css简单应用之class的用法
来源:网络收集 点击: 时间:2024-08-01【导读】:
我们平常在制作网页页面时,常会用到class选择调用CSS样式属性。对学习CSS的新手来说class的使用不是很熟悉,让我简单介绍下吧,高手勿喷!工具/原料more电脑、Dreamweaver方法/步骤1/4分步阅读 2/4
2/4 3/4
3/4 4/4
4/4 注意事项
注意事项
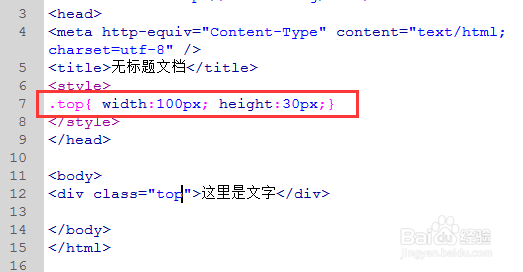
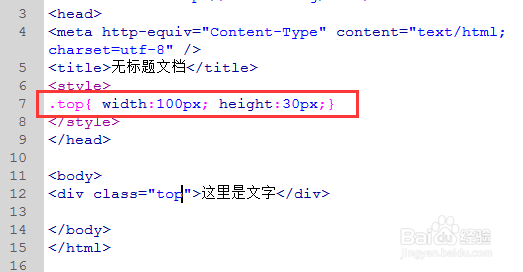
Class在程序中称“类”,同时在CSS中也书面语也叫“类”。在CSS样式中以小写的“点”及“.”来命名如:.top{属性:属性值;}。
 2/4
2/4在html页面里则以class=top来选择调用,如:.top{属性:属性值;},在html里调用为div class=top这里是文字/div
 3/4
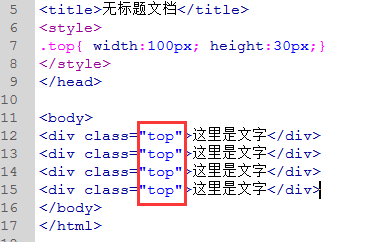
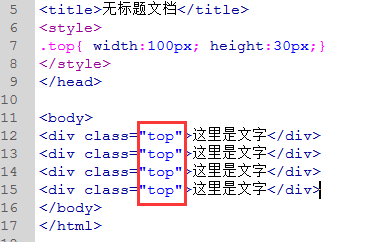
3/4在同一个html网页页面可以无数次的调用相同的class类,在这里例子里则可以在对应的网页里可以无数次调用选择“top”。
 4/4
4/4调用两个不同的class
 注意事项
注意事项这些都是最简单的css,希望对初学者有帮助。
css版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1047848.html
 订阅
订阅