dreamweaver怎么引入css文件和js文件
来源:网络收集 点击: 时间:2025-05-23【导读】:
在dreamweaver编写的html文件,主要通过link标签和script标签引入css文件和js文件。下面小编举例讲解dreamweaver怎么引入css文件和js文件。
新建一个html文件,命名为test.html,用于讲解dreamweaver怎么引入css文件和js文件。

在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行myfun()函数。

创建一个css文件,命名为test.css,在css文件内,对button元素进行样式定义,使用background属性设置button的背景颜色为蓝色,使用color属性设置button的文字颜色为白色。

在test.html文件内,使用link标签引入test.css样式文件,文件路径为css文件夹下面的test.css文件。

创建一个js文件,命名为test.js,在js文件内,创建一个myfun()函数,在函数内,使用alert()方法弹出文字提示。

在test.html文件内,使用script标签引入test.js文件,文件路径为js文件夹下面的test.js文件。

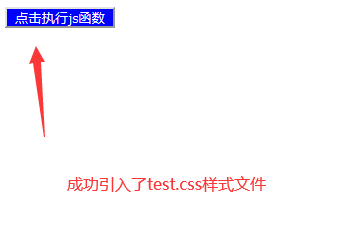
在浏览器打开test.html文件,查看实现的效果。

1、创建一个test.html文件。
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1251383.html
上一篇:麦仁米饭的做法
下一篇:如何才能在建行App中新增发票抬头
 订阅
订阅