javascript怎么设置背景图片不重复?
来源:网络收集 点击: 时间:2024-07-24新建一个html文件,命名为test.html,用于讲解javascript怎么设置背景图片不重复。
 2/6
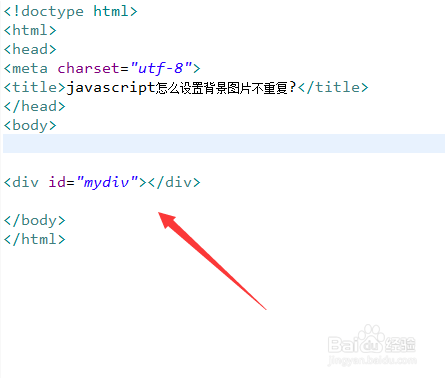
2/6在test.html文件内,使用div标签创建一个模块,并设置其id为mydiv。
 3/6
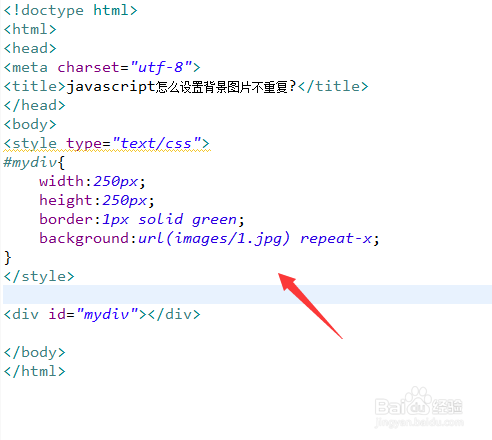
3/6在css标签内,通过id设置div的样式,定义它的宽度为250px,高度为250px,边框为1px,背景图片为1.jpg,在水平方向重复显示。
 4/6
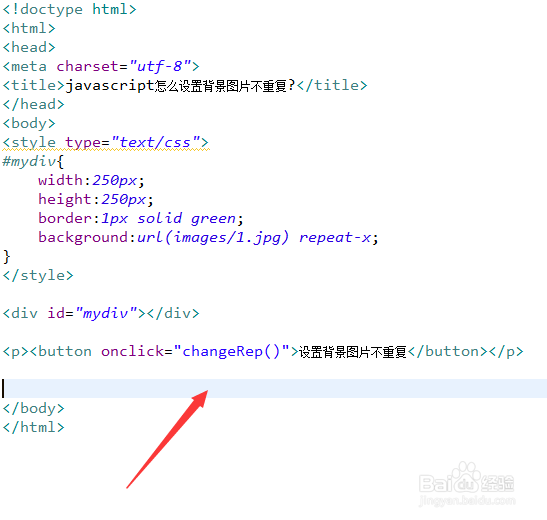
4/6在test.html文件内,创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行changeRep()函数裕茄躲。
 5/6
5/6在js标签内,创建一个changeRep()函数,在函数内,通过id获得div对象,设置其backgroundRepeat属性为no-repeat,实现背景图总召片不重复显示。
 6/6
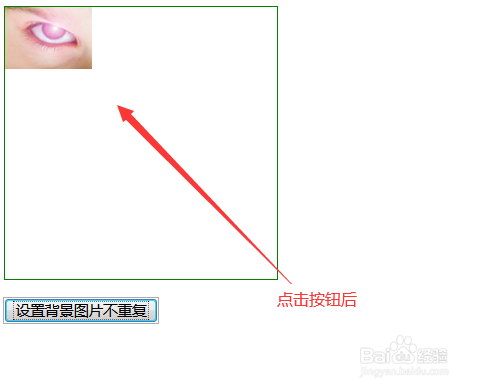
6/6在浏览器打开test.html文件,查肥捧看实现的效果。

 总结:1/1
总结:1/11、使用div标签创建一个模块,并设置其id为mydiv。2、在css标签内,通过id设置div的样式,定义它的宽度为250px,高度为250px,边框为1px,背景图片为1.jpg,在水平方向重复显示。3、创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行changeRep()函数。4、在js标签内,创建一个changeRep()函数,在函数内,通过id获得div对象,设置其backgroundRepeat属性为no-repeat,实现背景图片不重复显示。5、在浏览器打开test.html文件,查看实现的效果。
JS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1000031.html
 订阅
订阅