html设置单选框颜色
来源:网络收集 点击: 时间:2024-07-27【导读】:
html设置单选框颜色,html的单选框默认的样式很多人都可能不是很喜欢,因此我们需要用CSS来设置一下单选框的颜色,实际上和设置多选框颜色的原理是一样的,分为背景颜色和边框颜色。工具/原料morewindows 7sublime text 3chrome浏览器方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7
 注意事项
注意事项
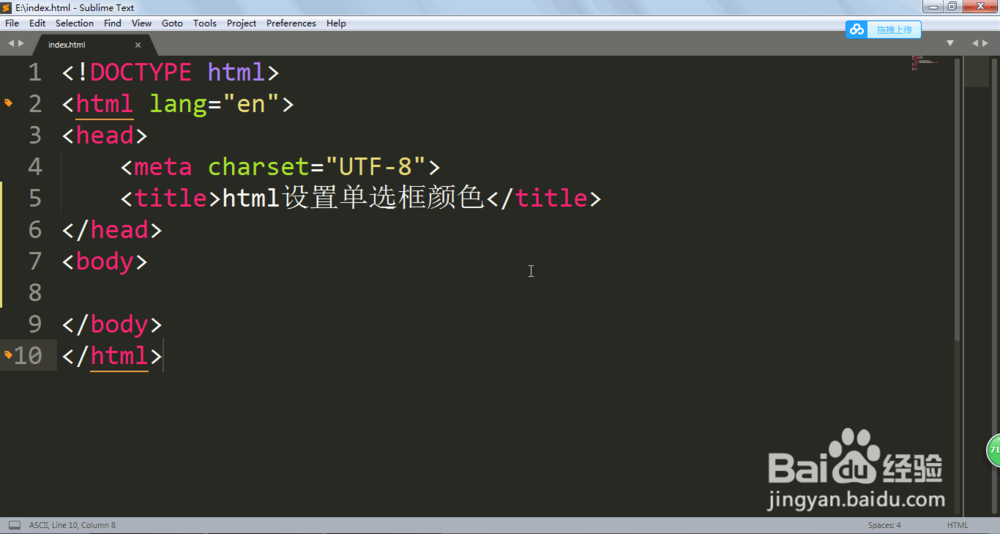
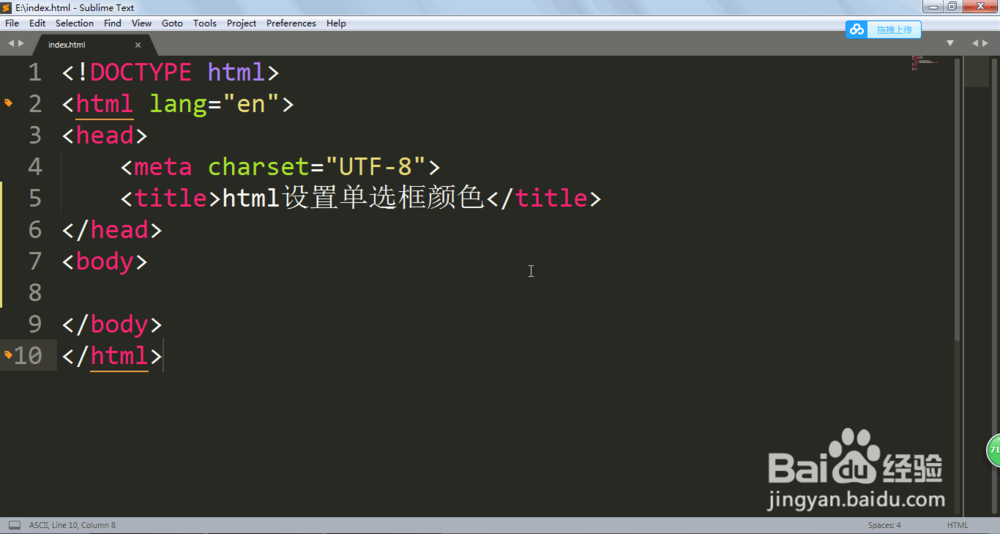
打开编辑器,然后新建一个html文件,编写入基本的框架。
 2/7
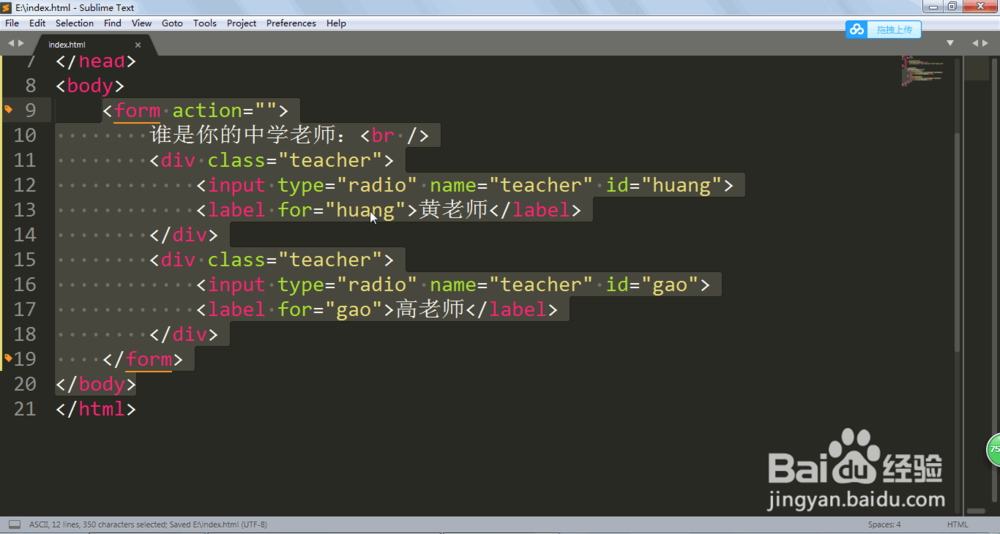
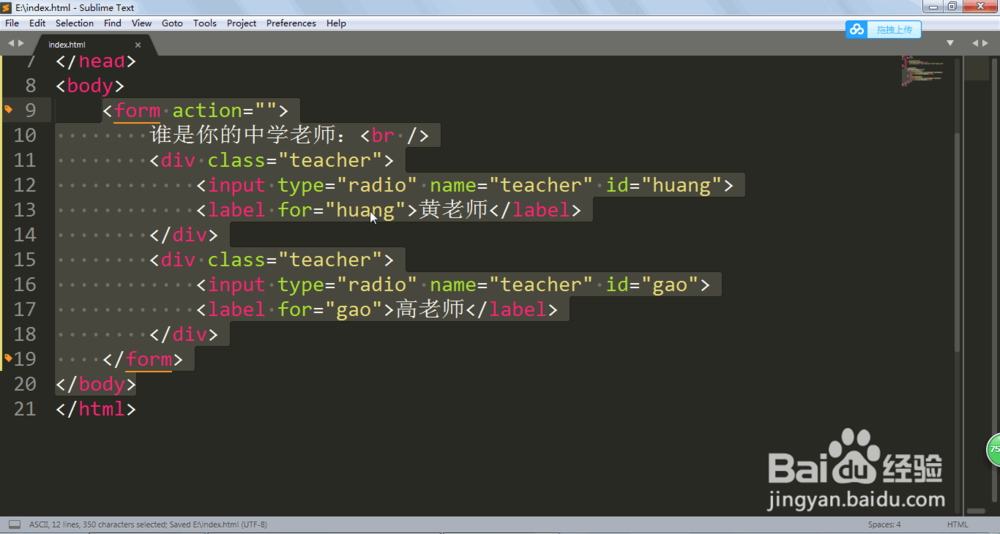
2/7用form,input和label创建一个单项选择题。
 3/7
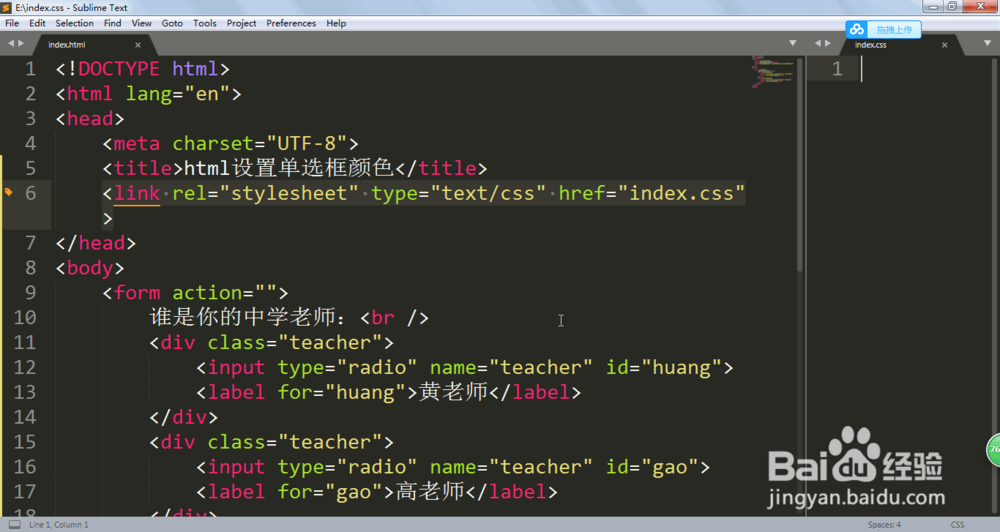
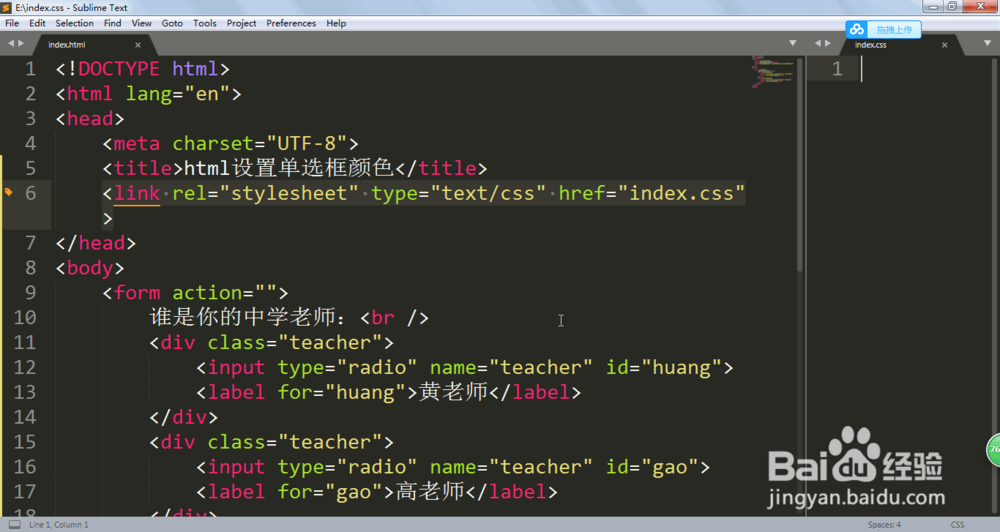
3/7创建一个新的css文件,并且用link标签关联HTML文件。
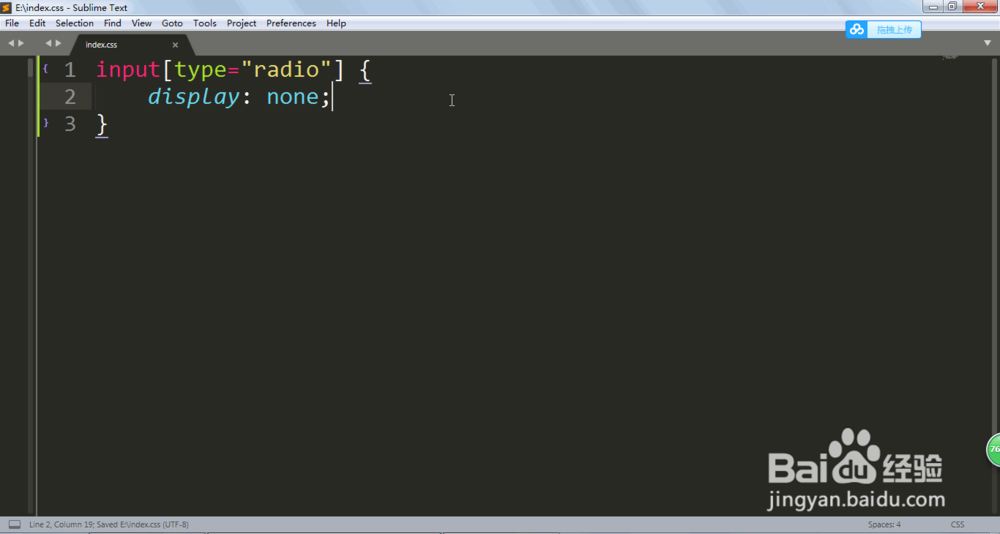
 4/7
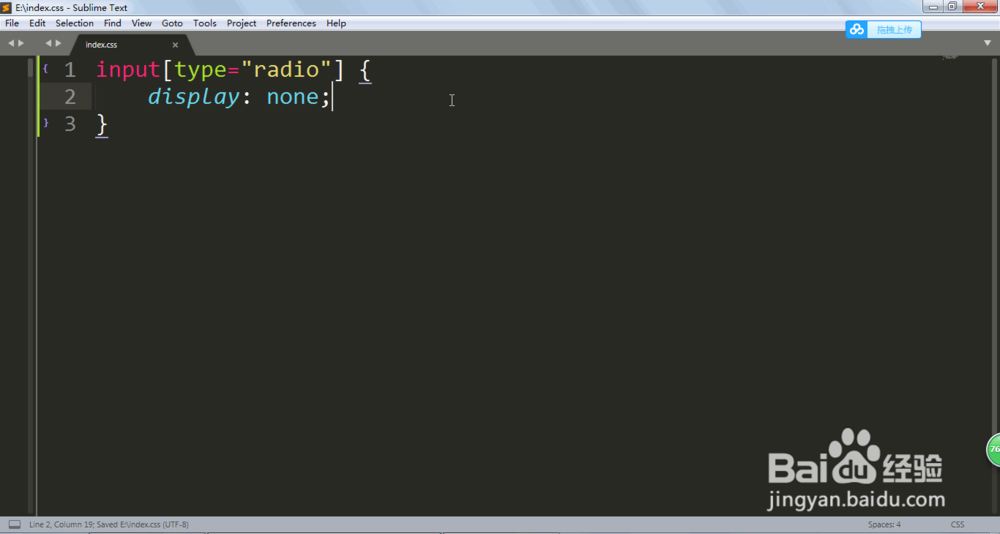
4/7input {
display: none;
}
撤销一下原来按钮的样式。
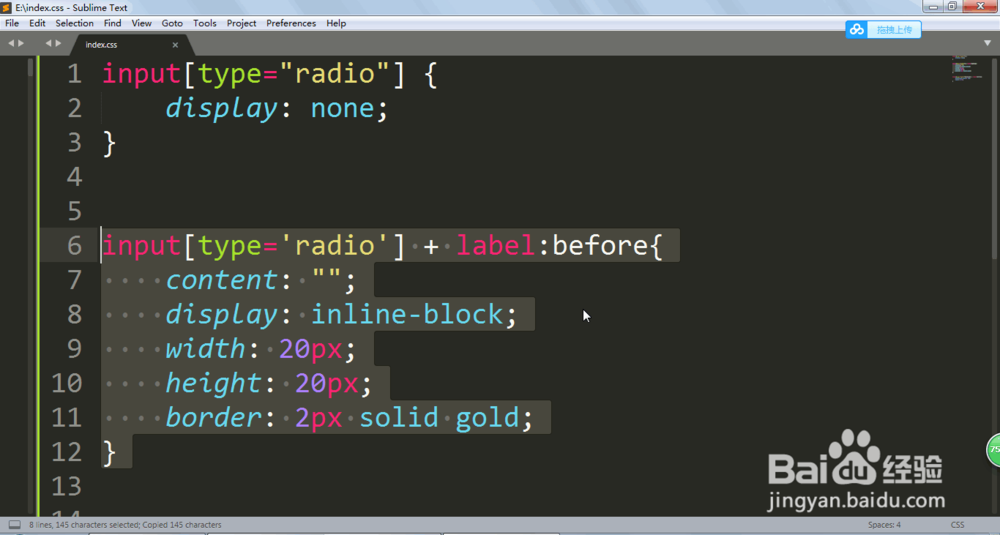
 5/7
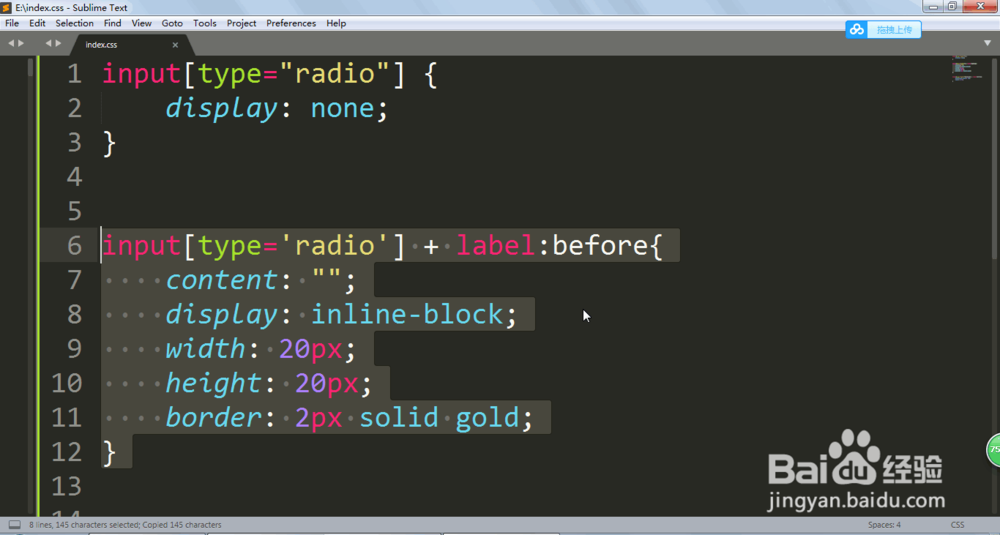
5/7input + label:before{
content: ;
display: inline-block;
width: 20px;
height: 20px;
border: 2px solid gold;
}
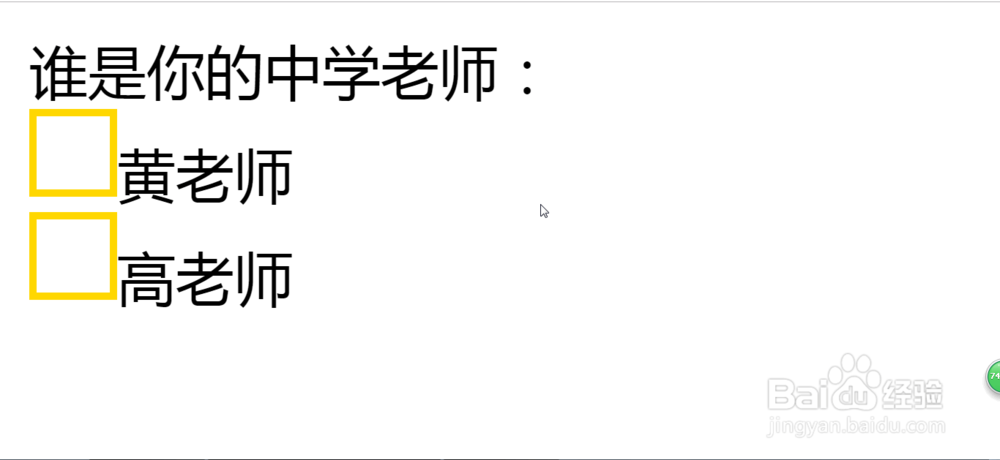
首先设置未点击的单选框样式,用border来设置颜色。
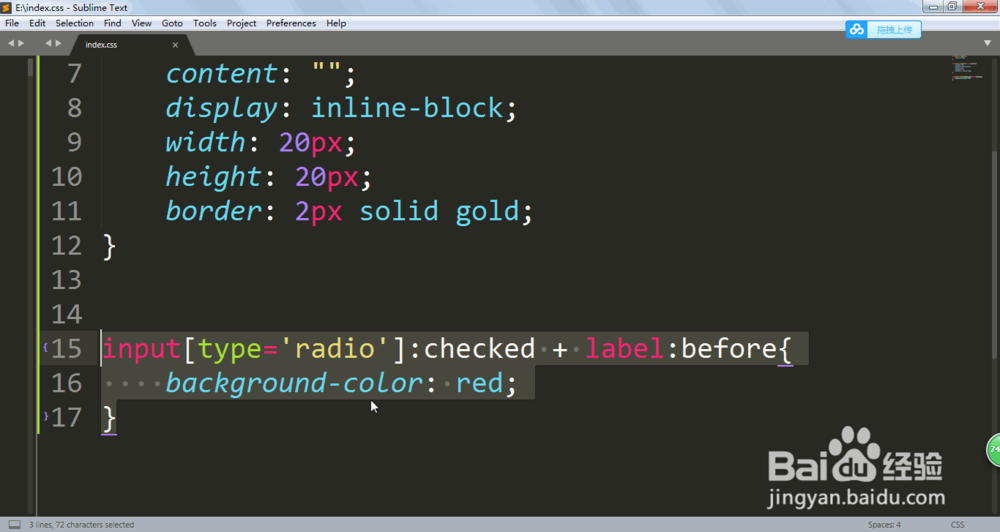
 6/7
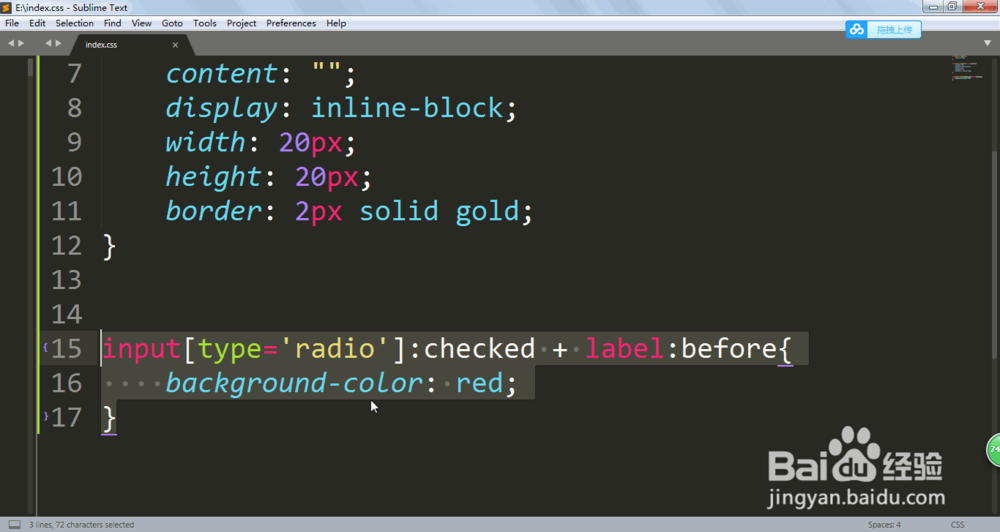
6/7input:checked + label:before{
background-color: red;
}
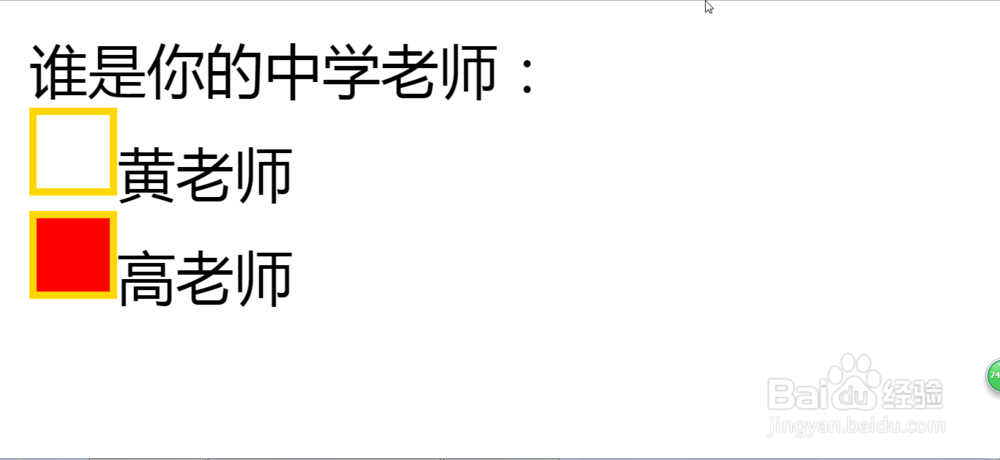
接着设置点击后的背景颜色,这里用background-color。
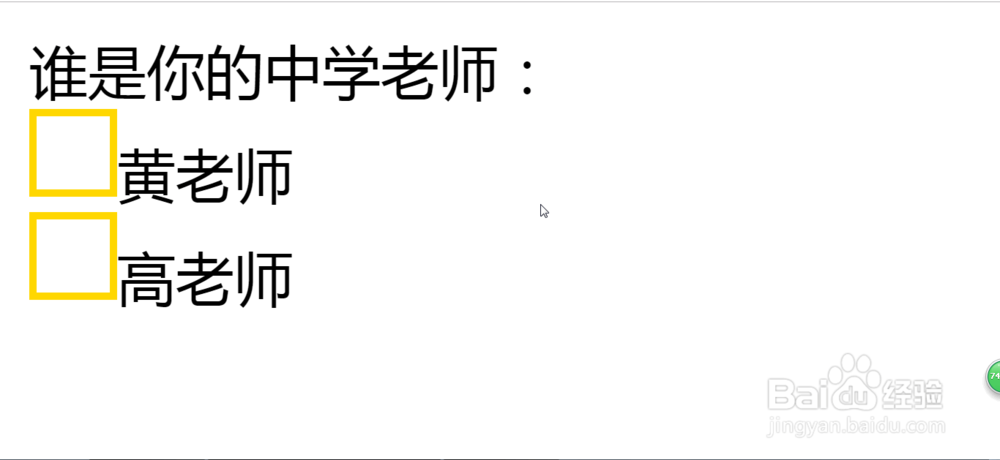
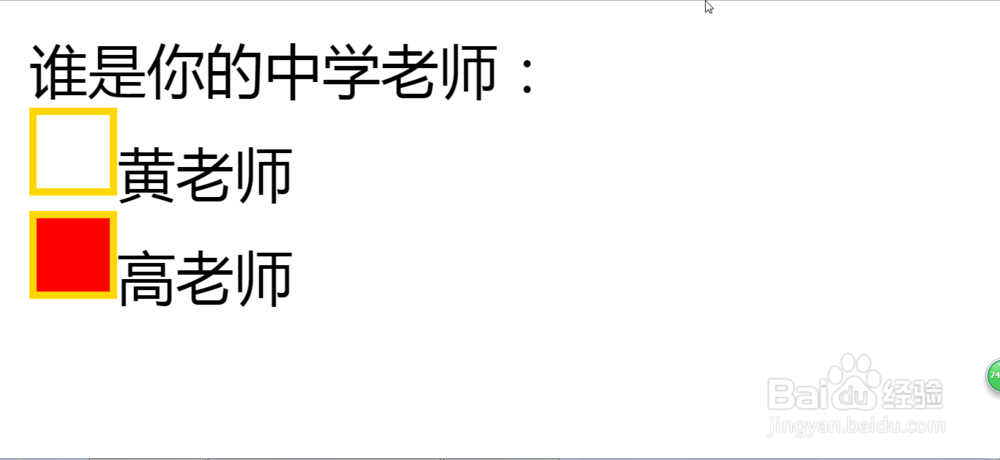
 7/7
7/7我们来查看一下效果如何。

 注意事项
注意事项这里要熟悉CSS选择器的规则
CSSHTMLRADIO颜色单选框版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1013550.html
上一篇:微微玩《大侠传》女仆系统介绍
下一篇:C4D如何让发射器只发射一个粒子
 订阅
订阅