如何使用html+css+js完成图片切换的功能?
来源:网络收集 点击: 时间:2024-02-19【导读】:
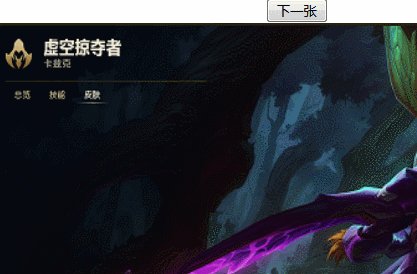
如下图所示,我们要能过html+css+javascript技术完成如下图的功能:点击下一张按钮完成图片的切换。方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7
 7/7
7/7
 CSSHTMLJS切换图片
CSSHTMLJS切换图片
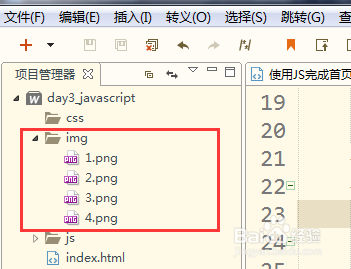
首先创建一个html文件(本人是使用HBuilder工具,你喜欢用什么就用什么,不必强行跟我一样)。
 2/7
2/7然后在html的body下创建一个div.这样比较好结合css完成简单布局和样式。
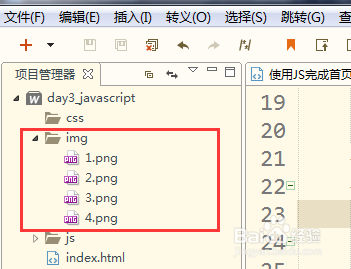
 3/7
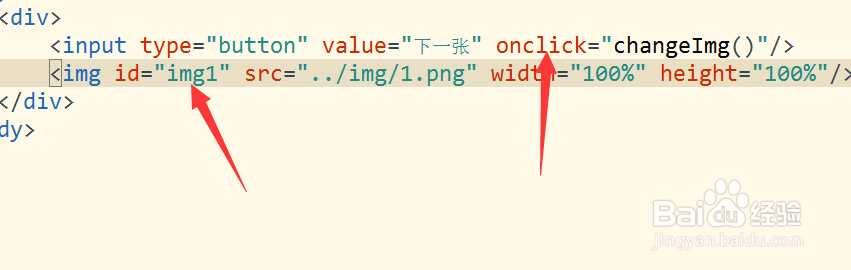
3/7接下来在该div下创建一个按钮和一个img.然后设置图片的宽高的初始图片。
 4/7
4/7然后我们添加css代码,简单完成div的样式。包括边框样式,大小,内容居中。
 5/7
5/7然后我们添加js代码,让点击下一张的时候生效。要用到javascript的点击事件,这要用onclick属性,onclick的值就是js中的方法。
因为目标是改变img,所以给img标签加上id
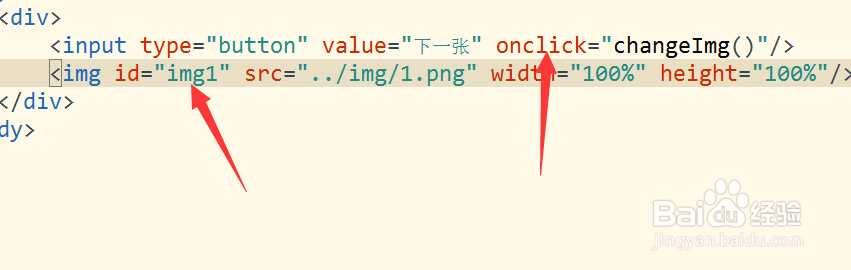
 6/7
6/7在html中添加javascript的值,主要是完成changeImg()方法。changeImg方法主要是改变img标签中src的值,从而起到变换图片的作用。
添加了下面的js的内容之后,点击下一张图片就会发生更改了。
(gif图可能显示会有点问题)

 7/7
7/7但是上面的代码到最后一张的时候就会停止,不会跳到最后一张,所以还要加下面的代码才会完成从尾到首的切换,这样一直点都能变换图片,不会有停止了。

 CSSHTMLJS切换图片
CSSHTMLJS切换图片 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_79182.html
上一篇:excel表格底纹怎么设置
下一篇:微信如何绑定手机号?
 订阅
订阅