select的filterable如何使用
来源:网络收集 点击: 时间:2024-07-27【导读】:
在elementUI框架中select下拉框中,可以通过添加filterable属性让select下拉框实现搜索效果。如图:方法/步骤1/4分步阅读 2/4
2/4 3/4
3/4 4/4
4/4 FILTERABLEFILTERABLE使用SELECT搜索SELECT搜索效果下拉框搜索功能
FILTERABLEFILTERABLE使用SELECT搜索SELECT搜索效果下拉框搜索功能
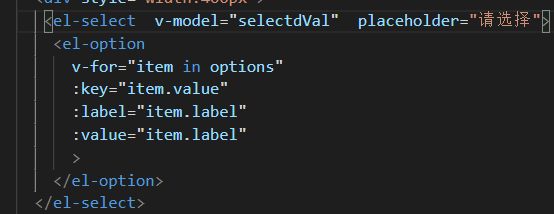
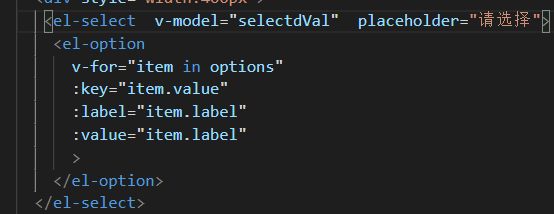
打开一个vue文件,然后新建一个下拉框标签。如败喝图:
 2/4
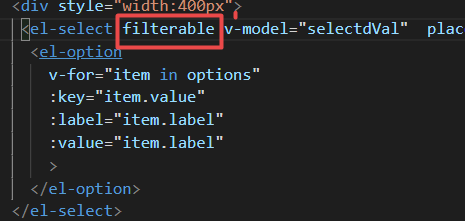
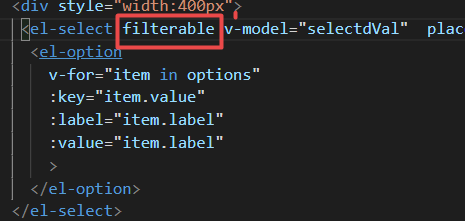
2/4在select标签上添加filterable属性,实现下拉框带搜索功能。如图:
 3/4
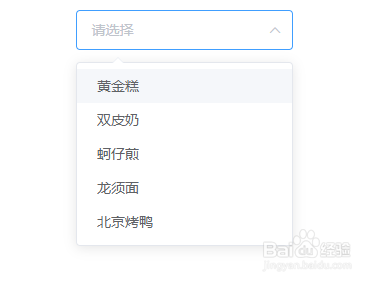
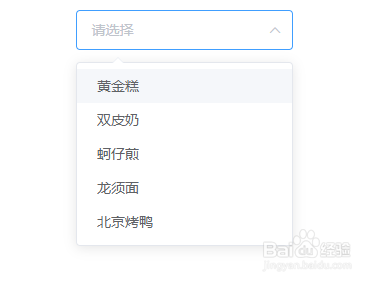
3/4保存vue文件后使用叮总择浏览器打开,点击下拉框显示所有内容。如图:
 4/4
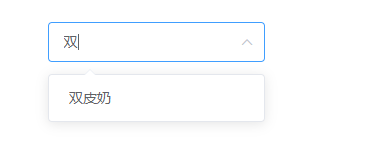
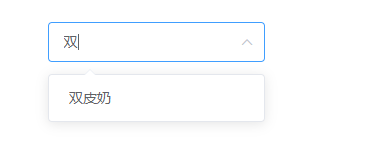
4/4在下拉框内输入一茄兼个‘双’字后,发现下拉框只显示含有双的内容。如图:
 FILTERABLEFILTERABLE使用SELECT搜索SELECT搜索效果下拉框搜索功能
FILTERABLEFILTERABLE使用SELECT搜索SELECT搜索效果下拉框搜索功能 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1015654.html
上一篇:淘宝里怎么找到待收货订单
下一篇:Word里面如何统计自己打了多少文字
 订阅
订阅