css中如何对多张图片应用同一样式效果
来源:网络收集 点击: 时间:2024-04-27【导读】:
在css中,可以通过class属性设置所有图片的样式。下面小编举例讲解css中如何对多张图片应用同一样式效果。品牌型号:css+html系统版本:代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
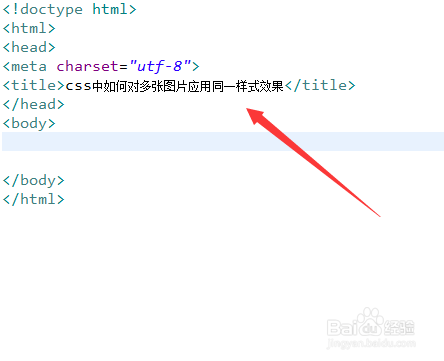
新建一个html文件,命名为test.html,用于讲解css中如何对多张图片应用同一样式效果。
 2/6
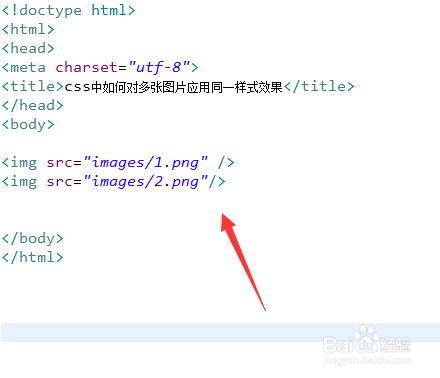
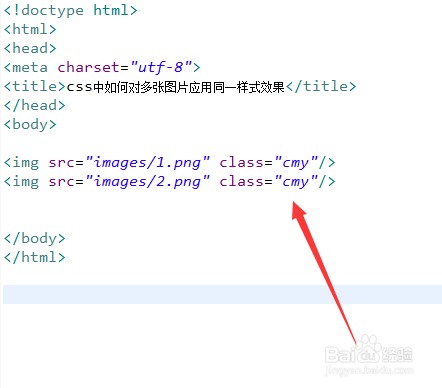
2/6在test.html文件内,使用img标签创建多张图片,用于测试。
 3/6
3/6在test.html文件内,给每一个img标签添加class属性,设置为cmy。
 4/6
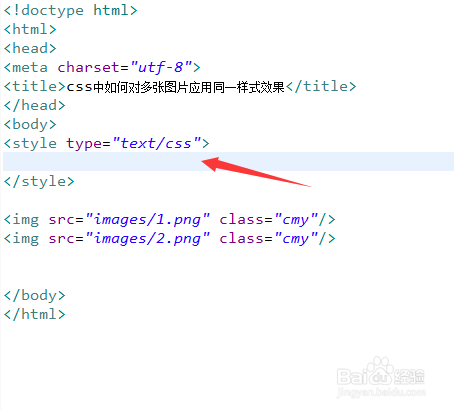
4/6在test.html文件内,创建style标签,用于编写css代码。
 5/6
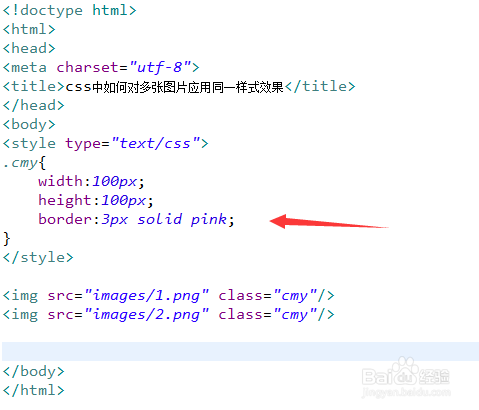
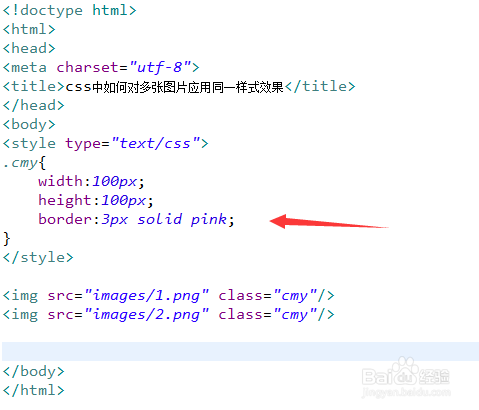
5/6在css标签内,通过class设置图片的样式,定义它的宽高都为100px,并使用border属性设置图片边框为3px宽的粉红色边框。
 6/6
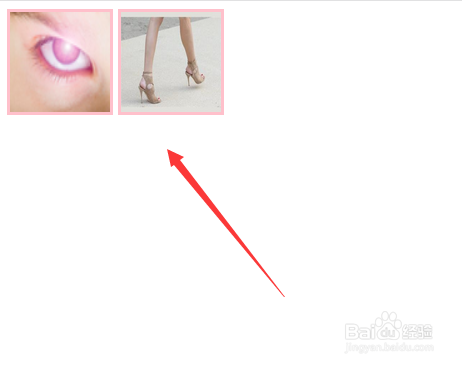
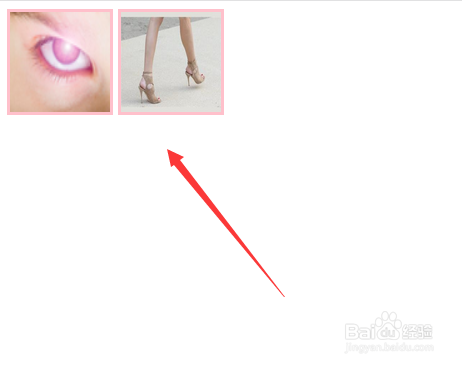
6/6在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、使用img标签创建多张图片,给每一个img标签添加class属性,设置为cmy。2、在css标签内,通过class设置图片的样式,定义它的宽高都为100px,并使用border属性设置图片边框为3px宽的粉红色边框。3、在浏览器打开test.html文件,查看实现的效果。
CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_610193.html
上一篇:怎样设置美团显示底部的导航栏
下一篇:Server2016如何打开事件查看器
 订阅
订阅