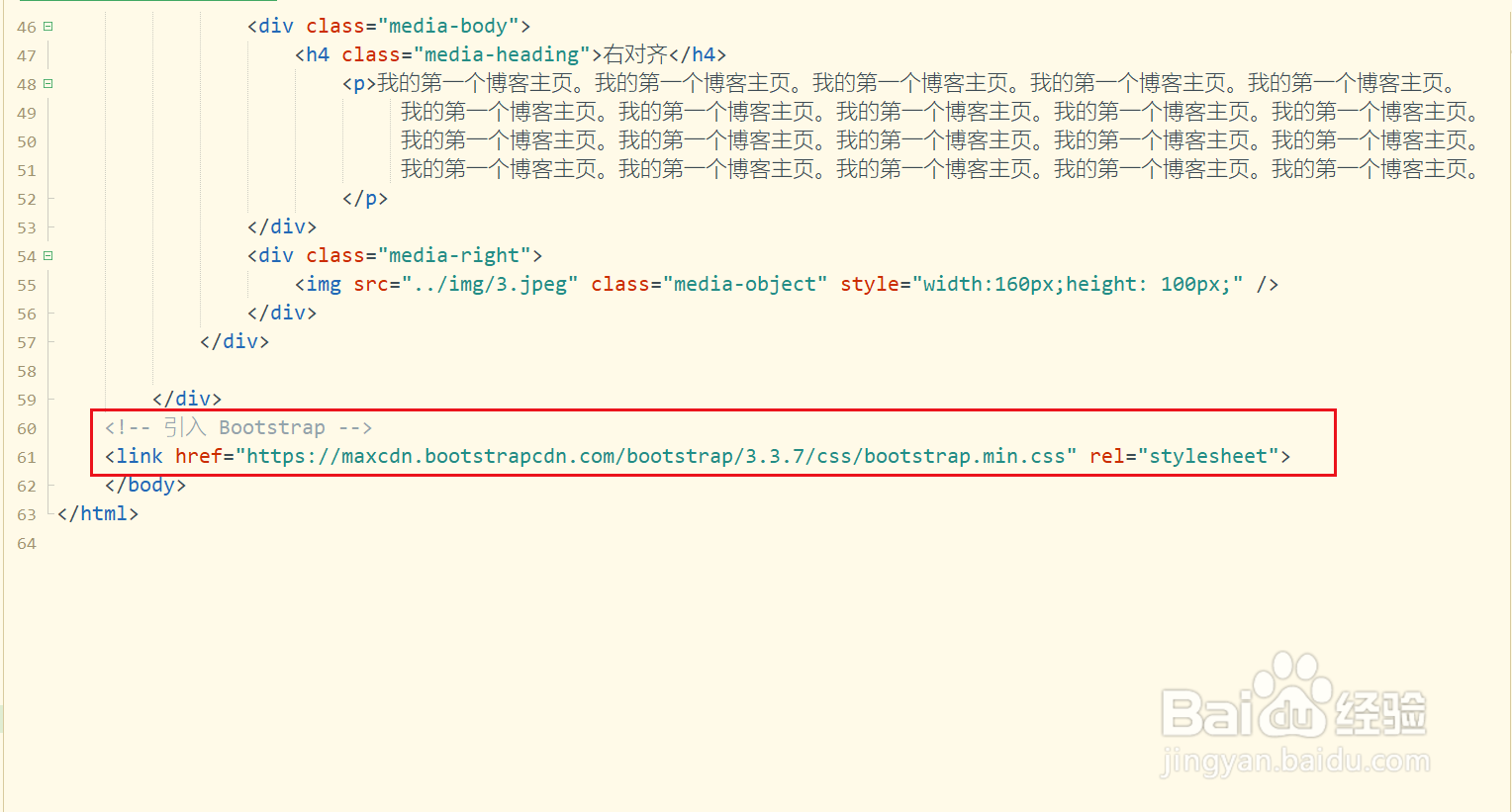
4/7在身体部分引入Bootstrap插件,如图所示:
 5/7
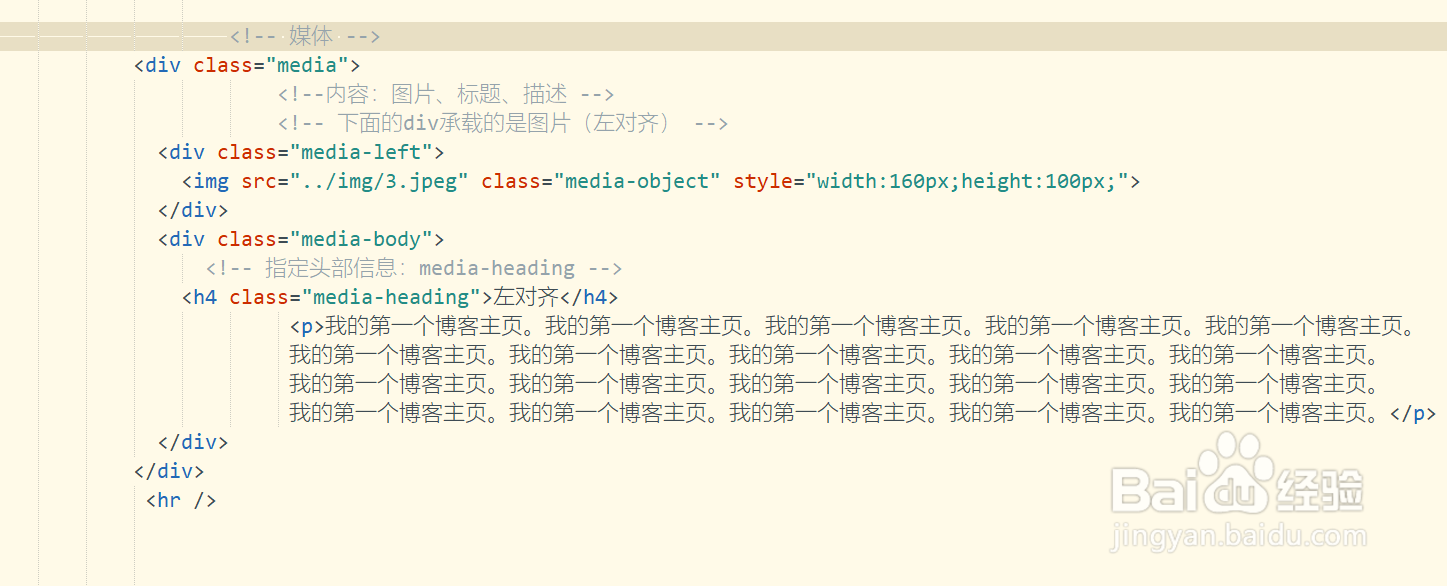
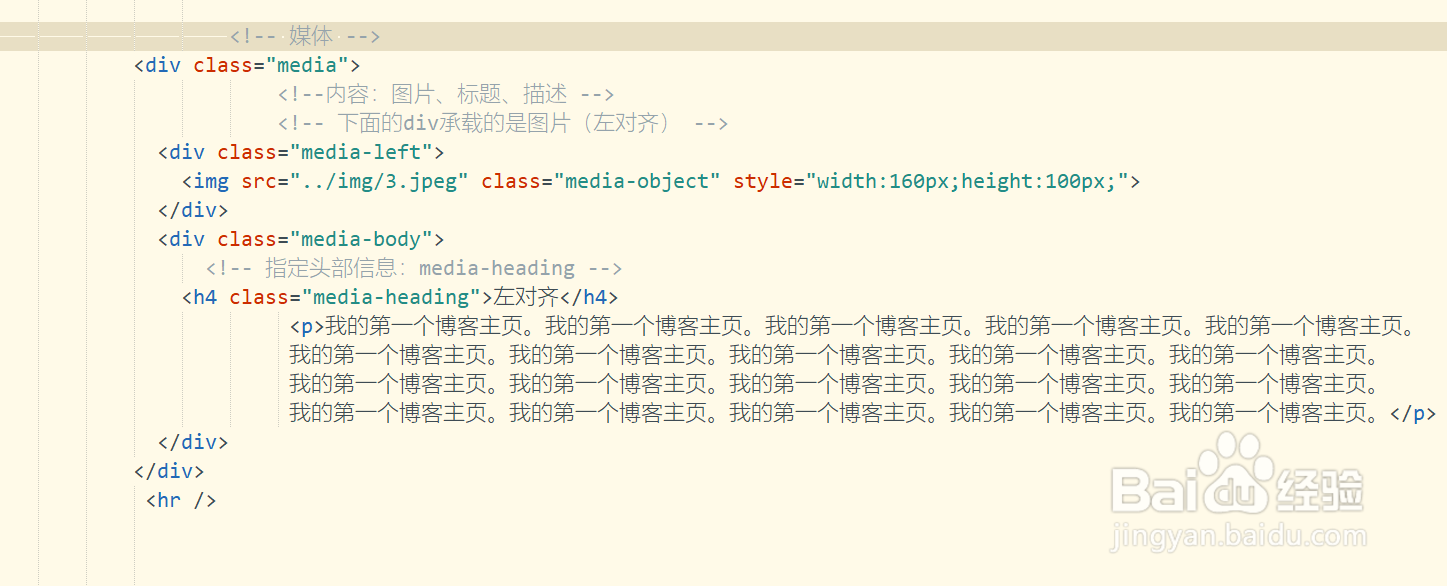
5/7身体部分的代码:
div class=media
div class=media-left
img src=../img/3.jpeg class=media-object style=width:160px;height:100px;
/div
div class=media-body
!-- 指定头部信息:media-heading --
h4 class=media-heading左对齐(标题部分)/h4
p内容简介部分/div
/div
 6/7
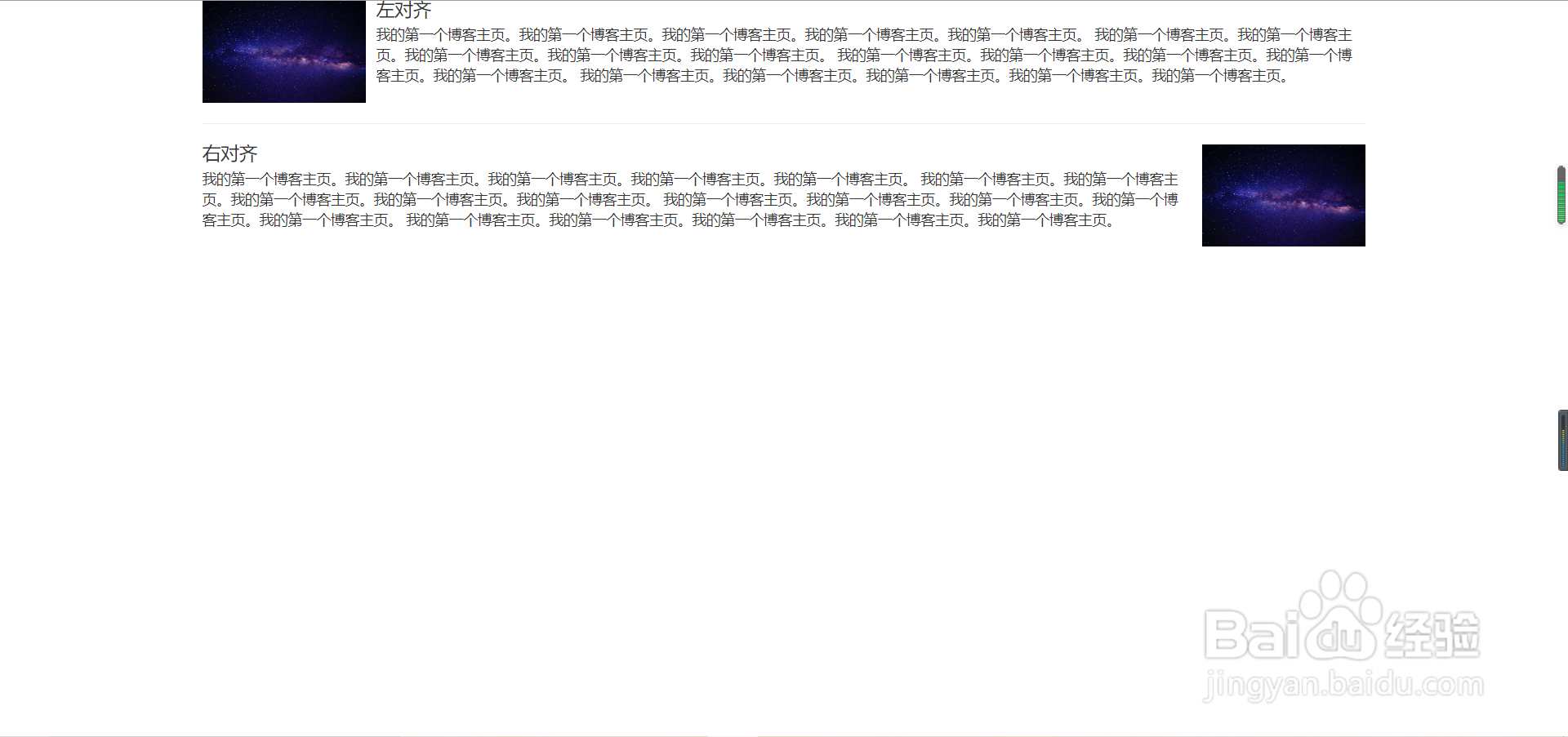
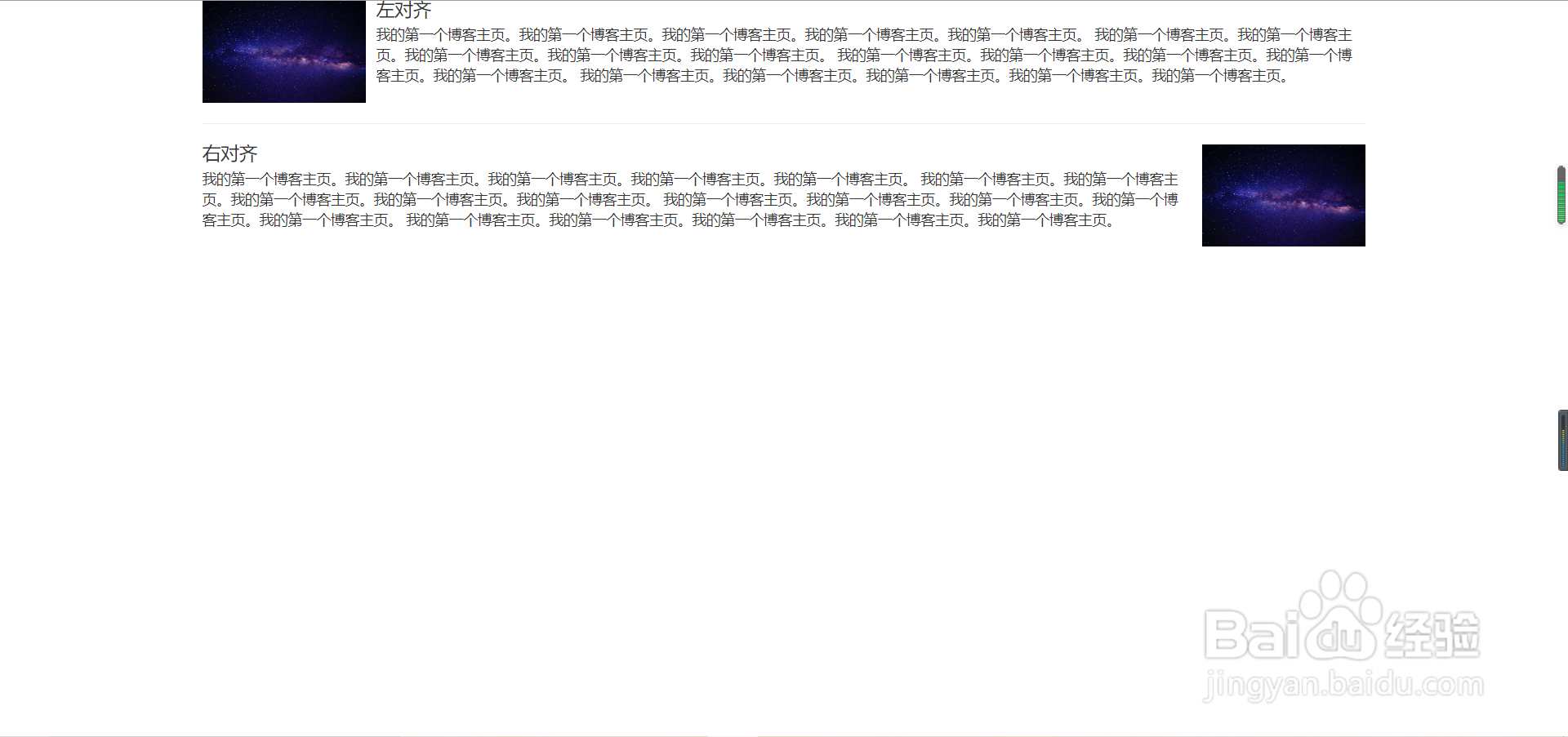
6/7在游览器中运行结果如下:
 7/7
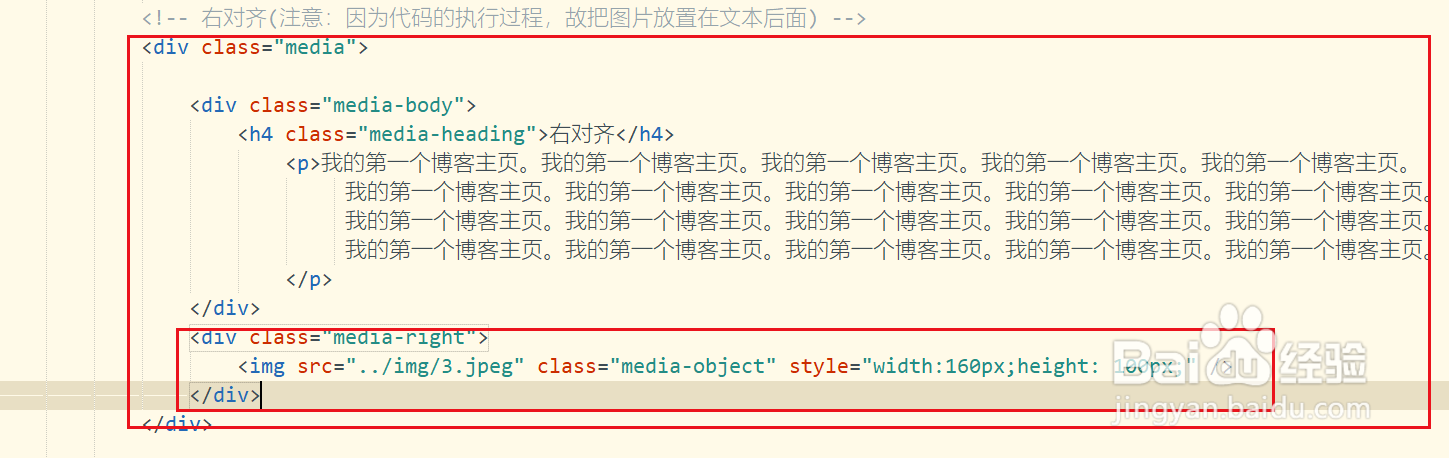
7/7图中小编又加了一个右对齐的方式,所以看到的是两个。
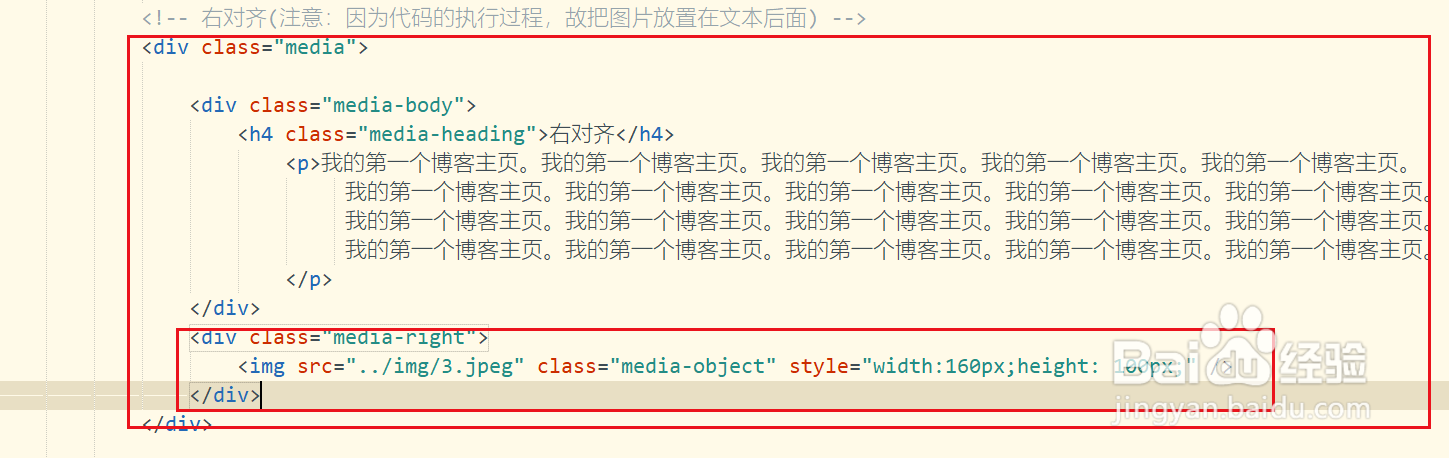
右对齐是将属性改为media-right即可,但是要注意,代码从上往下执行,所以图片要放在文字描述之后。
 注意事项
注意事项代码规范。
JQUERYBOOTSTRAP代码媒体对象版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_20017.html
上一篇:接热熔接管的技巧有哪些
下一篇:如何用电脑自带画图3D软件画画十二生肖兔简笔画
 订阅
订阅