怎样用js实现给一个字符串加上标签?
来源:网络收集 点击: 时间:2024-08-25【导读】:
在js中,可以使用createElement()方法创建一个标签,然后设置标签的内容为字符串。下面小编举例讲解怎样用js实现给一个字符串加上标签。工具/原料morehtml+js代码编辑器:Dreamweaver CS5方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
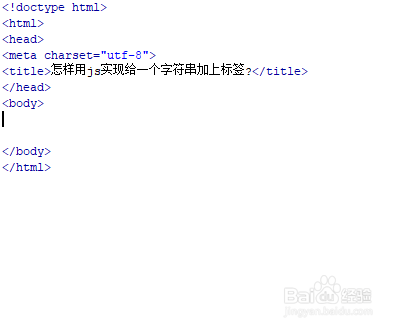
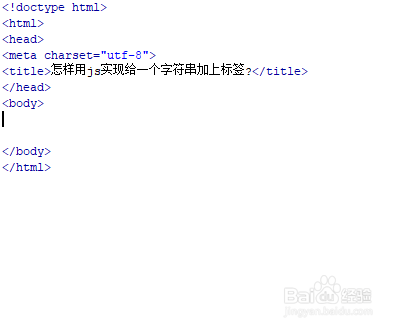
新建一个html文件,命名为test.html,用于讲解怎样用js实现给一个字符串加上标签。
 2/6
2/6在test.html文件内,使用div标签创建一个模块,用于将生成的标签添加至此处。
 3/6
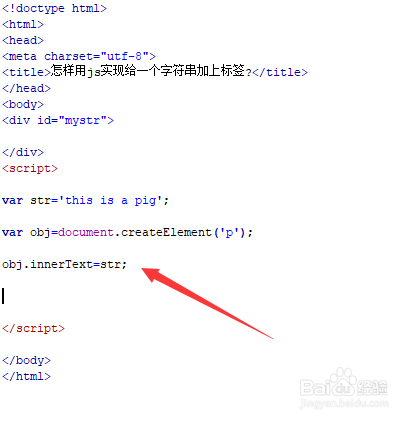
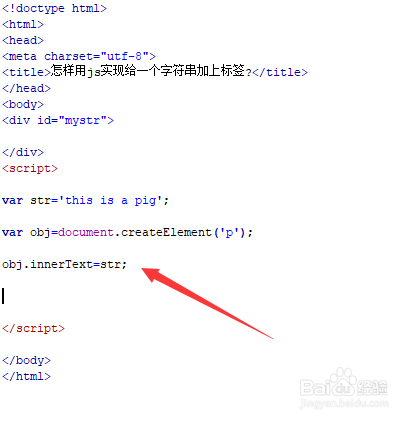
3/6在js标签内,定义一个字符串str,例如,“this is a pig”,并使用createElement()方法创建一个p标签对象。
 4/6
4/6在js标签内,把字符串str通过innerText属性赋值给p标签对象,作为p标签的内容。
 5/6
5/6在js标签内,通过id获得div对象,使用appendChild()方法将添加了p标签的字符串在div内显示出来。
 6/6
6/6在浏览器打开test.html文件,通过源代码查看结果。
 总结:1/1
总结:1/11、使用div标签创建一个模块,用于将生成的标签添加至此处。
2、使用createElement()方法创建一个p标签对象。
3、把字符串str通过innerText属性赋值给p标签对象。
4、通过id获得div对象,使用appendChild()方法将添加了p标签的字符串在div内显示出来。
JS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1156423.html
上一篇:如何一步步进行萌宠大爆炸手游辅助的升级功能呢
下一篇:金钱树怎么水培生根快
 订阅
订阅