Dreamweaver中制作spry表单文件域
来源:网络收集 点击: 时间:2024-02-16【导读】:
Dream weaverCS5 软件作为一款网页设计中比较容易上手操作的软件,一直很受欢迎,那么如何快速在这款软件中制作spry表单“文件域”呢?下面跟着我的步骤实现吧!工具/原料moreDream weaverCS5 电脑方法/步骤1/5分步阅读 2/5
2/5 3/5
3/5 4/5
4/5 5/5
5/5 总结 1/1
总结 1/1
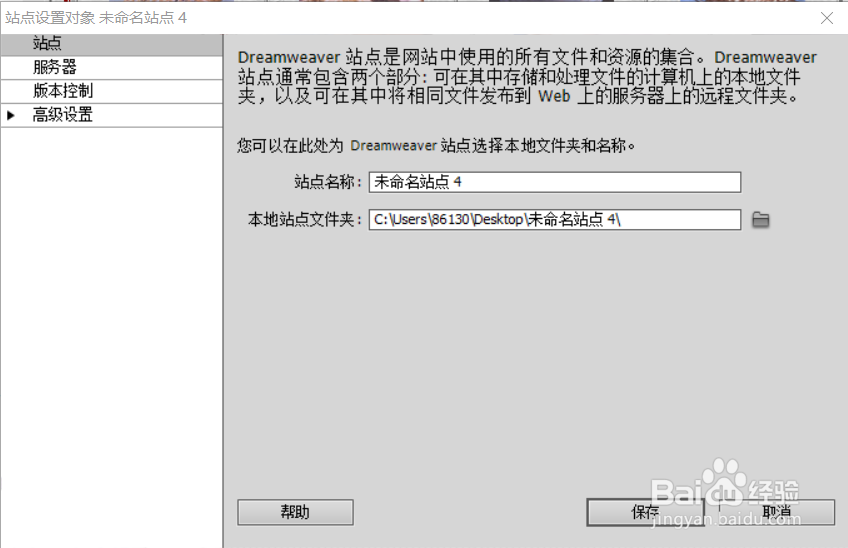
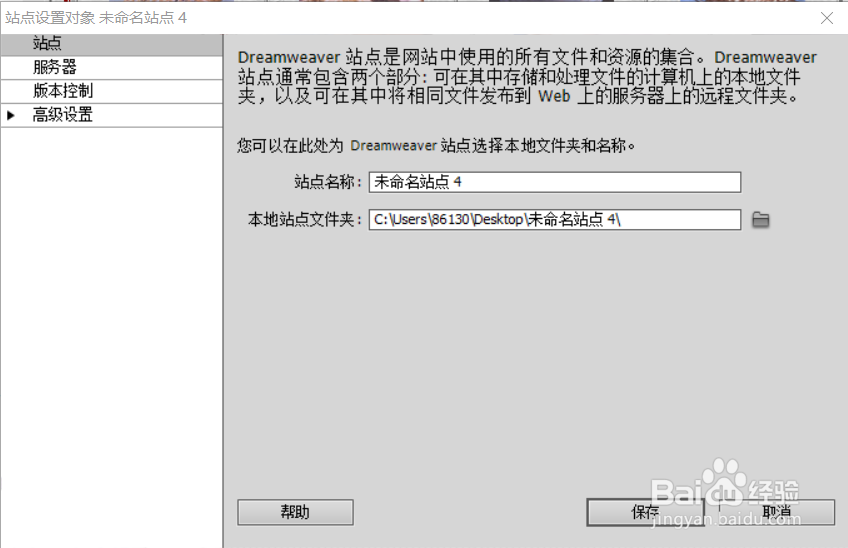
首先我们打开Adobe Dream Weaver CS5,要新建一个站点,然后才新建一个网页文件,站点根目录在自己收藏的图片素材文件夹内即可。
 2/5
2/5我们可以在这个空白的网页文件中加入图片表格框架网页等等,然后在等下预想要加入表单内容的区域选中并找到添加“表单区域”,这里为了便于展示,已经提前制作好一个表单并在表单里添加了表格,以备排版好相关spry内容的填充。
 3/5
3/5鼠标左键在表单区域内点击好需要插入spry表单文件域的地方,随后找到上方菜单栏的“文件域”插入按钮(若不知道是哪个可以把鼠标指针移动到添加按钮上方悬浮片刻,即会出现相关说明)
 4/5
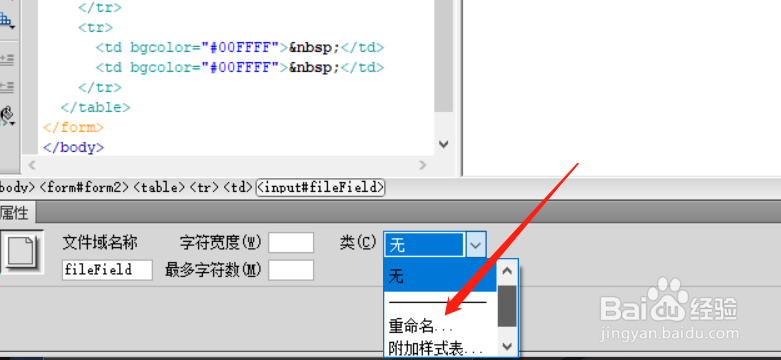
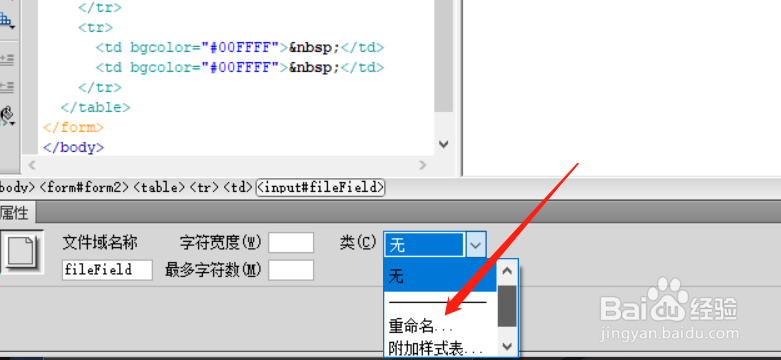
4/5插入完成后,可以点击图中这两个红圈内区域以选中“文件域”来进行文件域本身设置。
 5/5
5/5比如说可以在“类”里设置应用CSS样式表。
 总结 1/1
总结 1/1打开软件——创建站点——设置网页内容——在预加入文件域的区域添加表单区域——插入“文件域”——选中“文件域”进行设置——保存完成。
注意事项设置好表单区域后再添加spry内容时一定要点中表单区域内部分!
添加spry表单内容前一定要设置好表单区域
有什么疑问欢迎与我联系
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_58214.html
上一篇:word文档如何将文档转换为最新文件格式
下一篇:腾讯会议怎么设置高清画质
 订阅
订阅