怎样让html中的文字垂直水平居中显示
来源:网络收集 点击: 时间:2024-02-23【导读】:
制作网页的时候,为了使页面更加美观,前端工程师一般会把文字水平垂直居中,那么怎样让html中的文字垂直水平居中显示呢?品牌型号:联想 威6系统版本:win10 20H2软件版本:HTML编辑器5.9.6方法/步骤1/5分步阅读 2/5
2/5 3/5
3/5 4/5
4/5 5/5
5/5 注意事项
注意事项
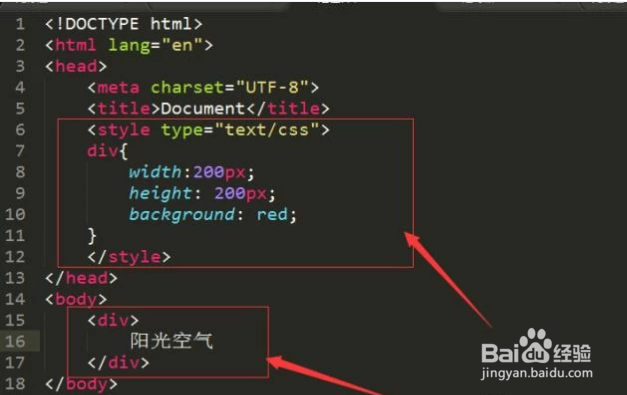
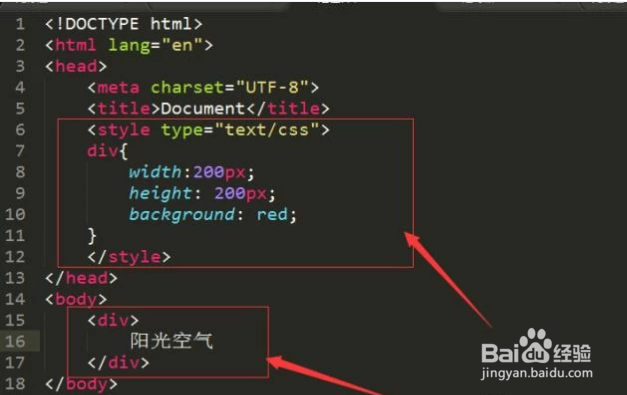
如图,先在HTML编辑器里面写辞凤上一些基础代码
 2/5
2/5接着在body标签里面添加一个div标签,div里面有文字,并且使用style标签来设置div的样式。Div的样式我设置为宽高200像素,背景裁截罩为红色
 3/5
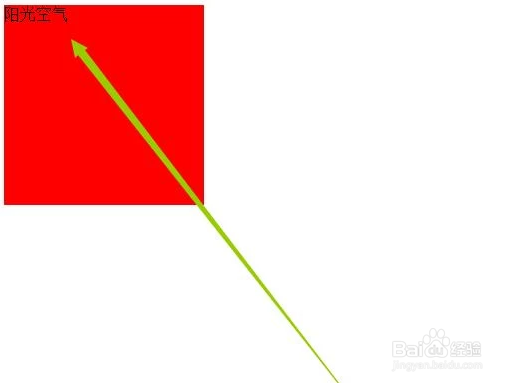
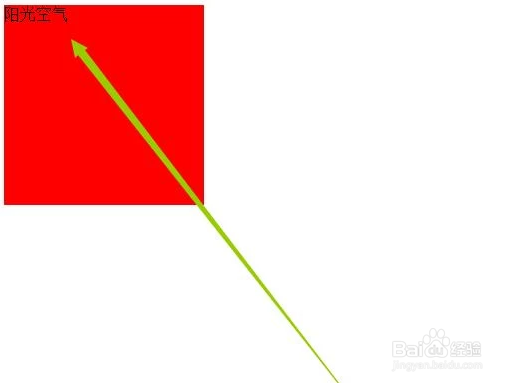
3/5接着在网页中预览文件,可以看到文字默认是左对齐
 4/5
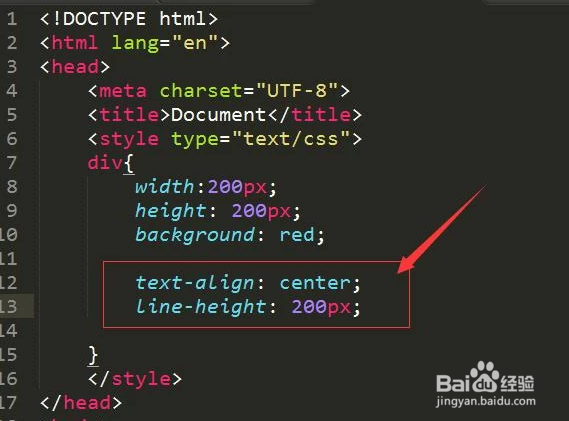
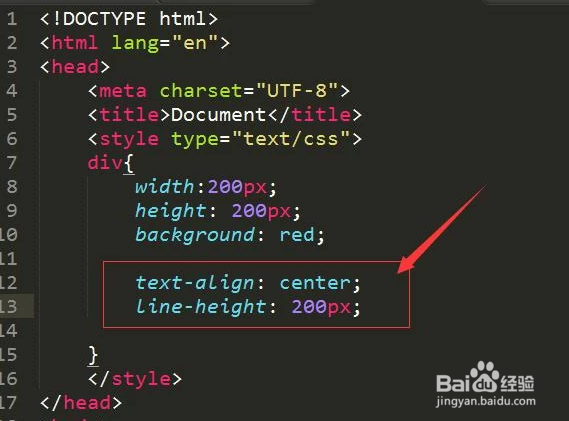
4/5接芬矿着我们在div的样式里面写上“text-align: center; line-height: 200px;”,text-align: center;表示水平居中,line-height: 200px;表示垂直居中
 5/5
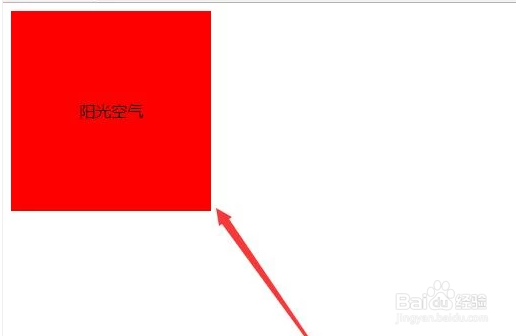
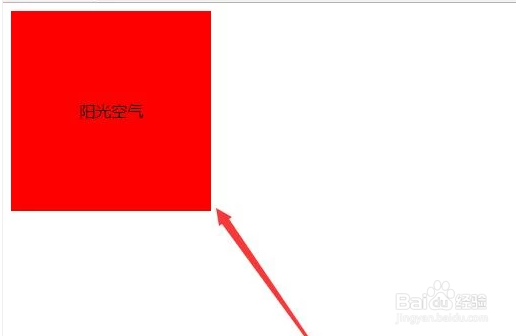
5/5最后,再来预览效果,文字已经水平垂直居中了
 注意事项
注意事项个人经验,如果对您有所帮助,请帮忙点赞
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_111436.html
上一篇:高德地图怎么用
下一篇:【妈妈把我锁在家里了】25-30关攻略
 订阅
订阅