css如何在图片的底部添加一行居中的文字
来源:网络收集 点击: 时间:2024-01-26新建一个html文件,命名为test.html,用于讲解css如何在图片的底部添加一行居中的文字。
 2/6
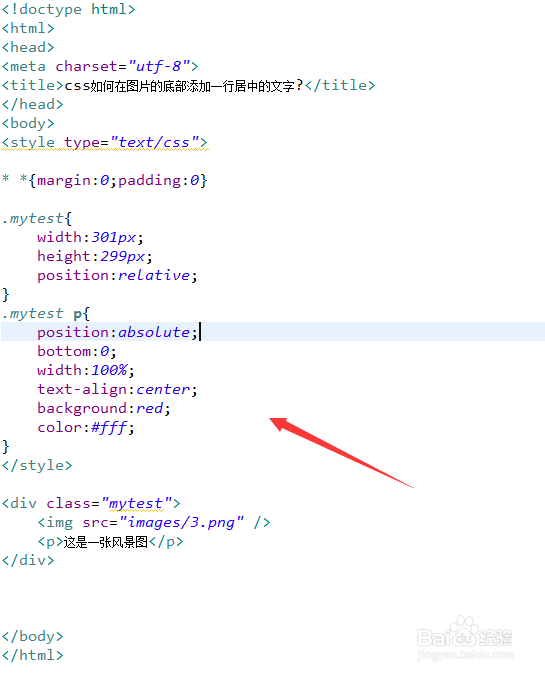
2/6在test.html文件内,在div内,使用img标签创建一张图片,使用p标签创建一行文字。
 3/6
3/6在test.html文件内,设置div的class属性为mytest。
 4/6
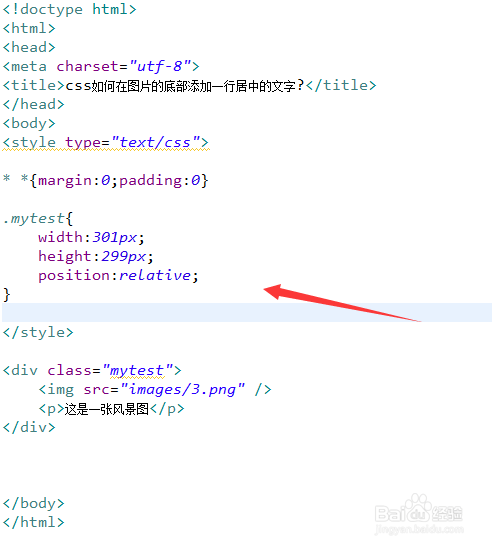
4/6在css标签内,通过class设置div的样式,定义它的宽度为301px,高度为299px,位置属性为相对定位(relative)。
 5/6
5/6在css标签内,再定义p标签的样式,设置它的位置属性为绝对定位(absolute),距离底部为0px,宽度为100%,居中(text-align:center),背景颜色为红色,文字颜色为白色。
 6/6
6/6在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、在div内,使用img标签创建一张图片,使用p标签创建一行文字。2、设置div的class属性为mytest。3、在css标签内,通过class设置div的样式,定义它的宽度为301px,高度为299px,位置属性为相对定位(relative)。4、在css标签内,再定义p标签的样式,设置它的位置属性为绝对定位(absolute),距离底部为0px,宽度为100%,居中(text-align:center),背景颜色为红色,文字颜色为白色。5、在浏览器打开test.html文件,查看实现的效果。
CSSHTML版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_7526.html
 订阅
订阅