HTML中怎么用代码实现在图片上加字
来源:网络收集 点击: 时间:2024-08-16【导读】:
使用代码的方法,在图片上加字怎么做到呢工具/原料moreHTML方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 注意事项
注意事项
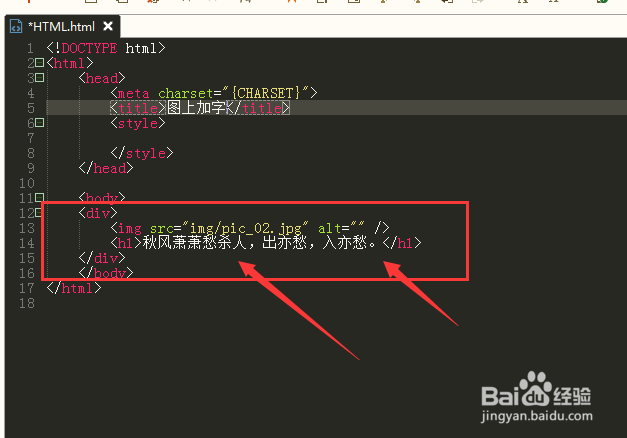
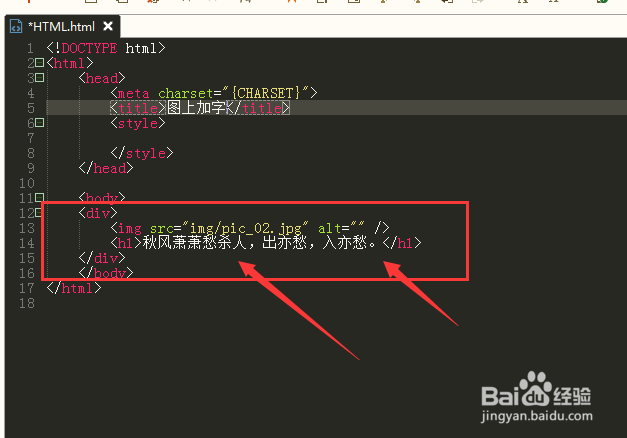
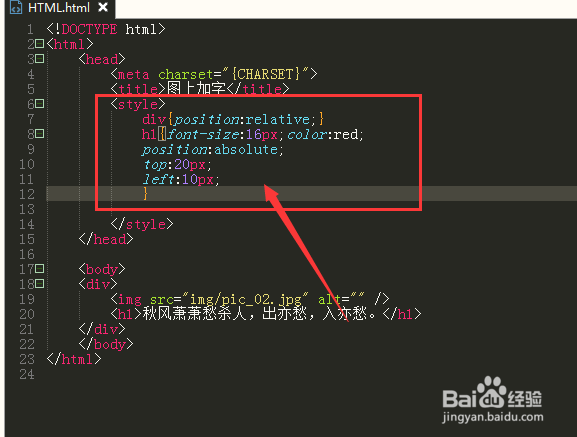
在html文件中,先建立一个div,然后在里面设置一个图片和文字h1,如图所示
 2/6
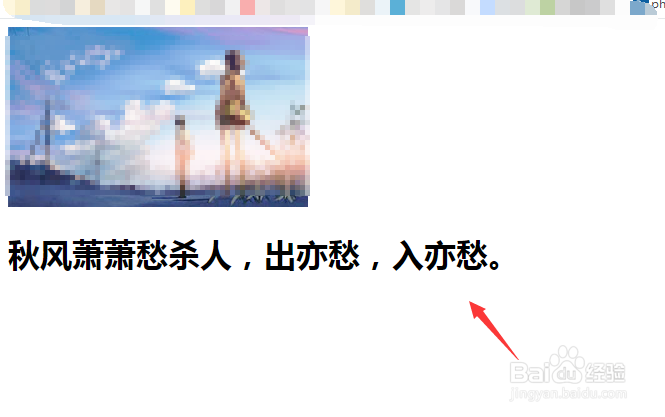
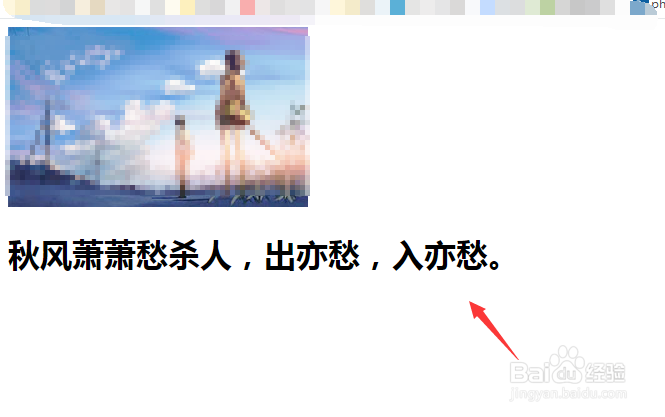
2/6现在打开后的样式是这样的,如图,图片在上,文字在下
 3/6
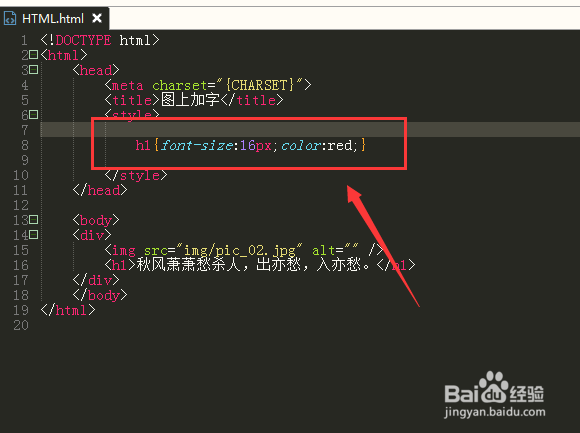
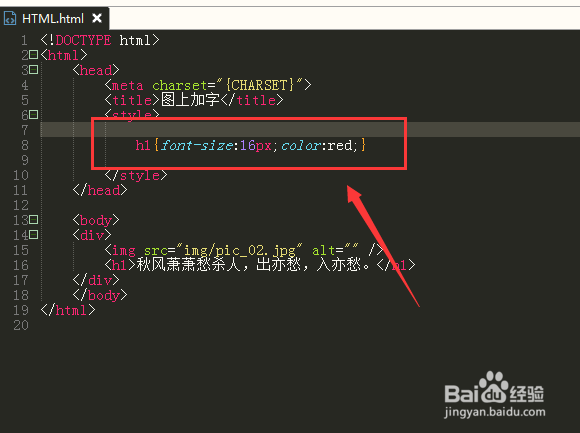
3/6然后对h1进行简单修饰,对文字大小font-size和文字颜色color加以修饰
 4/6
4/6如图所以效果,现在是这样的,这样待会将字移动到图上面时,字也不会超出范围。
 5/6
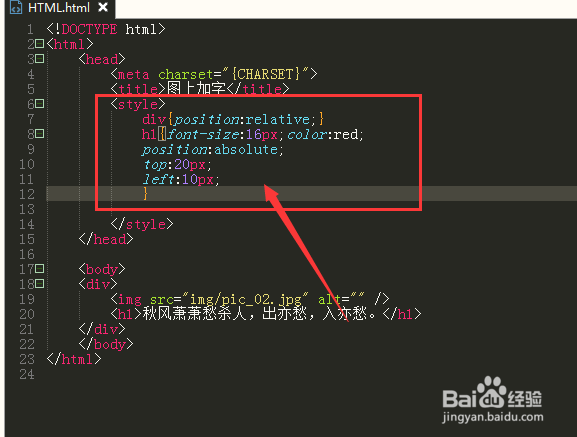
5/6如果要要将字移动到图片的上方,这里就需要定位一下,设置div为父级,为相对定位;设置h1为绝对定位:
div{position:relative;}
h1{font-size:16px;color:red;position:absolute;top:20px;left:10px;}
 6/6
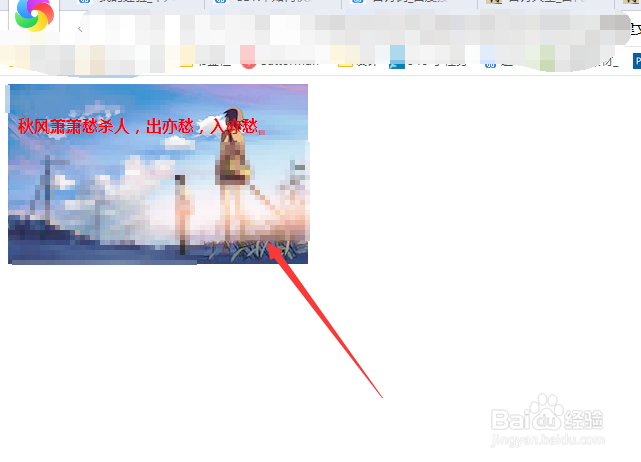
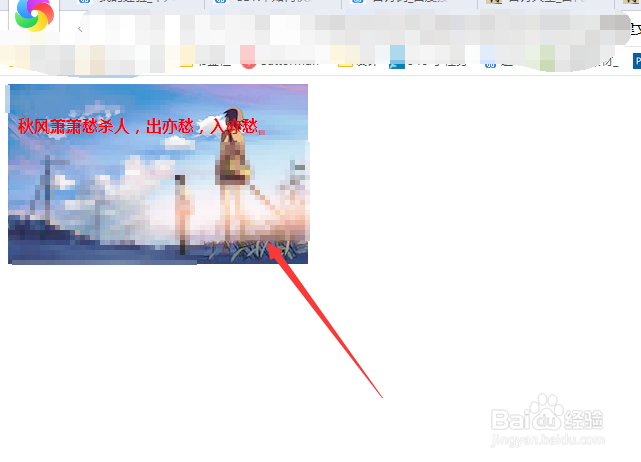
6/6这样设置后,如图所示,最后效果就是这样了,已经文字内容移动到了图片上方。
 注意事项
注意事项如果对您有帮助,请左侧点赞哦!
HTML网页设计代码软件版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1127221.html
 订阅
订阅