如何用jquery实现鼠标点击加号文本框内数字加1
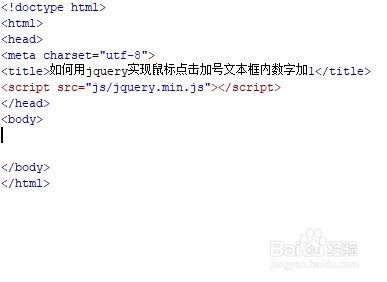
来源:网络收集 点击: 时间:2024-07-25新建一个html文件,命名为test.html,用于讲解如何用jquery实现鼠标点击加号文本框内数字加1。
 2/7
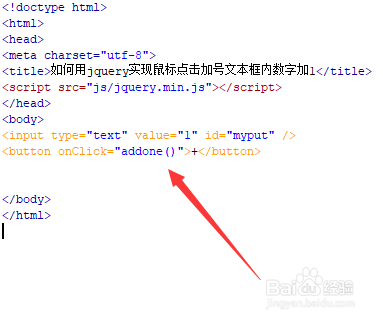
2/7在test.html文件内,使用input标签创建一个文本框,并设置其默认值为1。
 3/7
3/7在test.html文件内,设置input标签的id为myput,主要用于下面通过该id获得input对象。
 4/7
4/7在test.html文件内,使用button标签创建一个按钮,按钮名称为“+”加号。
 5/7
5/7在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行addone()函数。
 6/7
6/7在js标签中,创建addone()函数,在函数内,通过id(myput)获是input对象,使用val()方法获得它的值,再将获得的值进行加1操作,再通过val()方法给input重新赋值,从而实现文本框数字加1操作。
 7/7
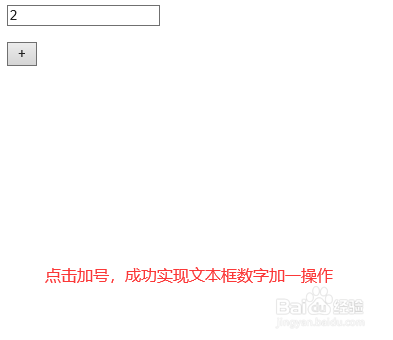
7/7在浏览器打开test.html文件,点击加号,查看实现的效果。

 总结:1/1
总结:1/11、创建一个test.html文件。2、在文件内,使用input标签创建一个文本框,设置input标签的id为myput,同时创建一个button按钮,用于触发执行js函数。3、在js标签中,创建函数,在函数内,通过id(myput)获是input对象,使用val()方法获得它的值,再将获得的值进行加1操作,再通过val()方法给input重新赋值,从而实现文本框数字加1操作。
注意事项res值乘以1,主要用于将字符串转换为数字类型。
JQUERY版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1007282.html
 订阅
订阅