CSS教程 设置body标签边框线的属性
来源:网络收集 点击: 时间:2024-02-06【导读】:
本教程将介绍设置body标签边框线的属性工具/原料morePhpStorm 2019.3.1 x64方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 CSS
CSS
新建一个 body.html 文件,如图所示:
 2/6
2/6输菌三爷入HTML5的结构代码,将title标签里面的内容修改成:给body指定了border的宽度,样式,颜色,如图所示:
 3/6
3/6输入 style 标帮独签,type=text/css,作用:给标签添加慎毙CSS样式,如图所示:
 4/6
4/6将边框线设置为点状边框,如图所示:
 5/6
5/6设置body标签的边框线的颜色,如图所示:
 6/6
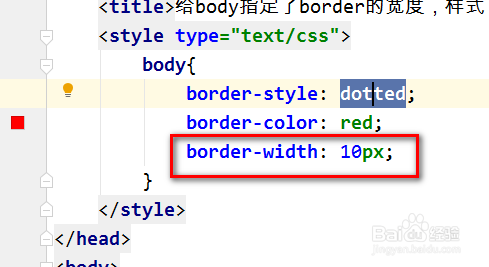
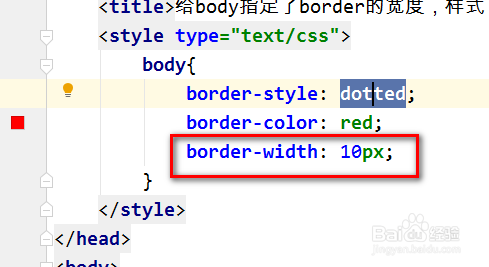
6/6设置边框线的大小为:10px,如图所示:
 CSS
CSS 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_11288.html
上一篇:孕妇必吃的12种食物,你吃了吗?
下一篇:炸松肉的做法
 订阅
订阅