<HTML> background--repeat 属性
来源:网络收集 点击: 时间:2024-07-25【导读】:
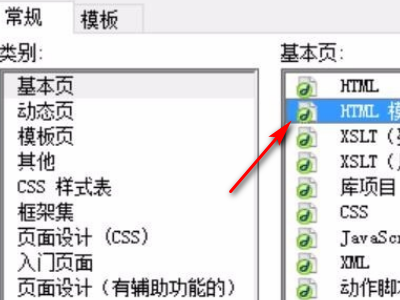
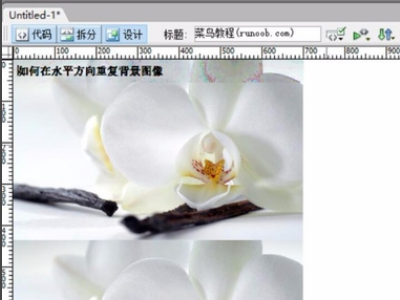
1、首先选择新建一个基本的网页,在这个网页上面进行代码的修改。

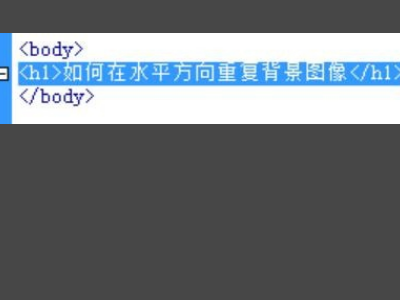
2、主体内容,h1如何在水平方向重复背景图像/h1。

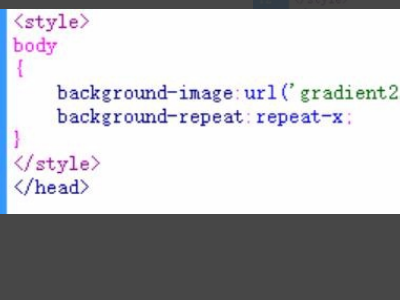
3、这个style语句就让自己进行了两个属性的设定。一个就是网页的背景图像,另外一个就是背景图像的重复方式。

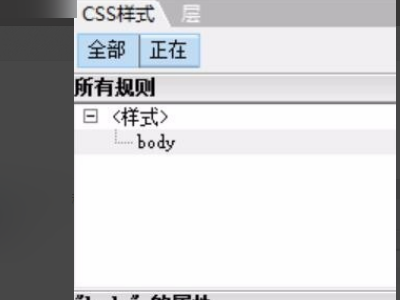
4、还可以在右边的样式规则窗口进行各种的设置的编辑。

5、最后把repeat-x 变化repeat-y 的时候,网页中的图像也就发生了变化。

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1004001.html
上一篇:数字画---123画燕子
下一篇:掌阅精选app如何启用从云端同步书架
 订阅
订阅