如何设计简单的html网站栏目竖式版面?
来源:网络收集 点击: 时间:2024-02-29一般来说,网站栏目都会在网页最上方出现,对于个人小站其实也可以设计成竖式结构。
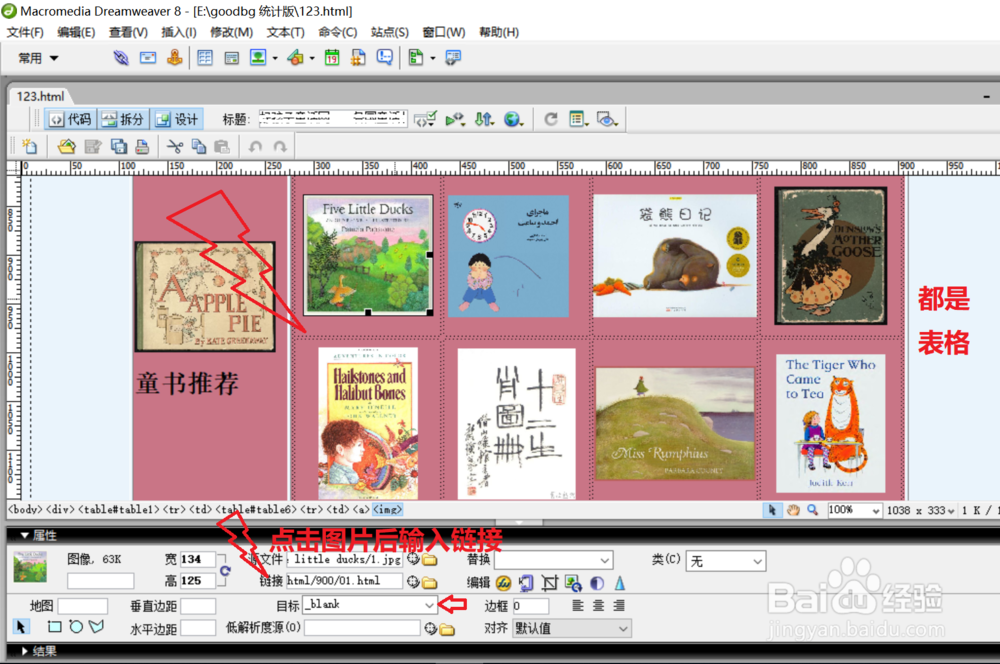
我们来看一下图中的方式,分为左右两栏,左边为【栏目名称】,右边为【本栏目相关内容推荐】,包括横式和竖式文字链接、图片链接、图文结合介绍的方式。

 2/7
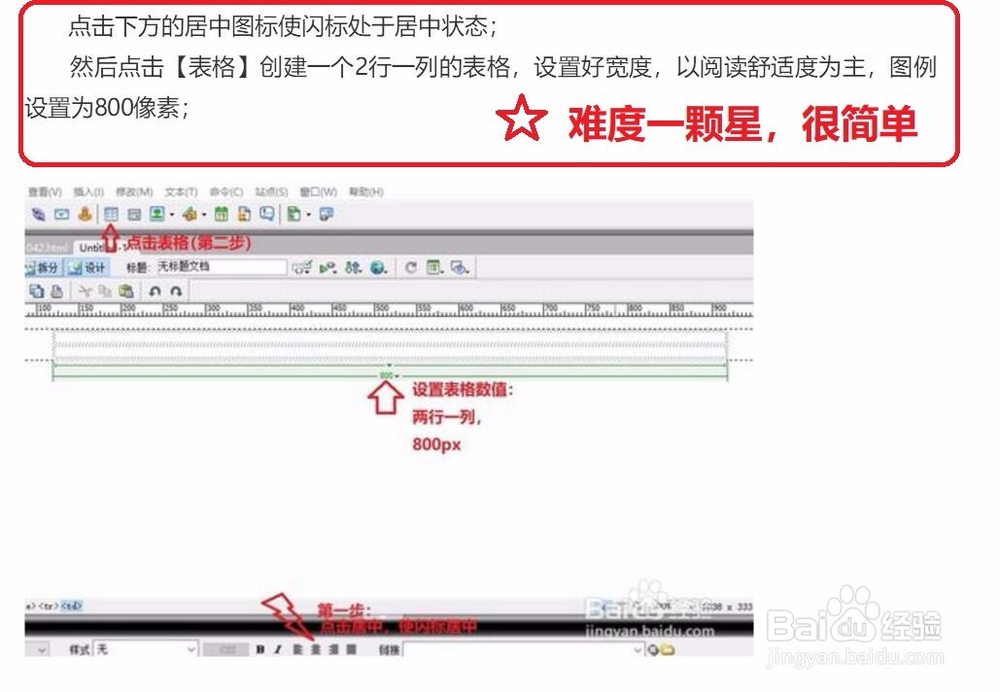
2/7我们可以看到,这些内容都是利用表格制作出来的,也就是只要在网页上画一个表格,将表格里面填上内容物,就可以设计出一个简单的html栏目页面了!对于更新少而且没有互动的网站主而言,自己也可以动手建站。
 3/7
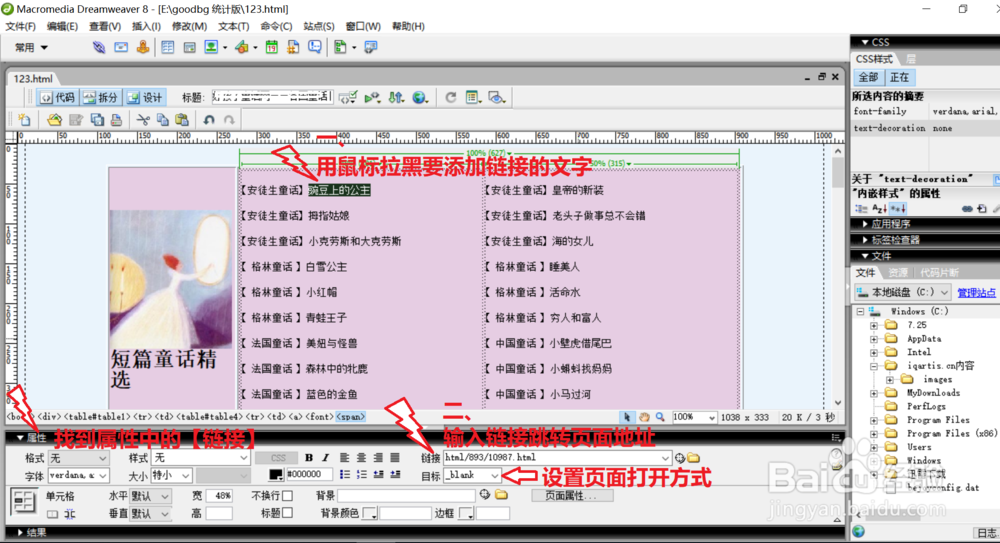
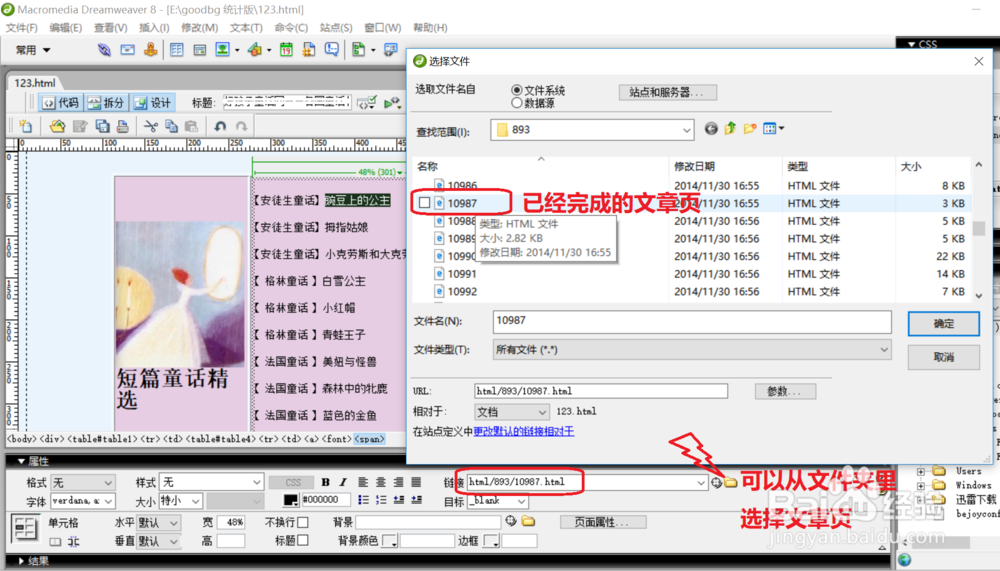
3/7我们再来看,当文字已经输入表格中,我们主要要做的就是为它们添加链接。建议使用dreamweaver来设计网站,它可以帮助你更好更快捷的保存网站的链接。
dreamweaver最好先百度学习一下它的简单操作,不然你会觉得它的修改有点麻烦(代码都是成对出现的)。

 4/7
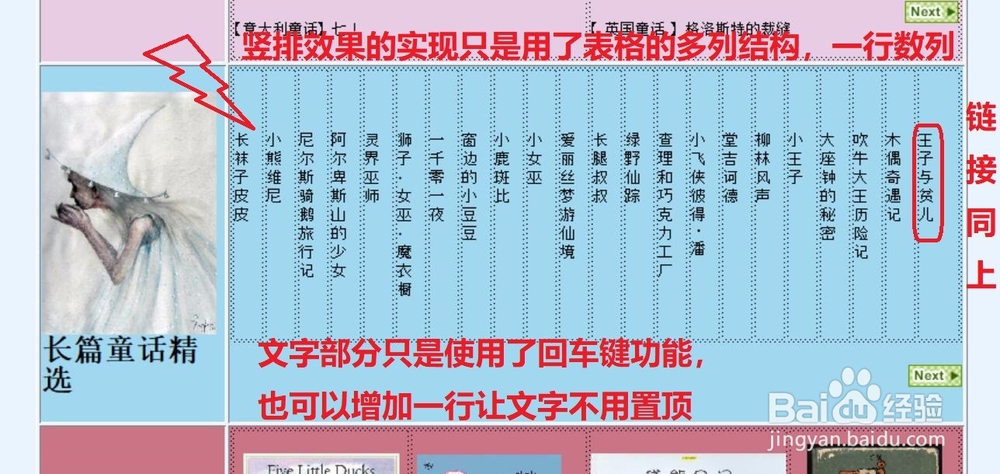
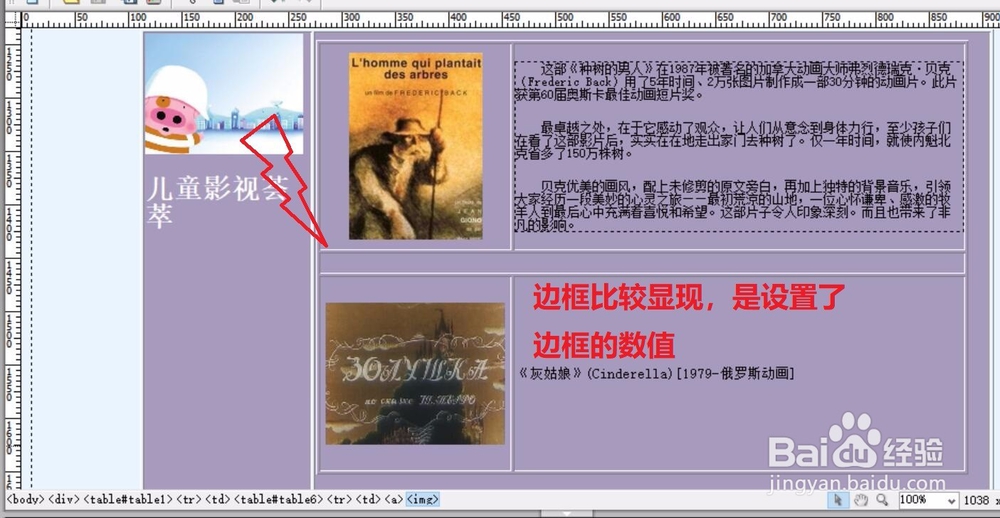
4/7竖排形式是使用表格的横列功能将它分为多列,每一列放一个链接页面。
 5/7
5/7图片的链接方法和文字基本一致,都在【属性】里就可以看到。表格可以设置【边框】的数值,这样就能显现出边框。

 6/7
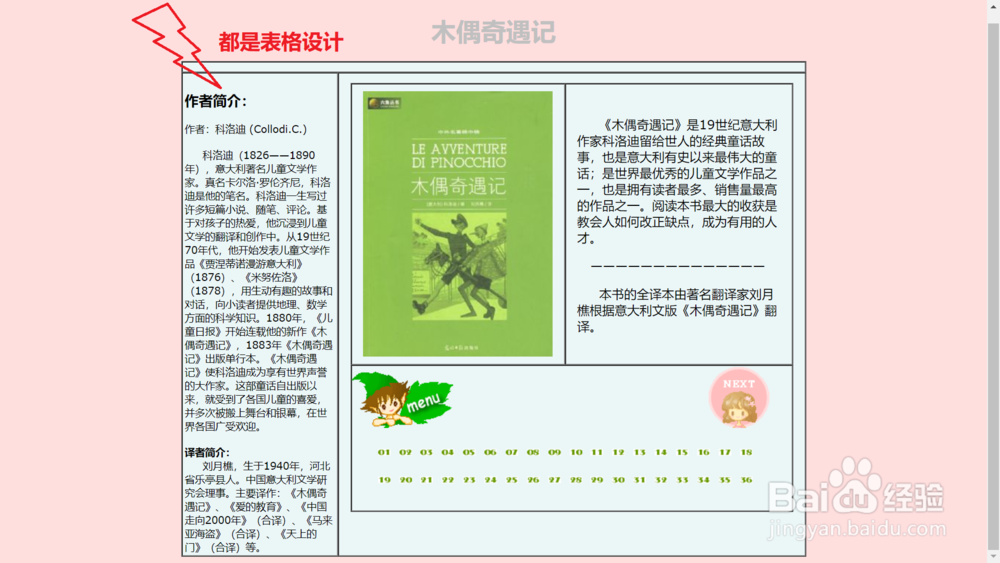
6/7栏目页面可以根据自己的需要进行调整,简单点来说,就是表格制作网页,是最低等的html网页设计,但是确实有效。
栏目的内页设计同样的方法就可以操作,记得在栏目页面为它们填上内页链接标志。页面可以用颜色区分,也可以统一颜色,对表格单独设计背景颜色就可以达到效果。
 7/7
7/7如果是模板设计的网站,一般要咨询专业人士,也就是先让他们修改到你能使用的地步,然后就可以自己操作。对于网站不满意的文字类或者图片类小站来说,自己动手操作一下,也是可以变得更好的。
 注意事项
注意事项帮助到你请点击下方投票选项,有得和疑问也在同一栏中。
HTML栏目页面设计竖式表格版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_180141.html
 订阅
订阅