css设置表格边框没有间隙
来源:网络收集 点击: 时间:2024-07-28【导读】:
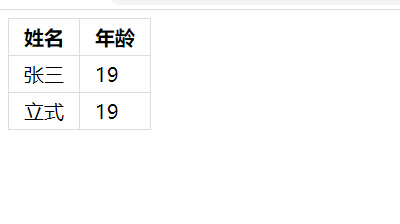
在使用table表格制作列表数据时,默认情况下table表格的边框会出现间隙,那如何让表格边框之间没有间隙呢?如图品牌型号:小米pro15.6系统版本:win10方法/步骤1/4分步阅读
 2/4
2/4 3/4
3/4 4/4
4/4 表格去掉间隙TABLE间隙TABLE缝隙TABLE边框间隙
表格去掉间隙TABLE间隙TABLE缝隙TABLE边框间隙
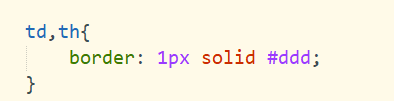
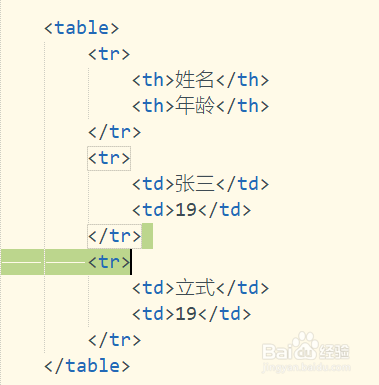
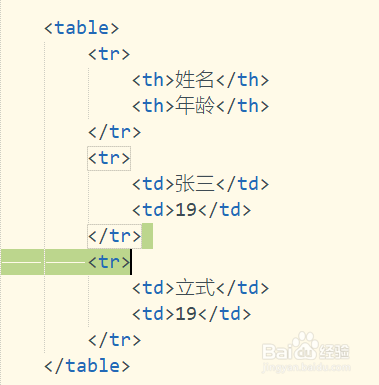
打开一个html代码页面,创建一个带边框的表格。如图

 2/4
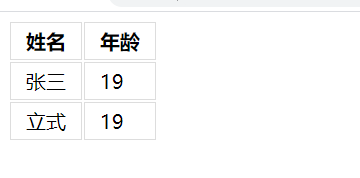
2/4保存html文件后使用浏览器打开,这时候可以看到表格边框之间存在间隙。如图
 3/4
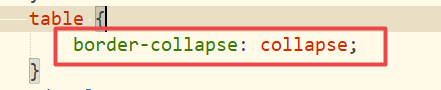
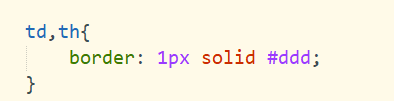
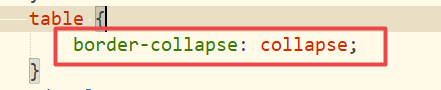
3/4回到html代码页面,对表格标签添加border-collapse: collapse样式,用于去掉表格之间的间隙。如图
 4/4
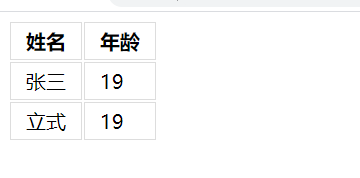
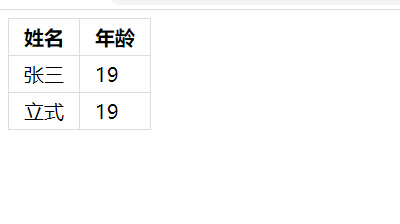
4/4保存html代码后刷新浏览器,这是可以看到之前的表格间隙已经被去掉了。如图
 表格去掉间隙TABLE间隙TABLE缝隙TABLE边框间隙
表格去掉间隙TABLE间隙TABLE缝隙TABLE边框间隙 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1022396.html
上一篇:无油炸鸡排的做法
下一篇:荣耀60手机hd怎么关闭
 订阅
订阅