手把手教会如何设置店铺导航条内容和颜色
来源:网络收集 点击: 时间:2024-03-07首先,在‘卖家中心’中,找到并打开‘店铺管理’中的‘店铺装修’。
 2/5
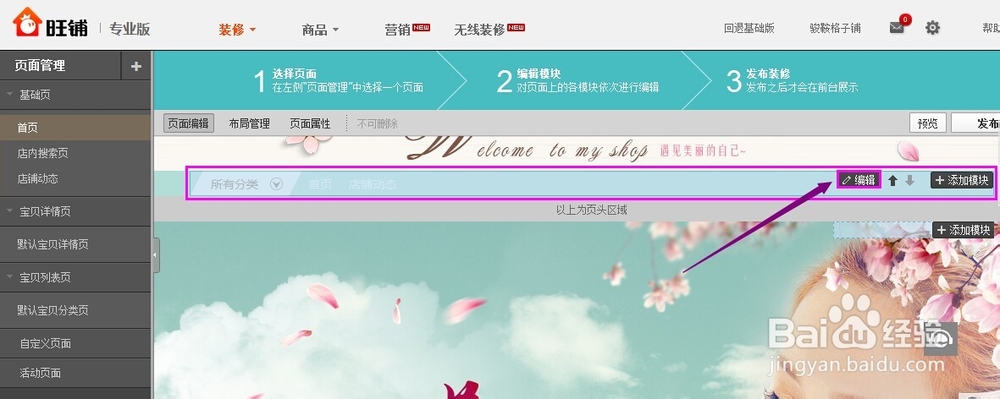
2/5鼠标放置于导航条位置,点击出现的‘编辑’按钮。
 3/5
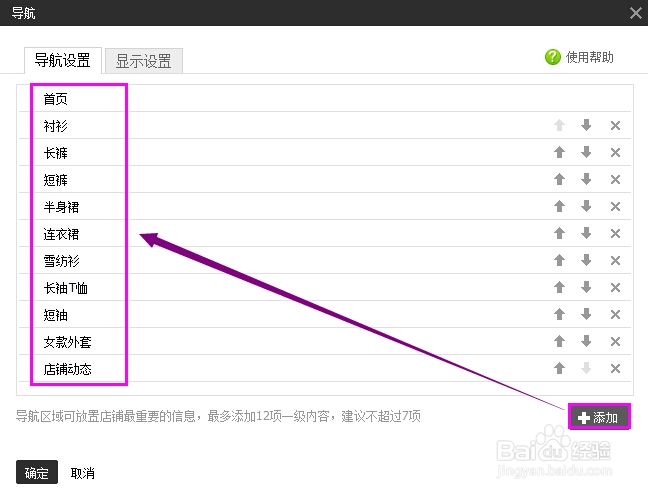
3/5点击‘导航设置’对话框中的‘添加’按钮,会自动搜索出所有已经添加的分类。
 4/5
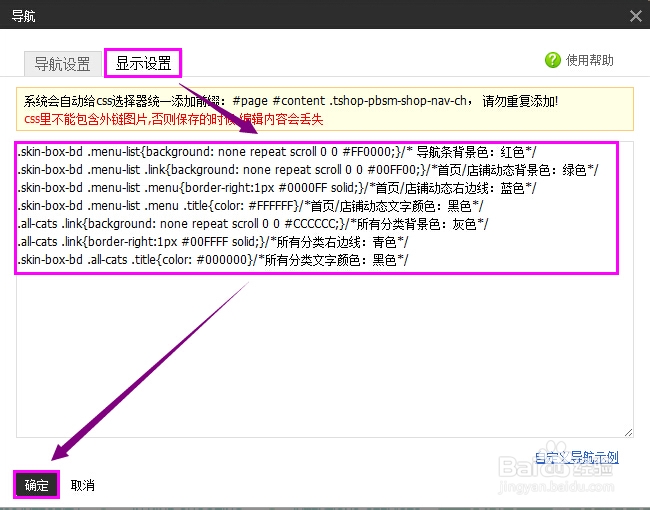
4/5切换到‘显示设置’界面,按下图所示设置导航条背景或字体的颜色。
注:本例中的颜色只是以常用颜色为例来说明方法,不涉及美观问题。具体会在下方详细说明。
 5/5
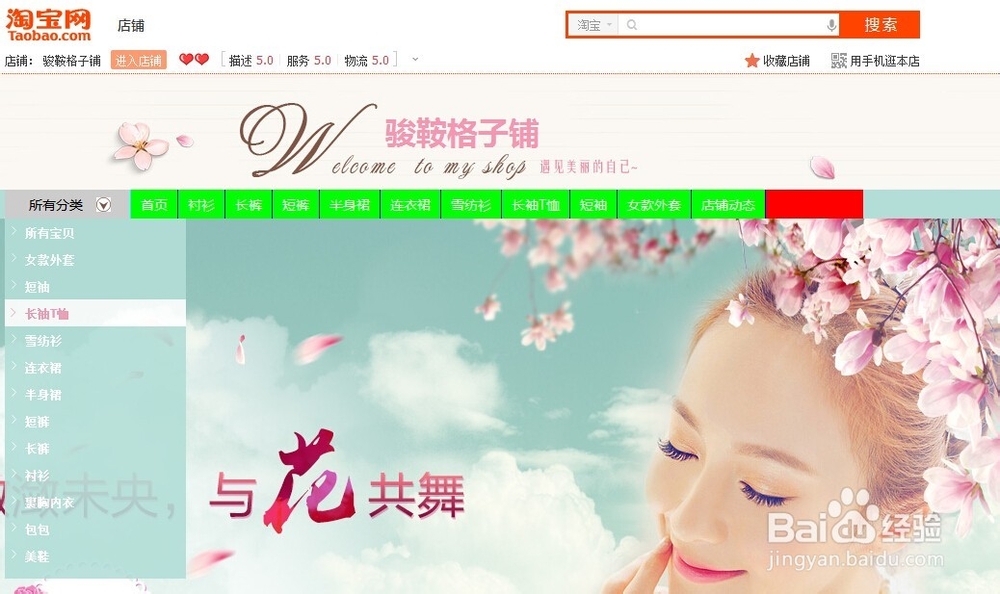
5/5预览一下设置后的导航条,可以看到:
导航条背景色为红色,还剩右端一部分,如果导航分类能将背景全部盖住,此设置可以省略;
首页/店铺动态背景色为绿色,这是导航条中每个分类的背景颜色;
首页/店铺动态右边线为蓝色,将每个分类以之间以蓝色线条相隔;
首页/店铺动态文字颜色为黑色,如果没有动态文字,可以不做设置;
所有分类背景色为灰色,这是在左侧的‘所有分类’的背景色;
所有分类右边线为青色,以青色竖线将‘所有分类’和后面的具体分类隔开;
所有分类文字颜色为黑色,即‘所有分类’这四个字为黑色。
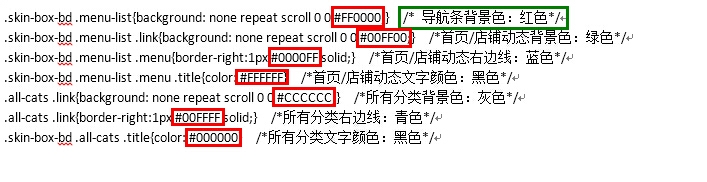
 代码说明1/1
代码说明1/1这段代码是一段通用代码,学过HTML的可能很容易理解。没学过的,可以完全照抄里面内容,然后将设置的相关颜色和字体大小等修改为自己想要的即可。
其中,绿色框内的/* .........*/部分为注释文字,只是有助于用户理解,对代码没有实际意义,不应现程序运行。红色框内是设置的相关颜色。
颜色最常用的为十六进制代码:比如‘设置导航条背景色为红色’:“.skin-box-bd .menu-list{background: none repeat scroll 0 0 #FF0000;}”。当然也可以用英文:“.skin-box-bd .menu-list{background: none repeat scroll 0 0 red;}”。也可以用十进制:“.skin-box-bd .menu-list{background: none repeat scroll 0 0#255000000;}。
 附:取色器的使用1/4
附:取色器的使用1/4下载最新版的FastStone Capture软件,并安装。
 2/4
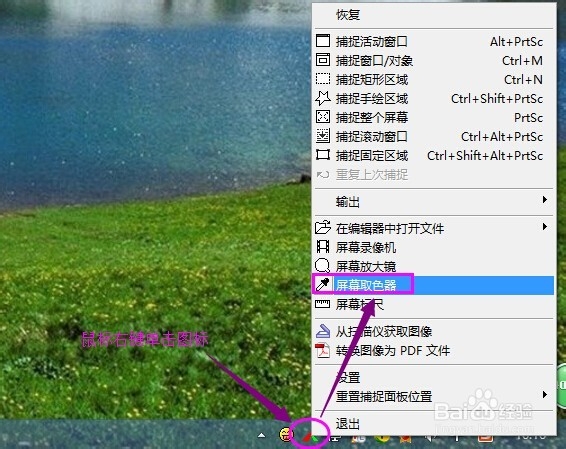
2/4如果看到某个网页中或者图片中有一个喜欢的颜色,比如百度主页上一个导航背景色。运行FastStone Capture后,在右下角任务栏中会有FastStone Capture软件图标。右键点击图标,选择出现菜单中的‘屏幕取色器’。
 3/4
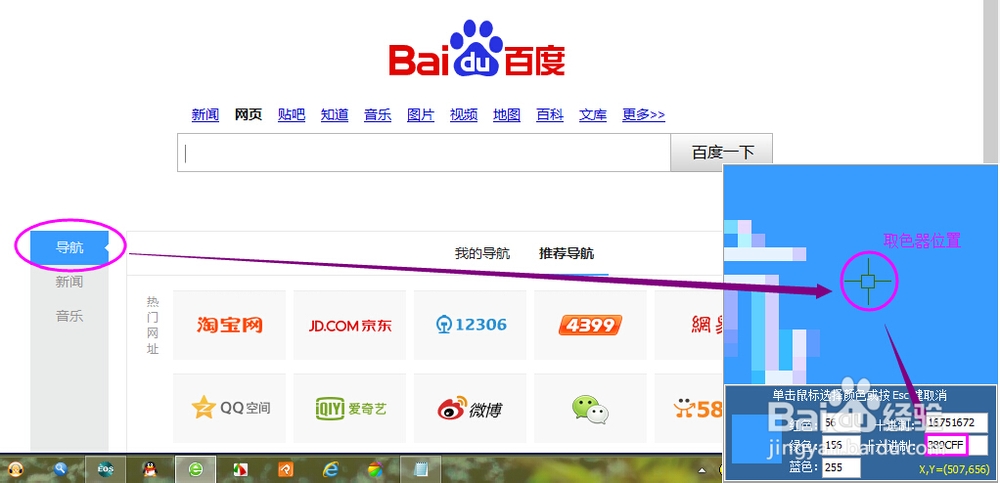
3/4移动鼠标,将取色器放置于喜欢的颜色上,在放大的预览界面可以看到取色器的精确位置,并出现具体颜色的数据(包括十进制数值、十六进制数值)。到确认选择好位置后点击鼠标左键。
 4/4
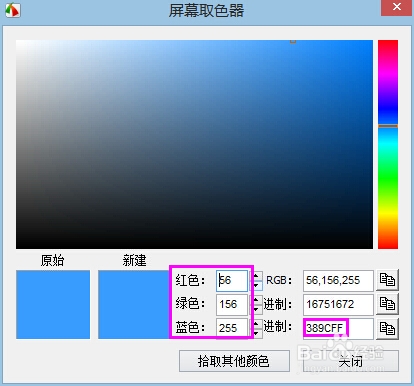
4/4弹出颜色的固定数据界面,在代码中颜色的十进制、十六进制数值代码都可以用,但大部分习惯与使用十六进制。
学过美术的可能会了解,所有颜色都可以使用红绿蓝三种颜色拼出来,如下图所示这个颜色是由红色56、绿色156和蓝色255拼起来的颜色。
转换成十六进制就是红色38(即3*16¹+8*16º=56)、绿色156(9*16¹+C*16º=156,十六进制中A代表10、B代表11、C代表12。。。)
 注意事项
注意事项导航条颜色设置代码用户最好自己手敲一下,可以学一些东西。如果不想敲可以到我的百度云空间下载《导航条颜色设置代码原文》txt文档!
教会导航条版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_285037.html
 订阅
订阅