如何设置Element的Message自动关闭时间
来源:网络收集 点击: 时间:2024-04-01【导读】:
在使用Element框架开发vue项目时,Message消息提示自动关闭时间为3秒,那如何修改自动关闭的时间呢?如图品牌型号:小米pro15.6系统版本:win10方法/步骤1/3分步阅读
 2/3
2/3 3/3
3/3
 消息DURATION
消息DURATION
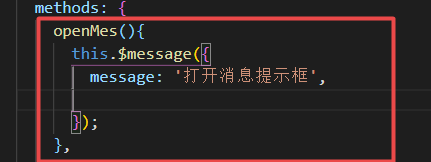
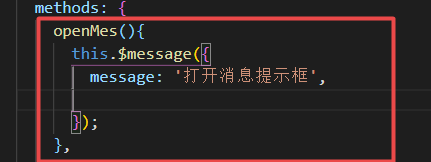
打开一个vue文件,添加一个点击可以打开消息提示的按钮事件。如图

 2/3
2/3在this.$message方法里对象里添加 duration:5000,设置消息提示5秒后自动关闭。如图
 3/3
3/3保存vue文件后使用浏览器打开,点击按钮即可看到消息提示信息,等待5秒后就会自动关闭。如图

 消息DURATION
消息DURATION 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_397073.html
上一篇:百度网盘要怎么关闭照片位置信息
下一篇:小偷模拟器204怎么放盒子
 订阅
订阅