css 设置表格指定宽度
来源:网络收集 点击: 时间:2025-05-16【导读】:
在使用css给表格设置样式时,如果需要指定宽度,可以使用自带的样式控制。那么,如何设置表格指定宽度呢?工具/原料moreHTML5CSS3HBuilderX截图工具浏览器WPS方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 总结
总结 注意事项
注意事项
双击打开HBuilderX工具,在已新建的Web项目中,新建一个静态页面css.html
 2/7
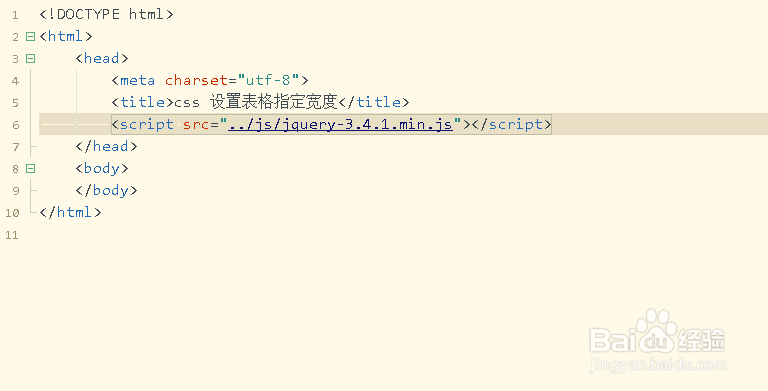
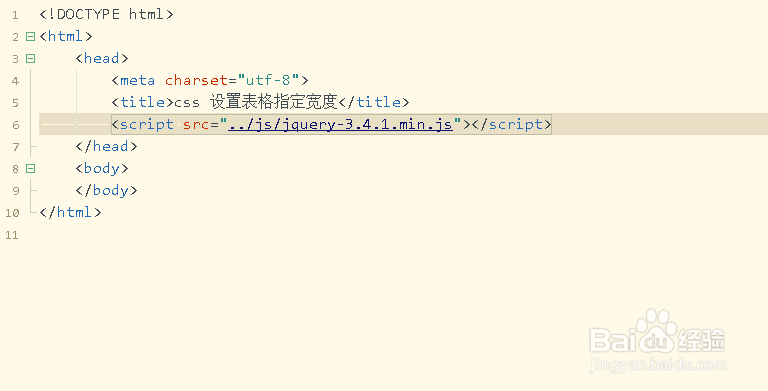
2/7打开已新建的页面文件,引入核心的jquery文件并修改标签文字内容
 3/7
3/7在body标签元素中,插入一个table表格并添加数据(三行)
 4/7
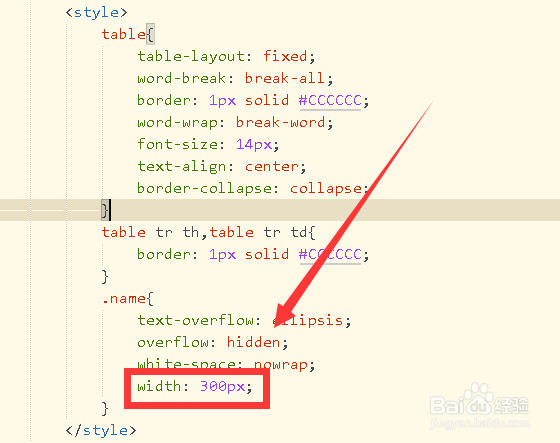
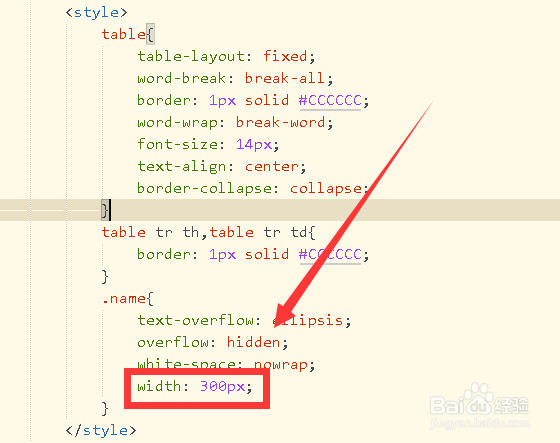
4/7在一个td设置class属性值,利用table元素设置相关的css样式,然后使用类选择器设置宽度
 5/7
5/7保存代码并运行页面文件,打开浏览器可以看到表格样式
 6/7
6/7返回到HBuilderX工具,修改样式代码,设置表格的边框、宽度
 7/7
7/7再次刷新浏览器,可以看到带有边框的表格,第二列固定宽度
 总结
总结1、创建项目
2、新建页面
3、插入表格
4、设置样式
5、保存运行
6、查看效果
 注意事项
注意事项注意如何使用css设置表格指定宽度
注意css中设置表格单元格的样式属性
CSS表格指定宽度HTML5JAVASCRIPTTABLE-LAYOUT版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1250477.html
上一篇:急 空间中的点到直线的距离公式是什么啊
下一篇:一把大刀的简笔画怎么画?
 订阅
订阅