js如何改变图片位置
来源:网络收集 点击: 时间:2024-02-23【导读】:
在js中,可以通过setAttribute()方法给图片设置一个已写好的css样式类名,从而实现改变图片的位置。下面小编举例讲解js如何改变图片位置。工具/原料morehtml+css+js代码编辑器:Dreamweaver CS5方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7
 JS
JS
新建一个html文件,命名为test.html,用于讲解js如何改变图片位置。
 2/7
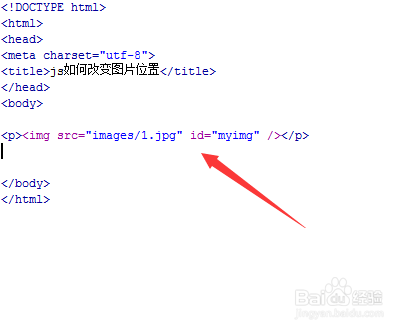
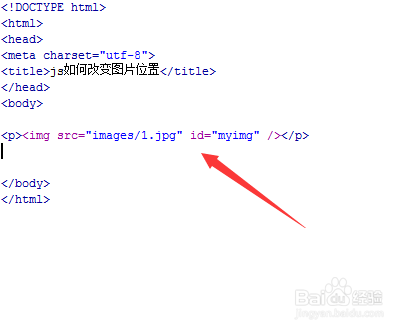
2/7在test.html文件内,使用img标签创建一张图片,并设置其id属性为myimg,主要用于下面使用js获取该对象。
 3/7
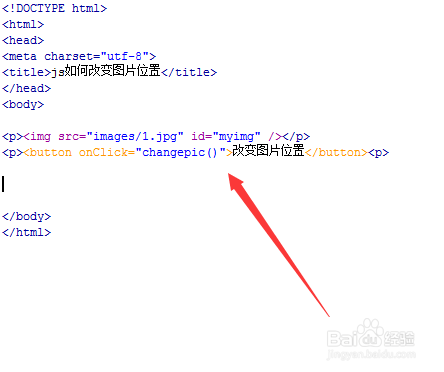
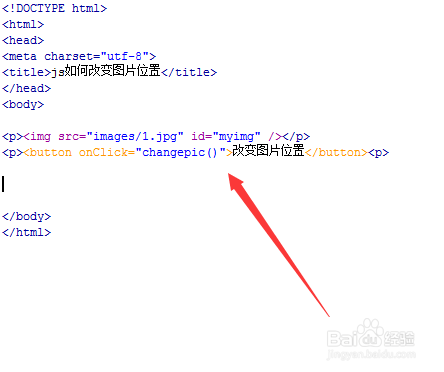
3/7在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行changepic()函数。
 4/7
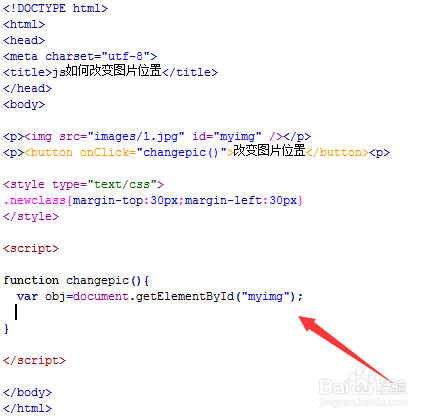
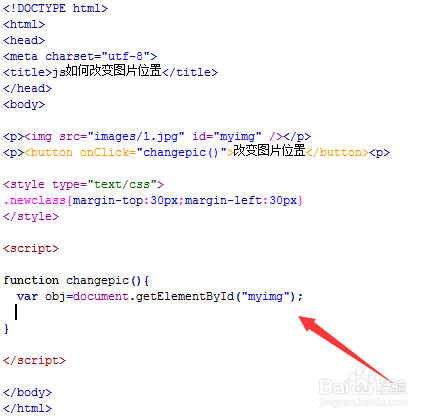
4/7在test.html文件内,使用css设置一个类名为newclass的样式,使用margin-top设置距离顶部30px,使用margin-left设置距离左边30px。
 5/7
5/7在test.html文件内,在js标签内,创建一个changepic()函数,在函数内,使用getElementById()方法通过id获得图片对象。
 6/7
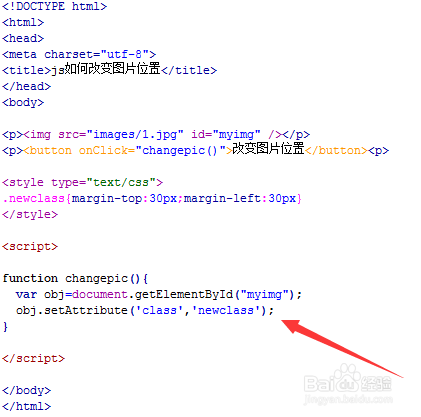
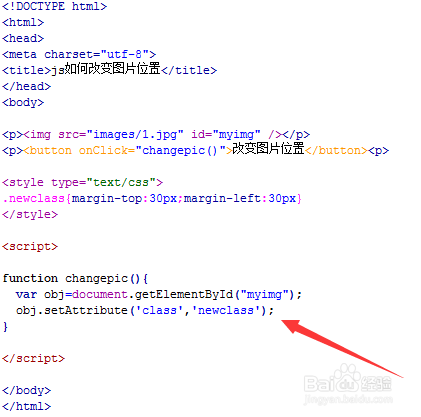
6/7在changepic()函数内,使用setAttribute()设置图片对象的class属性为newclass,从而实现改变图片的位置。
 7/7
7/7在浏览器打开test.html文件,点击按钮,查看实现的效果。

 JS
JS 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_118208.html
上一篇:怎么让Windows10开机自动填充登录密码自动登录
下一篇:简单杯子怎么画
 订阅
订阅