HTML用代码制作虚线框方法
来源:网络收集 点击: 时间:2024-07-24【导读】:
HTML用代码制作虚线框方法品牌型号:华为MateBook D系统版本:Windows 10 10.3.3软件版本:DW2022方法/步骤1/10分步阅读 2/10
2/10 3/10
3/10 4/10
4/10 5/10
5/10 6/10
6/10 7/10
7/10 8/10
8/10 9/10
9/10 10/10
10/10 注意事项
注意事项
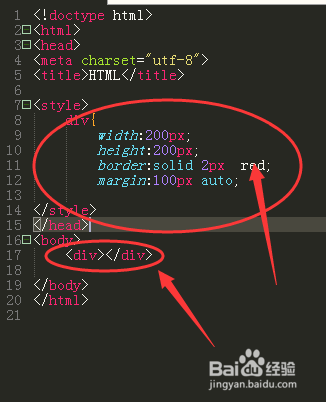
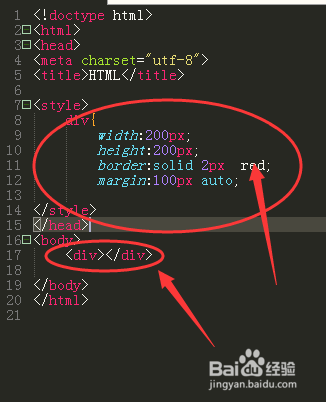
如图,建立一个div标签,然后对他添加修饰,设置宽高、边缘设置以及居中设置
 2/10
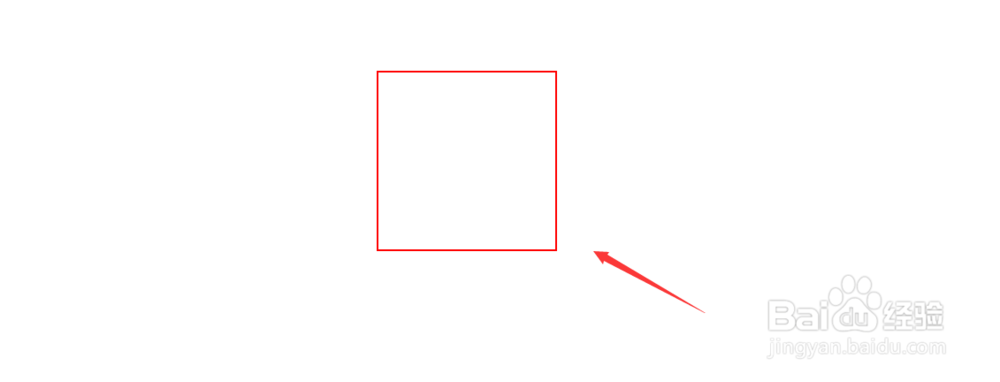
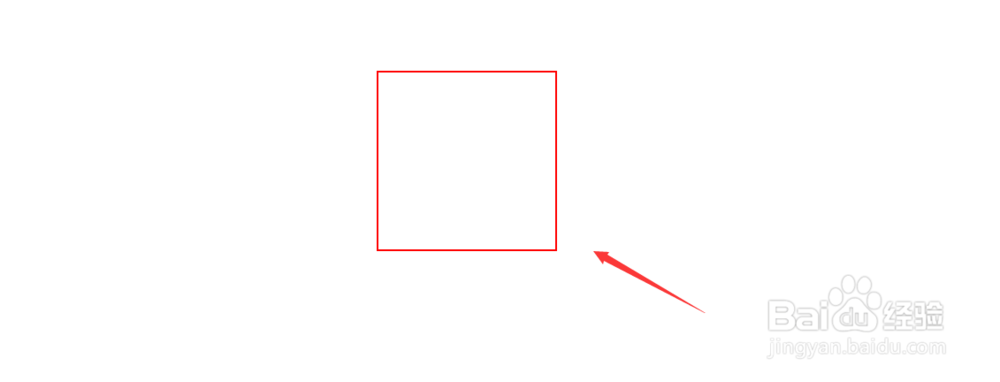
2/10现在效果这样的,如图
 3/10
3/10如果我们想要将实线变成虚线的 ,我们要修改代码中的border值,在border值属性中有个solid属性,这个就是实体的意思,我们要修改就改动这里
 4/10
4/10在border属性中有很多的属性,第一个dashed就是虚线的意思
 5/10
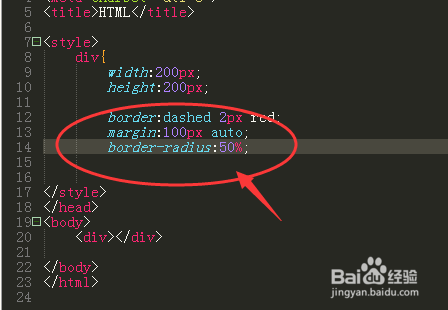
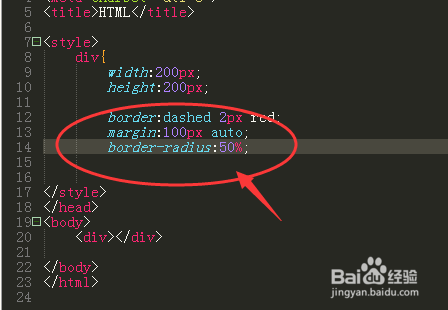
5/10然后我们将之前的实体改成为dashed虚线值,如图,然后保存
 6/10
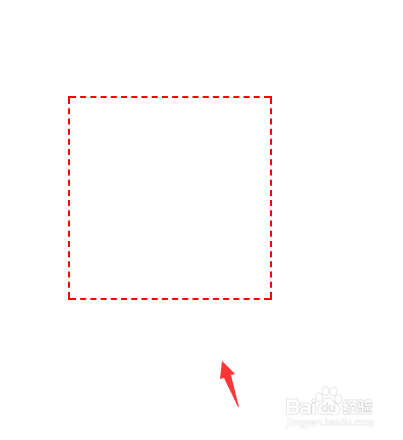
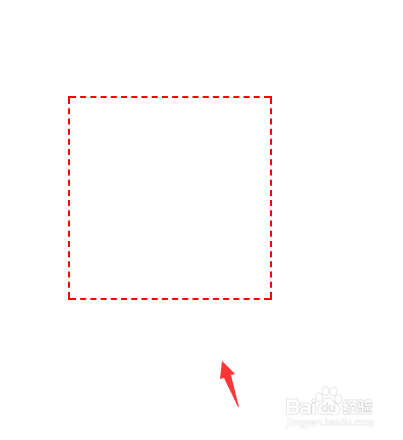
6/10这时候我么就会将之前的实体线变成了虚线框了
 7/10
7/10如果想要将直角的框变成圆角的或者直接是圆形框,需要调节border-radius属性,也就是圆角值设置
 8/10
8/10如图,效果明显
 9/10
9/10下面我么看下dotted属性是怎么个效果,这个是点的意思
 10/10
10/10将其换成点状态,效果也是虚线状图案,如图
 注意事项
注意事项如果此经验对您有帮助,请左侧投票/关注,谢谢大家的支持^_^
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1001129.html
上一篇:PS多边形套索工具画错了如何撤回?
下一篇:水箱盖漏水会一直把水漏完嘛
 订阅
订阅