自学ps之复制CSS
来源:网络收集 点击: 时间:2024-07-26【导读】:
CSS是网页中常用的样式,样式是指内大小、颜色、发光、外发光、投影等外在效果。品牌型号:Photoshop CC 2019方法/步骤1/4分步阅读 2/4
2/4
 3/4
3/4 4/4
4/4 PS基础教程PS工具认识
PS基础教程PS工具认识
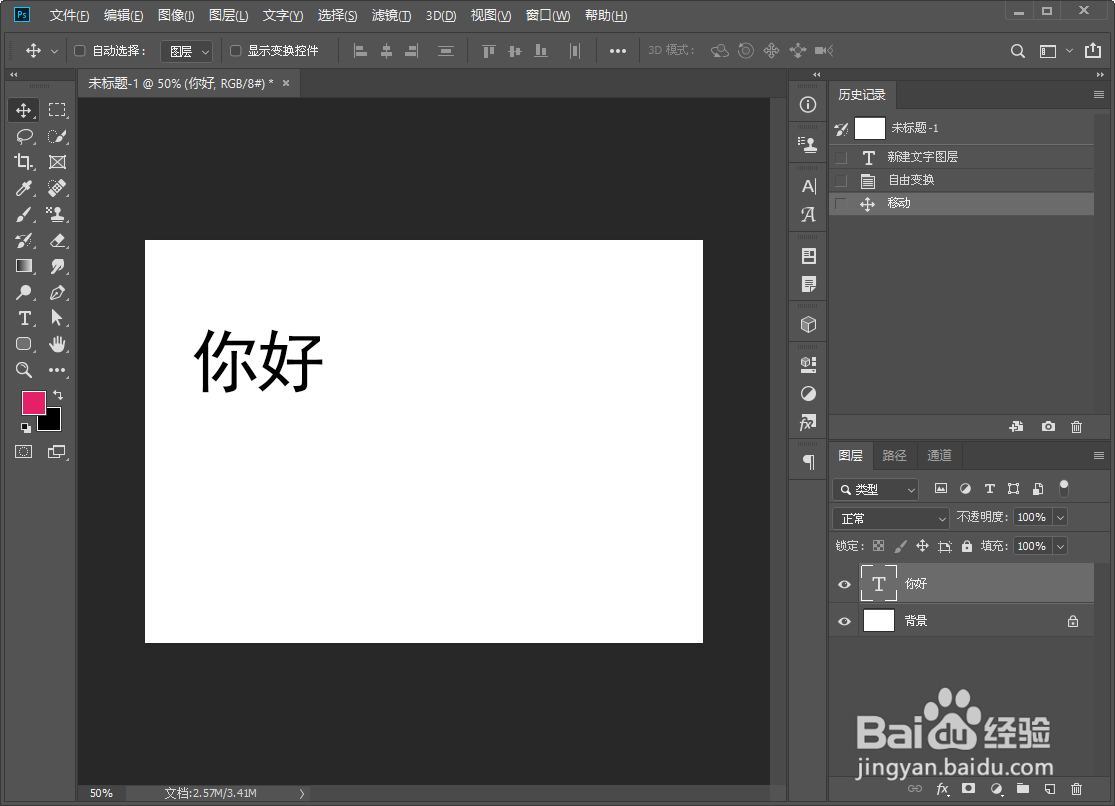
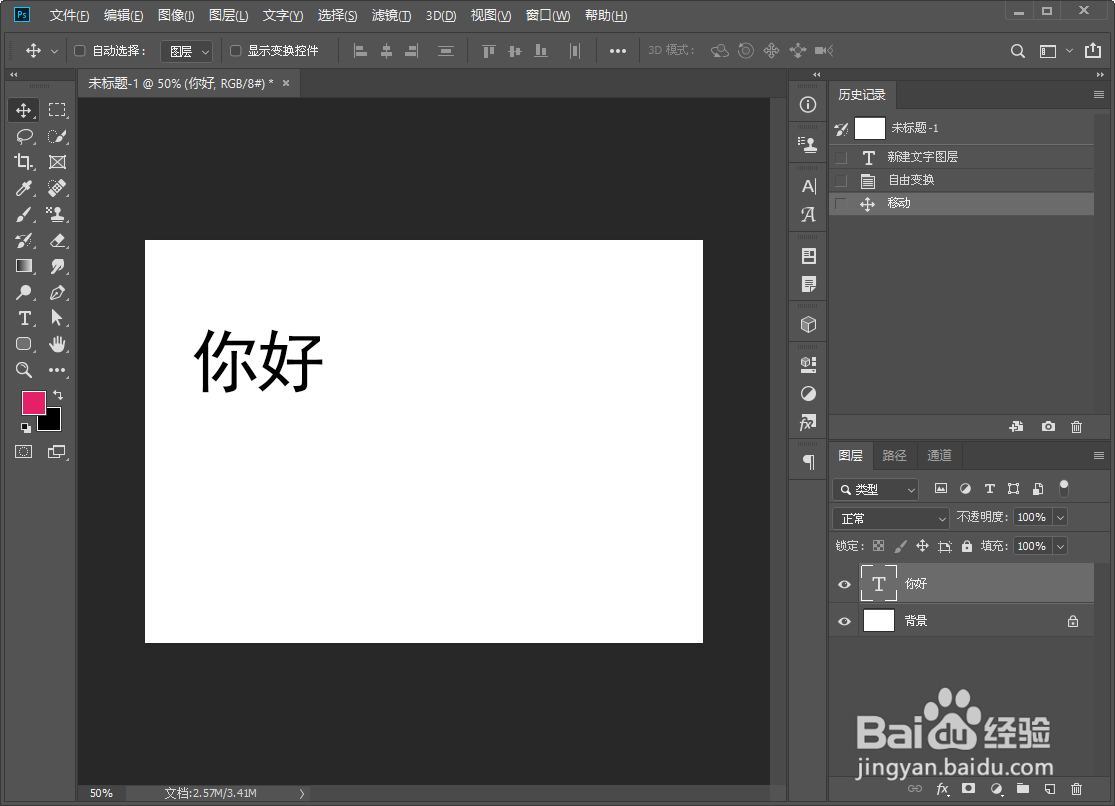
新建空白文档,使用文字命令任意输入一些文字。
 2/4
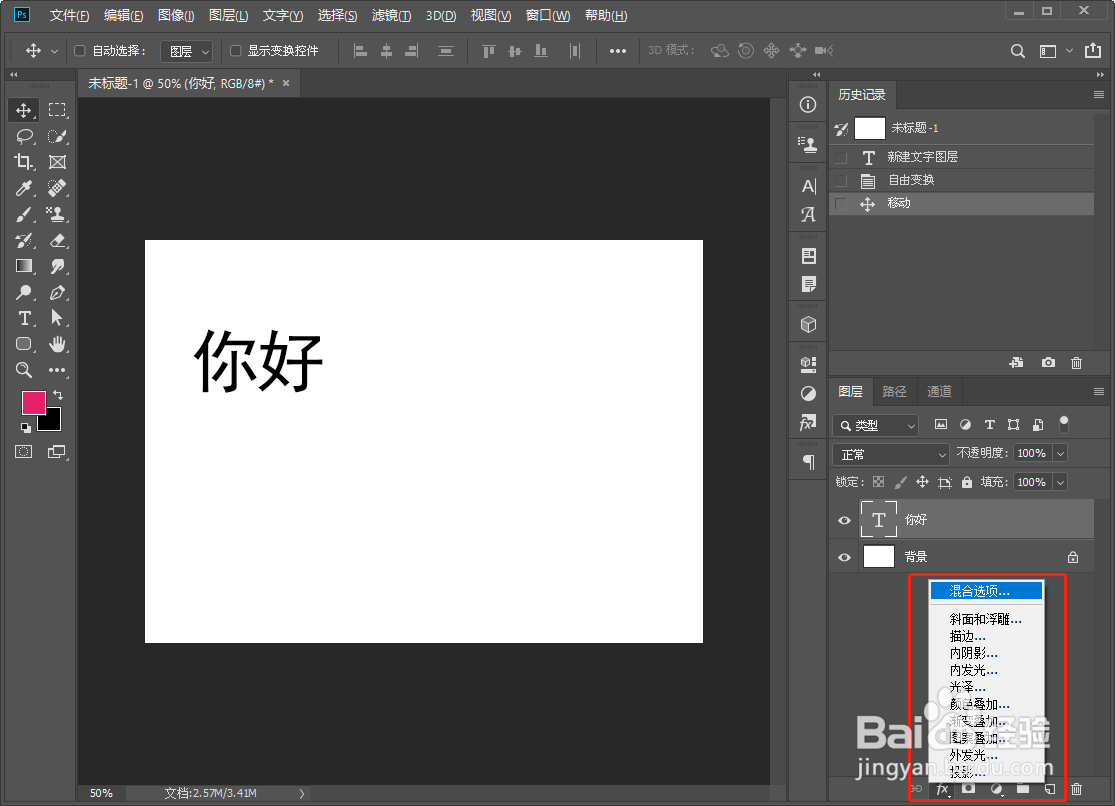
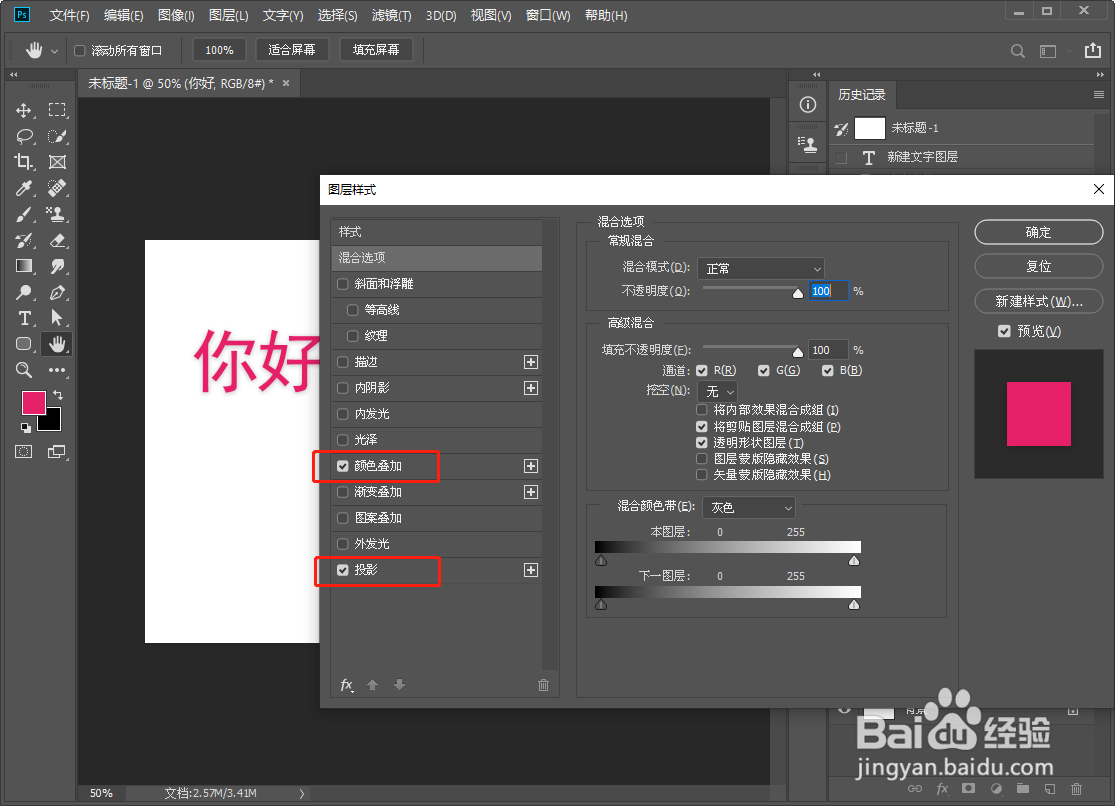
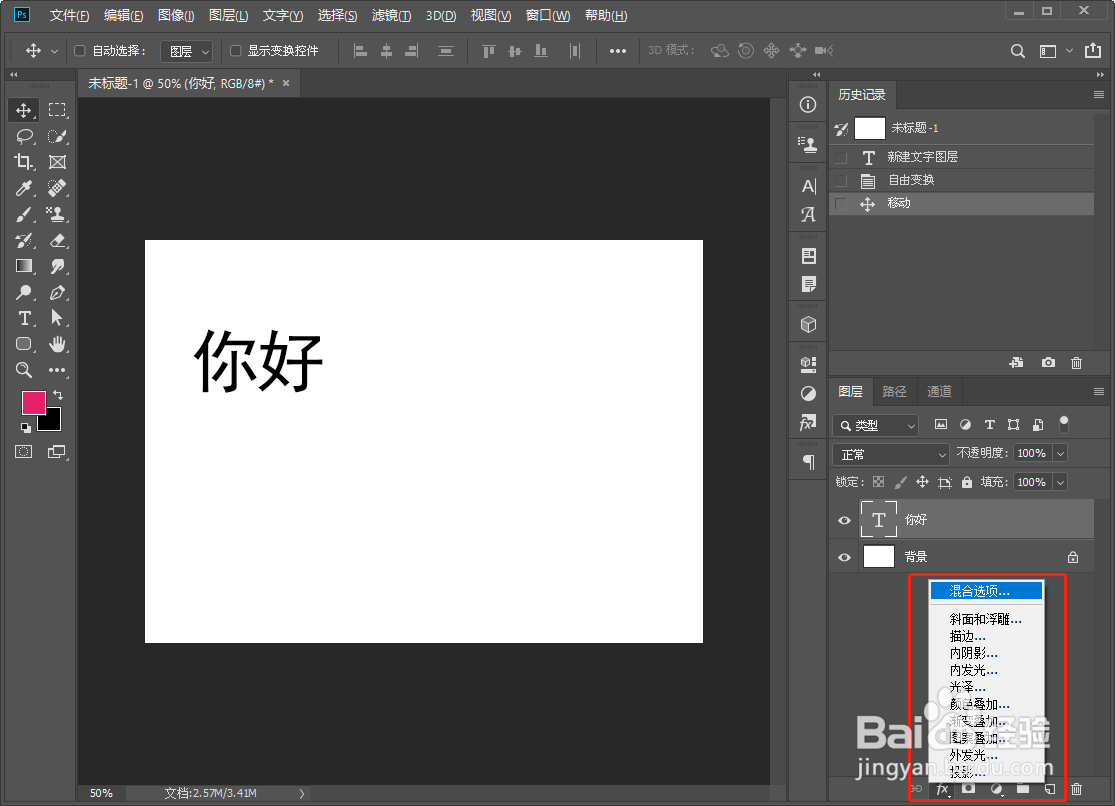
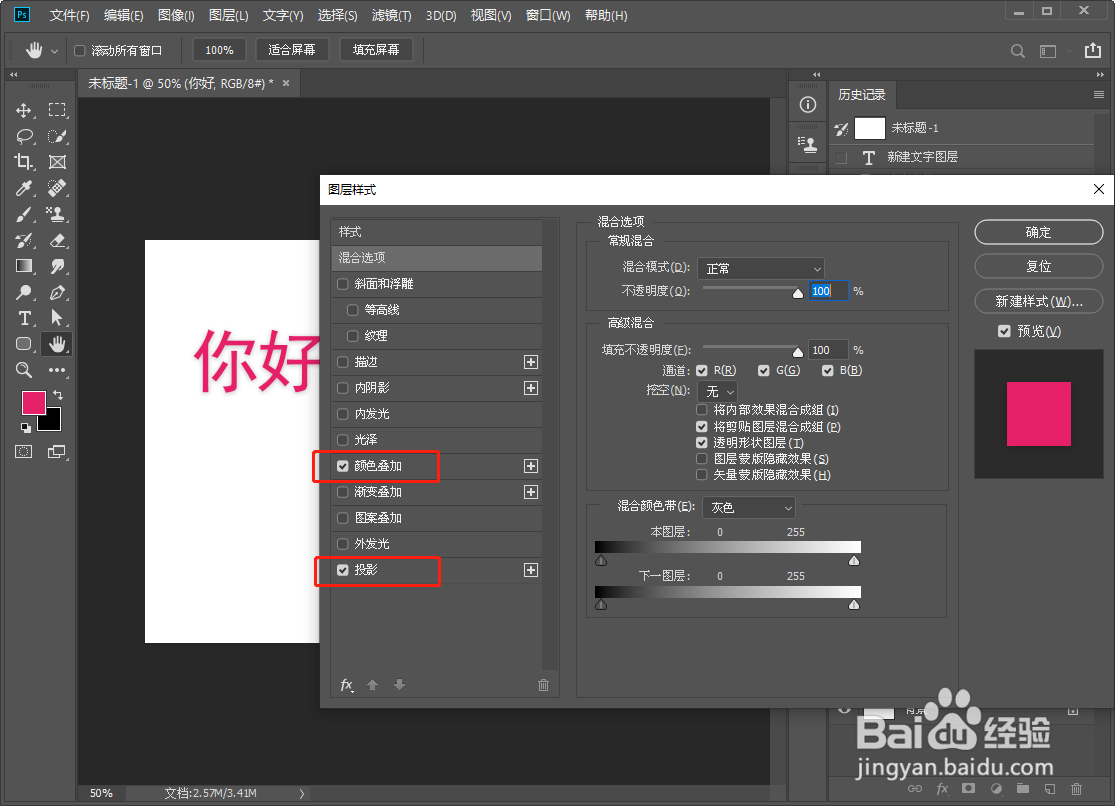
2/4使用混合选项命令给文字添加投影、颜色叠加等效果。

 3/4
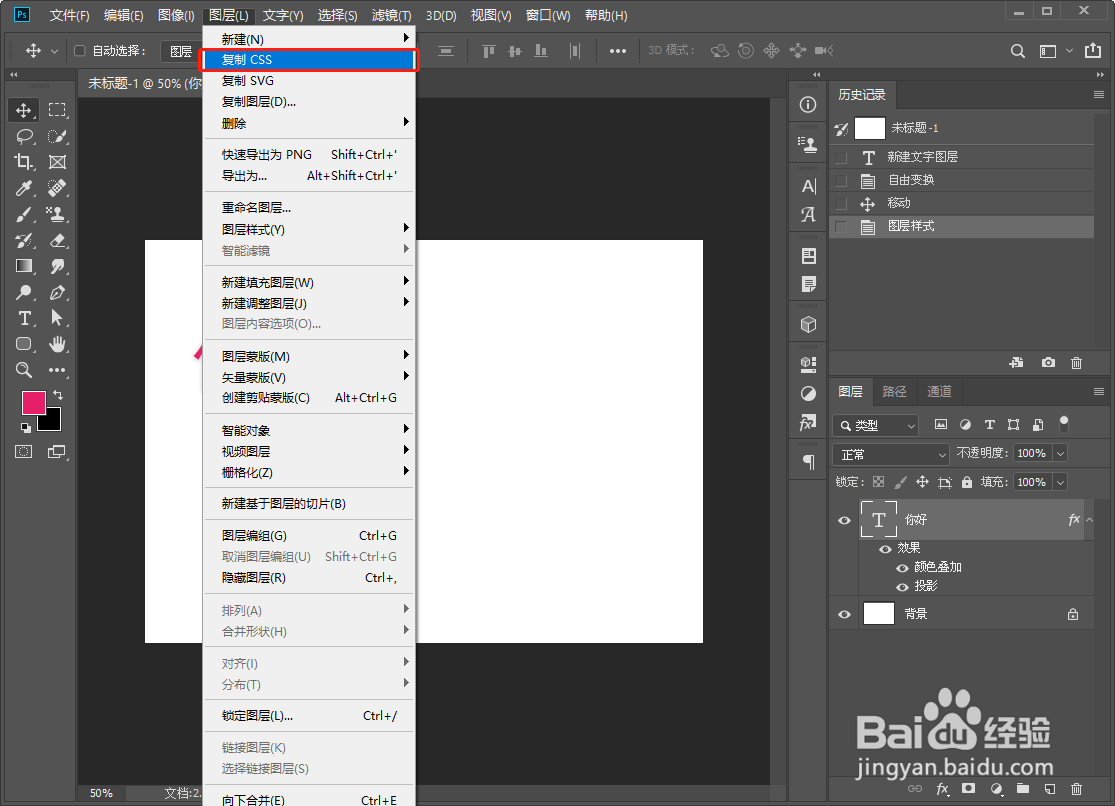
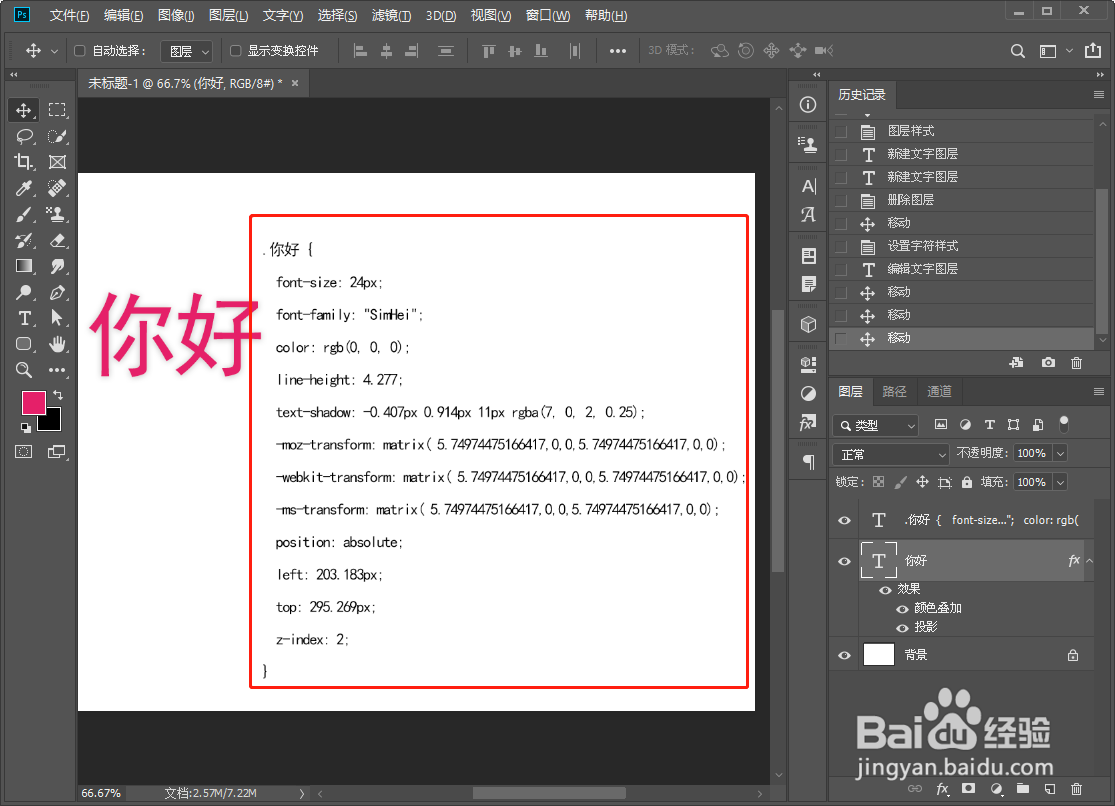
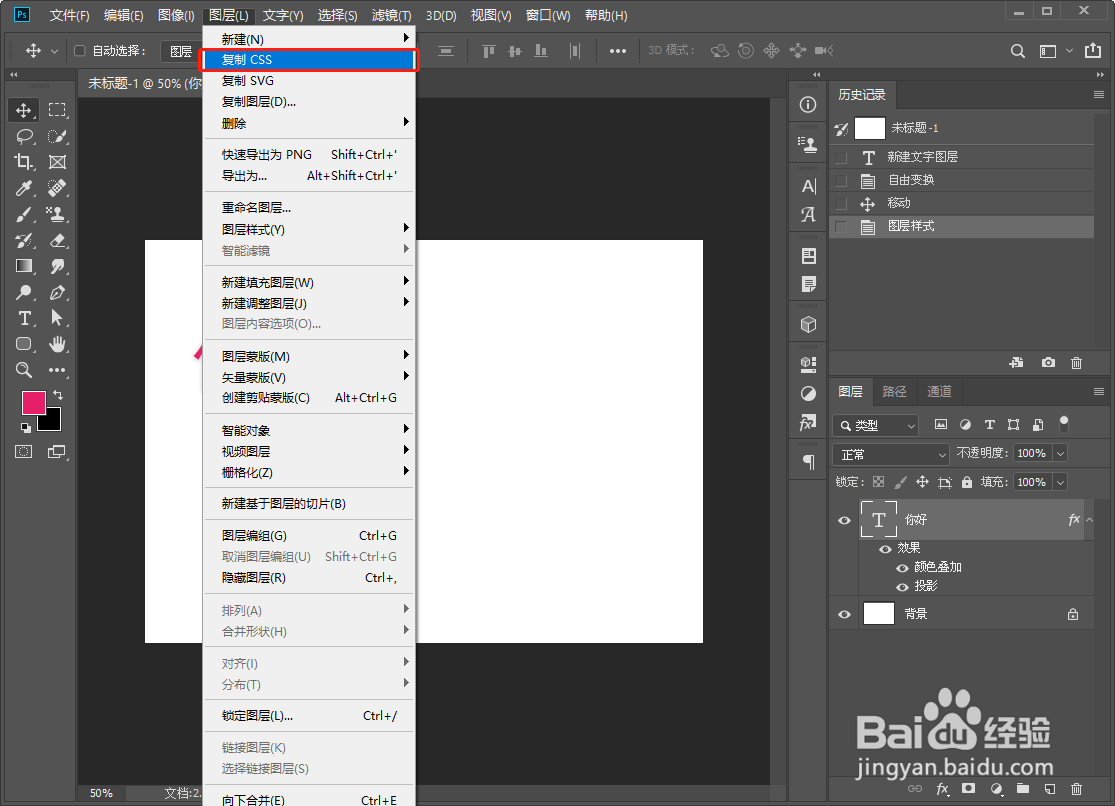
3/4使用图层菜单下复制CSS命令,然后使用文字工具将复制的CSS粘贴到画布中。
 4/4
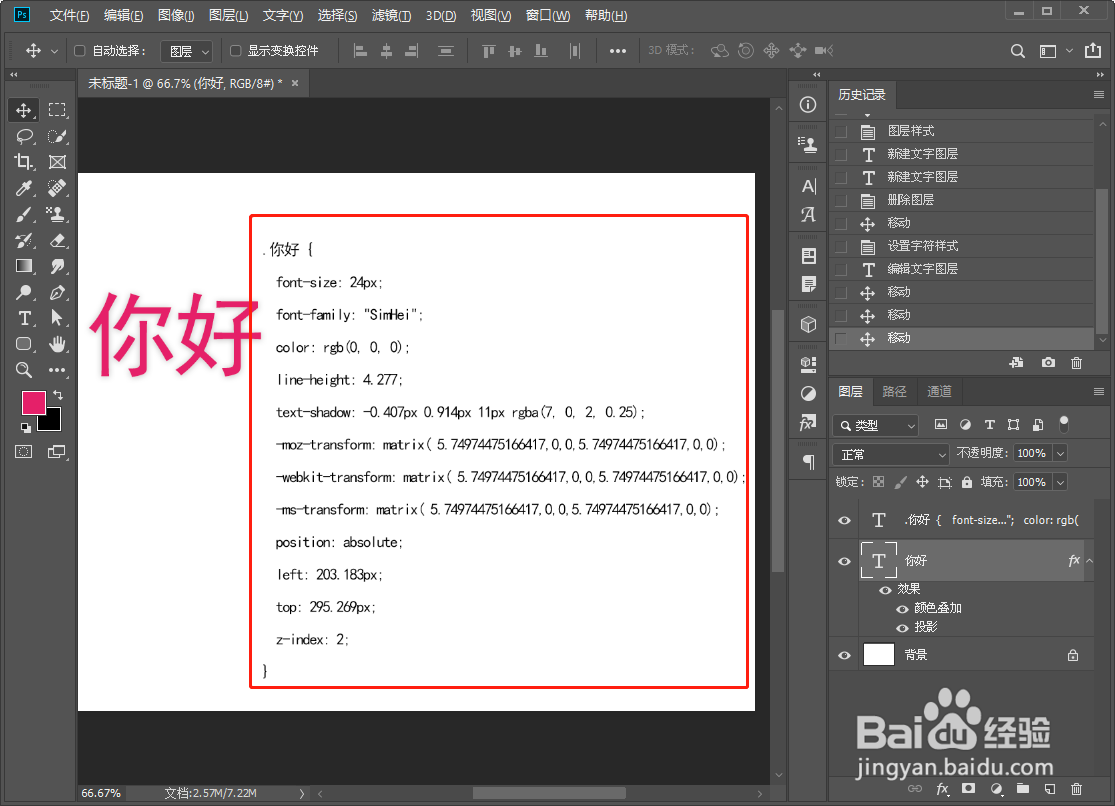
4/4图中的大括号内的因为代码就是我们刚才复制的文字样式代码,将之复制到网页中可以影响文字在网页中的显示效果。
 PS基础教程PS工具认识
PS基础教程PS工具认识 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1012691.html
上一篇:养生豆浆——荞麦薏米豆浆
下一篇:iphone怎么查找耳机位置?
 订阅
订阅