网页制作教程-显示图片
来源:网络收集 点击: 时间:2024-09-11【导读】:
今天,我们通过简单教程,学习如果在网页中显示图片。工具/原料more电脑,文本编辑器,浏览器方法/步骤1/5分步阅读 2/5
2/5 3/5
3/5 4/5
4/5 5/5
5/5
 注意事项
注意事项
首先,我们用文本编辑器创建一个html文件,并输入html基本标签要素。若此步有问题,请阅读小编的“网页制作教程-Hello, world!”一篇。
 2/5
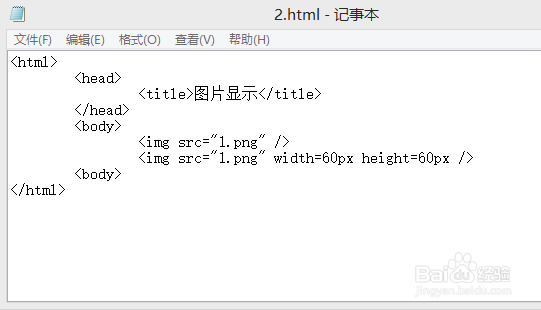
2/5网页中,我们使用img标签来显示图片。基本格式如下:
img src=图片路径 /
我们在网页源码中通过这种方法来加入一个图片,这个图片会以全尺寸在网页中显示出来。
 3/5
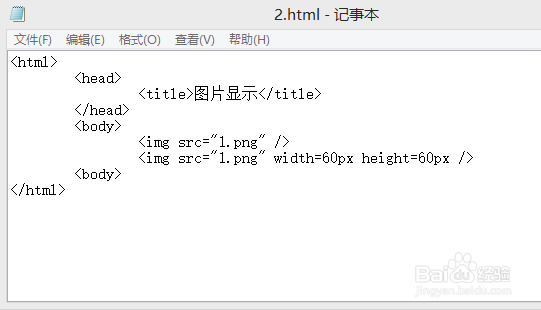
3/5img标签中,可以使用width与height来指定图片显示大小。格式为:
img src=图片路径 width=高 height=宽 /
其中高与宽可以使用像素指定,如10px表示10个像素点,我们在示例中使用这样的方法来控制图片显示的大小为60x60,这会导致图片被缩小或者被拉升。
 4/5
4/5我们还可以使用百分比来指定图片的显示大小,width=50%表示图片显示尺寸占屏幕的一半,示例如下:
 5/5
5/5关于网页显示图片的基本方法讲解完毕。我们将网页源码保存为2.html,将用浏览器打开,可以看到如下效果(从左到右三个图片分别是2-4步骤插入图片的呈现效果):

 注意事项
注意事项示例中指定的图片是1.png,需要你自行创建并放在2.html同一目录下。
网页版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1210731.html
上一篇:oppo手机不停说话要双击控制
下一篇:学习强国怎么将二维码名片保存到手机
 订阅
订阅