html5利用span标签定义文本颜色
来源:网络收集 点击: 时间:2024-07-28【导读】:
在css中,如果我们想要利用span标签定义文本颜色,如何实现呢?下面小编举例讲解html5利用span标签定义文本颜色。品牌型号:html3.0系统版本:dreamweaver8.0方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 注意事项
注意事项
我们新建一个html网页文件,把他命名为test.html,接下来我们用test.html文件来讲解html5利用span标签定义文本颜色。
 2/6
2/6在test.html文件内,要使用div标签创建一行文字,并且把文字内容写上“html5利用span标签定义文本颜色”。
 3/6
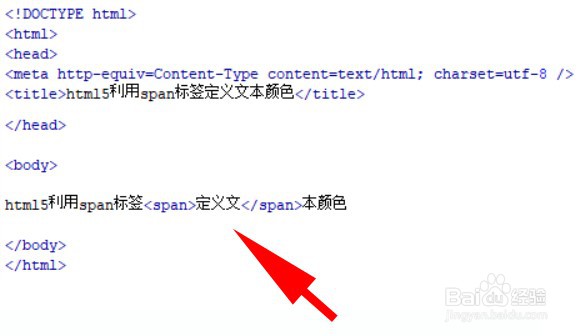
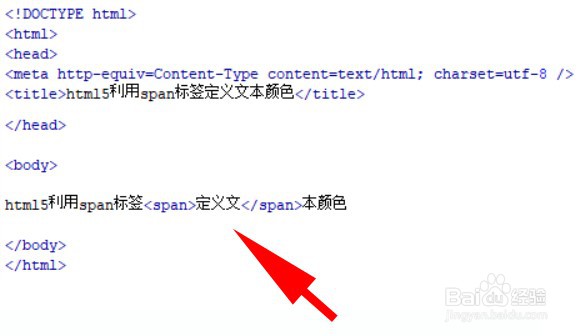
3/6在文本的随便位置加span/span,即:html5利用span标签span定义文/span本颜色
 4/6
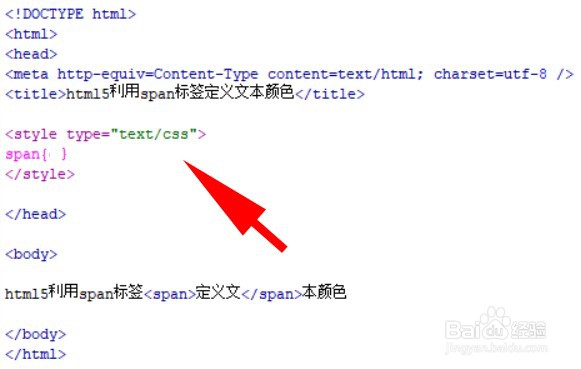
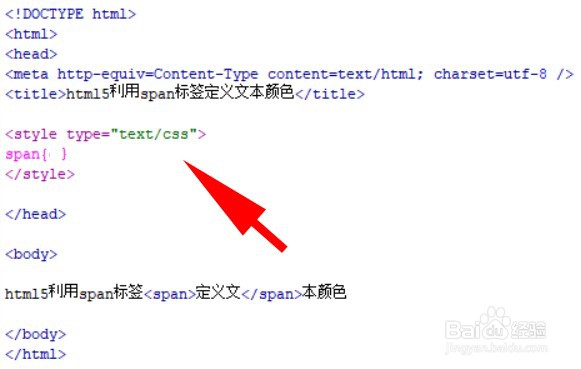
4/6编写css样式style type=text/css/style标签,span样式将写在该标签内。
 5/6
5/6在css样式标签里,在括号内,span的css属性样式为color: red;
 6/6
6/6在浏览器浏览一下test.html,来看看效果能否实现。
 注意事项
注意事项1、创建一个test.html页面。
2、在test.html里,使用到div标签创建一行文字。
3、在文本的随便位置加
4、在css中,将span的样式为color: red;
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1023376.html
上一篇:【塞尔达荒野之息】Ex 黄昏之冠
下一篇:怎么找回QQ密码
 订阅
订阅