百度echarts柱状图(一)
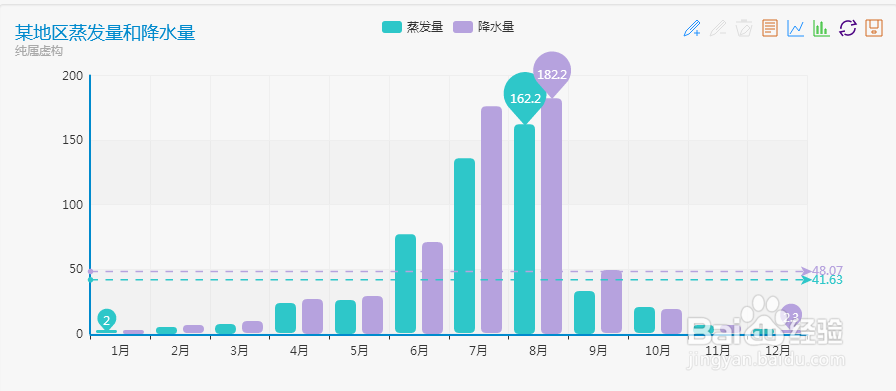
来源:网络收集 点击: 时间:2024-03-06标准柱状图,标注、标线,代码如下:
option = {
title : {
text: 某地区蒸发量和降水量,
subtext: 纯属虚构
},
tooltip : {
trigger: axis
},
legend: {
data:
},
toolbox: {
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {show: true, type: },
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
xAxis :
}
],
yAxis : ,
series : ,
markPoint : {
data :
},
markLine : {
data :
}
},
{
name:降水量,
type:bar,
data:,
markPoint : {
data :
},
markLine : {
data :
}
}
]
};
 2/7
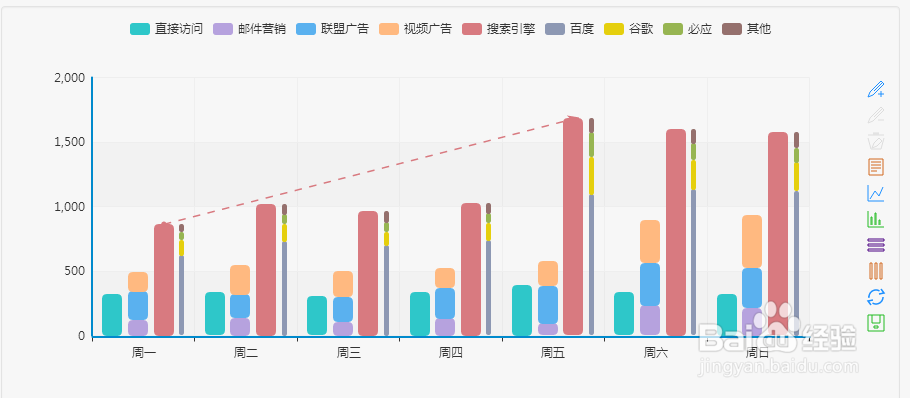
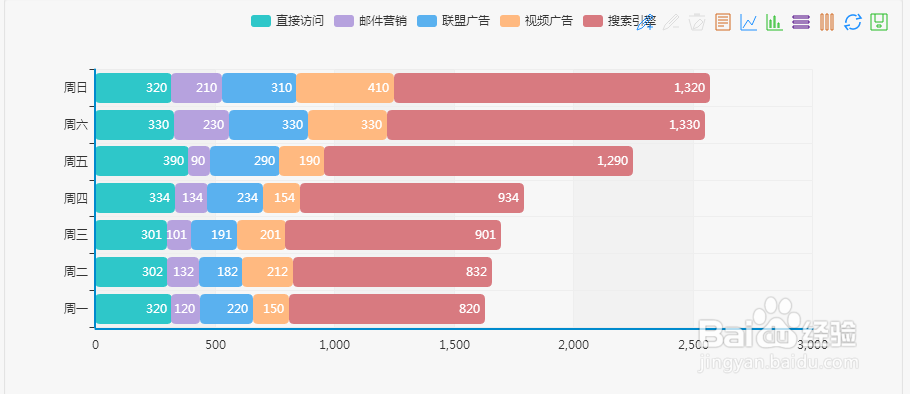
2/7堆积柱状图,标线、任意系统多维度堆积,代码如下:
option = {
tooltip : {
trigger: axis,
axisPointer : { // 坐标轴指示器,坐标轴触发有效
type : shadow // 默认为直线,可选为:line | shadow
}
},
legend: {
data:
},
toolbox: {
show : true,
orient: vertical,
x: right,
y: center,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {show: true, type: },
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
xAxis :
}
],
yAxis : ,
series :
},
{
name:邮件营销,
type:bar,
stack: 广告,
data:
},
{
name:联盟广告,
type:bar,
stack: 广告,
data:
},
{
name:视频广告,
type:bar,
stack: 广告,
data:
},
{
name:搜索引擎,
type:bar,
data:,
markLine : {
itemStyle:{
normal:{
lineStyle:{
type: dashed
}
}
},
data :
]
}
},
{
name:百度,
type:bar,
barWidth : 5,
stack: 搜索引擎,
data:
},
{
name:谷歌,
type:bar,
stack: 搜索引擎,
data:
},
{
name:必应,
type:bar,
stack: 搜索引擎,
data:
},
{
name:其他,
type:bar,
stack: 搜索引擎,
data:
}
]
};
 3/7
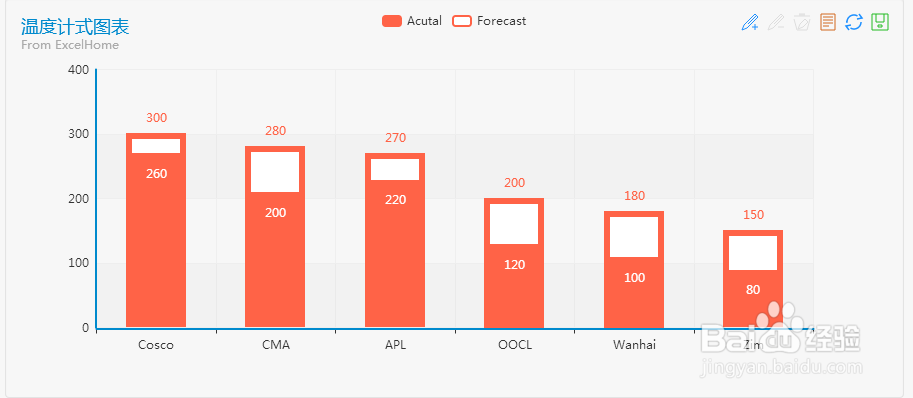
3/7温度计式图表,个性化样式、文本标签显示,代码如下:
option = {
title : {
text: 温度计式图表,
subtext: From ExcelHome,
sublink: http://e.weibo.com/1341556070/AizJXrAEa
},
tooltip : {
trigger: axis,
axisPointer : { // 坐标轴指示器,坐标轴触发有效
type : shadow // 默认为直线,可选为:line | shadow
},
formatter: function (params){
return params.name + br/
+ params.seriesName + : + params.value + br/
+ params.seriesName + : + (params.value + params.value);
}
},
legend: {
selectedMode:false,
data:
},
toolbox: {
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
xAxis :
}
],
yAxis :
}
],
series :
},
{
name:Forecast,
type:bar,
stack: sum,
itemStyle: {
normal: {
color: #fff,
barBorderColor: tomato,
barBorderWidth: 6,
barBorderRadius:0,
label : {
show: true,
position: top,
formatter: function (params) {
for (var i = 0, l = option.xAxis.data.length; i l; i++) {
if (option.xAxis.data == params.name) {
return option.series.data + params.value;
}
}
},
textStyle: {
color: tomato
}
}
}
},
data:
}
]
};
 4/7
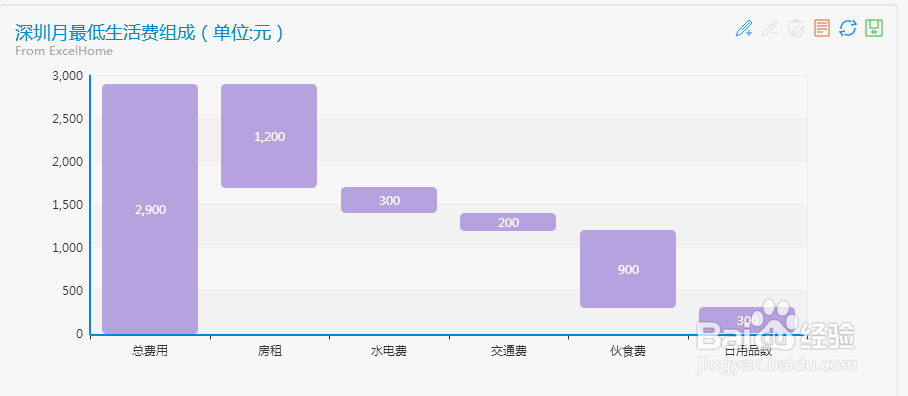
4/7组成瀑布图,个性化样式,文本标签显示,透明数据驱动样式,代码如下:
option = {
title: {
text: 深圳月最低生活费组成(单位:元),
subtext: From ExcelHome,
sublink: http://e.weibo.com/1341556070/AjQH99che
},
tooltip : {
trigger: axis,
axisPointer : { // 坐标轴指示器,坐标轴触发有效
type : shadow // 默认为直线,可选为:line | shadow
},
formatter: function (params) {
var tar = params;
return tar.name + br/ + tar.seriesName + : + tar.value;
}
},
toolbox: {
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
restore : {show: true},
saveAsImage : {show: true}
}
},
xAxis :
}
],
yAxis : ,
series :
},
{
name:生活费,
type:bar,
stack: 总量,
itemStyle : { normal: {label : {show: true, position: inside}}},
data:
}
]
};
 5/7
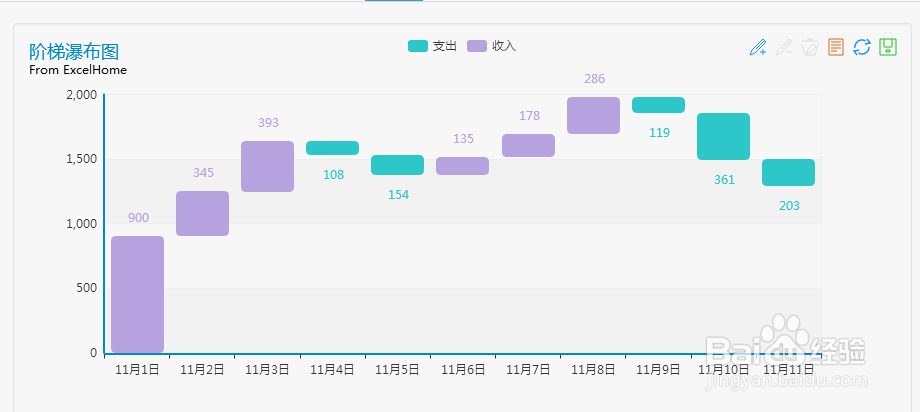
5/7变化瀑布图,个性化样式,文本标签显示,透明数据驱动样式,代码如下:
option = {
title: {
text: 阶梯瀑布图,
subtext: From ExcelHome,
sublink: http://e.weibo.com/1341556070/Aj1J2x5a5
},
tooltip : {
trigger: axis,
axisPointer : { // 坐标轴指示器,坐标轴触发有效
type : shadow // 默认为直线,可选为:line | shadow
},
formatter: function (params) {
var tar;
if (params.value != -) {
tar = params;
}
else {
tar = params;
}
return tar.name + br/ + tar.seriesName + : + tar.value;
}
},
legend: {
data:
},
toolbox: {
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
restore : {show: true},
saveAsImage : {show: true}
}
},
xAxis : ;
for (var i = 1; i = 11; i++) {
list.push(11月 + i + 日);
}
return list;
}()
}
],
yAxis : ,
series :
},
{
name:收入,
type:bar,
stack: 总量,
itemStyle : { normal: {label : {show: true, position: top}}},
data:
},
{
name:支出,
type:bar,
stack: 总量,
itemStyle : { normal: {label : {show: true, position: bottom}}},
data:
}
]
};
 6/7
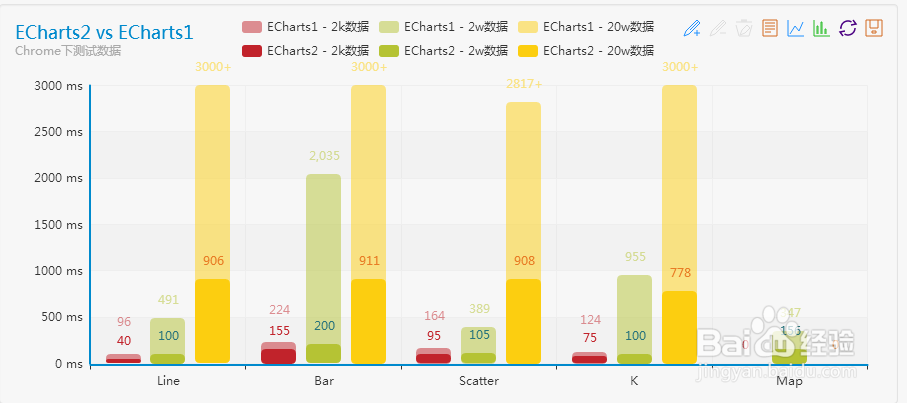
6/7还有其他的一系列图,如下图所示:


 7/7
7/7上面先介绍5种柱状图,下篇经验将继续介绍柱状图。
百度版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_257741.html
 订阅
订阅