如何在div中让图片居中
来源:网络收集 点击: 时间:2024-02-131.初始效果代码:
divstyle=height:145px;position:relative;width:768px;background-color:#999999;
div
imgsrc=wait.gifwidth=16height=16/正在查询请稍后!
/div
/div
效果样式:
 2/8
2/82.要实现 等待图片和文字都居中显示,如下图:
 3/8
3/83.代码如下:
divstyle=height:145px;position:relative;width:768px;background-color:#999999;
divstyle=width:145px;position:absolute;left:311px;top:65px
imgsrc=wait.gifwidth=16height=16/正在查询请稍后!
/div
/div
4/84.分析1最外层的DIV定义了 宽,高,背景颜色,位置为相对位置里边的div 定义了一个 position: absolute 绝对定位,即在相对于最外侧的灰色div从坐上角开始定义位置 left:311px; top 65px; 宽度可定义可不定义。
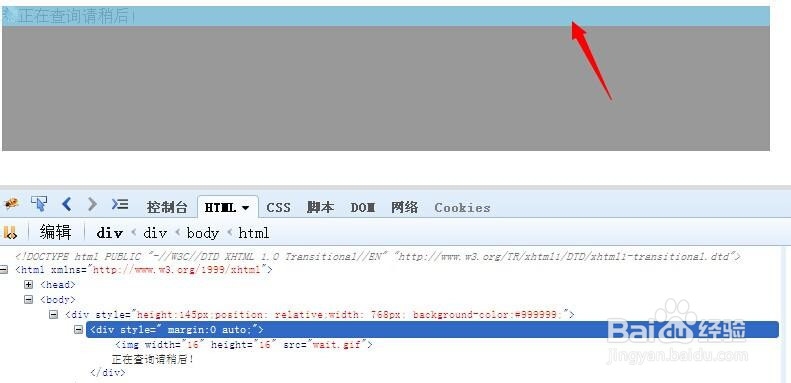
5/85.分析2:原本试过 在里层的div上加过 margin:0auto; 如果不定义宽度的话,是没有任何效果的;定义宽度之后,只能保持水平居中如下图:
 6/8
6/86.margin:0 auto; 字面意思 距离外边距 上下0px 左右自适应, 如果不给里层的div增加宽带的话,在火狐下看到的效果是 div占满一行宽度默认百分百,当然不可能实现左右居中
 7/8
7/87.另外 实验过,给里层div赋值 宽,高,然后margin:auto;发现 仍然是左右居中,上下不居中, w3cschool 中也没有对应的解释,网上其他的方法大都用的是position:absolute 这个绝对定位
8/88.另外,一旦设定了margin 就是相对定位了,但一旦设定了position:absolute 那就是绝对定位了,一定 要设置top,lef等位置
居中版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_35805.html
 订阅
订阅