如何使tab页切换,页面不刷新
来源:网络收集 点击: 时间:2024-07-27新建一个空白html页面
 2/6
2/6编写页面代码:
div id=box
ul id=tit
li class=select标题一/li
li标题二/li
li标题三/li
/ul
ol id=con
li class=show内容一/li
li内容二/li
li内容三/li
/ol
/div
 3/6
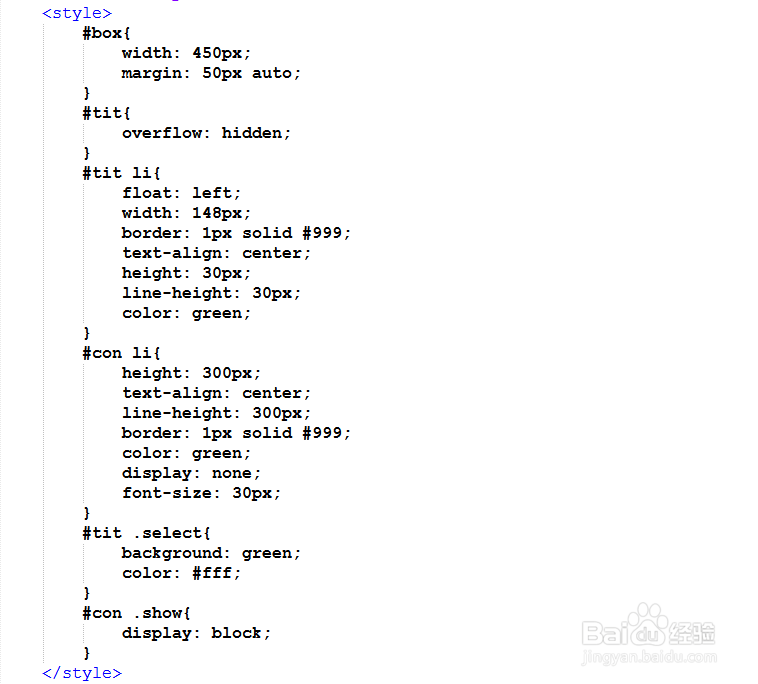
3/6编写页面代码样式:
#box{
width: 450px;
margin: 50px auto;
}
#tit{
overflow: hidden;
}
#tit li{
float: left;
width: 148px;
border: 1px solid #999;
text-align: center;
height: 30px;
line-height: 30px;
color: green;
}
#con li{
height: 300px;
text-align: center;
line-height: 300px;
border: 1px solid #999;
color: green;
display: none;
font-size: 30px;
}
#tit .select{
background: green;
color: #fff;
}
#con .show{
display: block;
}
 4/6
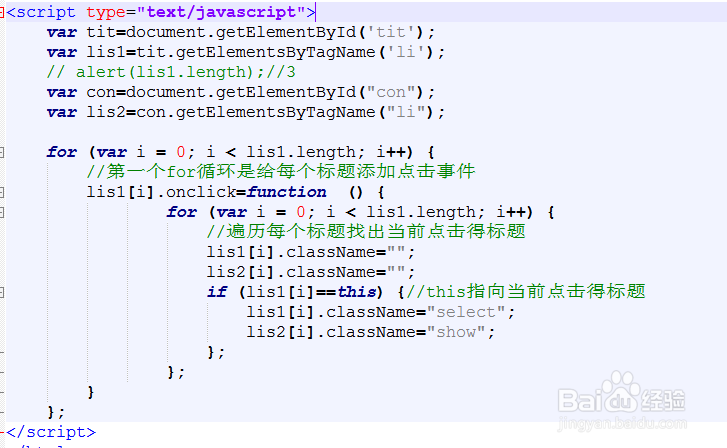
4/6编写js结构:
var tit=document.getElementById(tit);
var lis1=tit.getElementsByTagName(li);
// alert(lis1.length);//3
var con=document.getElementById(con);
var lis2=con.getElementsByTagName(li);
for (var i = 0; i lis1.length; i++) {
//第一个for循环是给每个标题添加点击事件
lis1.onclick=function () {
for (var i = 0; i lis1.length; i++) {
//遍历每个标题找出当前点击得标题
lis1.className=;
lis2.className=;
if (lis1==this) {//this指向当前点击得标题
lis1.className=select;
lis2.className=show;
};
};
}
};
 5/6
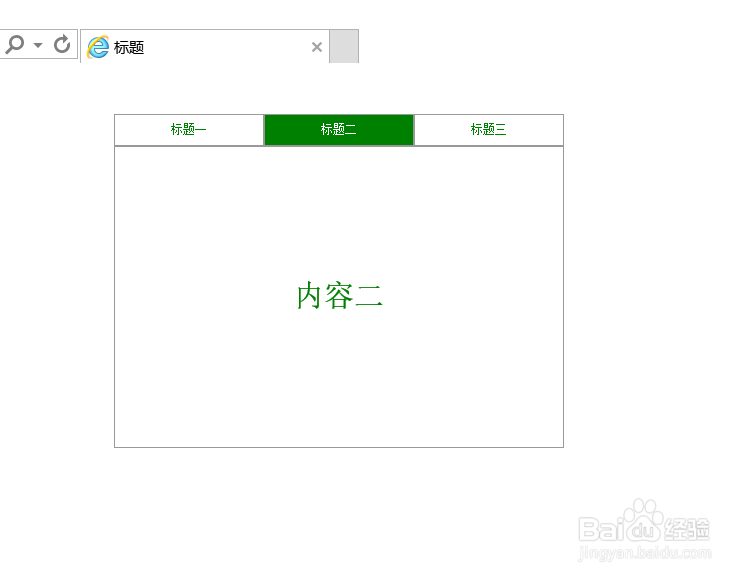
5/6页面效果如下:
 6/6
6/6点击tab进行切换后效果,切换时页面不会进行刷新

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1014296.html
 订阅
订阅