jquery 删除table中指定行
来源:网络收集 点击: 时间:2024-07-29【导读】:
在jquery中,通过获得表格的行对象,使用eq()方法指定行对象,再使用remove()方法实现删除。下面小编举例讲解jquery删除table中指定行。工具/原料morehtml+jquery代码编辑器:Dreamweaver CS5方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7
 总结:1/1
总结:1/1
新建一个html文件,命名为test.html,用于讲解jquery删除table中指定行。
 2/7
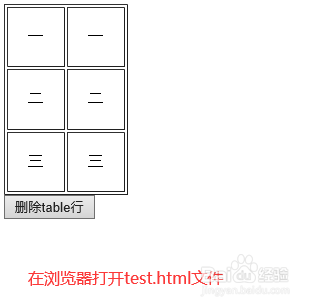
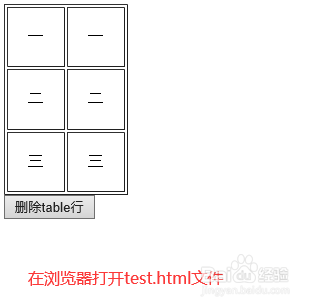
2/7在test.html文件中,使用table、td、tr标签创建一个三行两列的表格,为了展示表格效果,这里设置表格边框为1px。
 3/7
3/7在test.html文件内,使用button标签创建一个按钮,按钮名称为“删除table行”。
 4/7
4/7在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行deltr()函数。
 5/7
5/7在js标签中,创建deltr()函数,在函数内,将编写代码实现删除table表格中的指定行。
 6/7
6/7在deltr()函数,使用$符合通过元素名称获得tr行对象,再通过eq()方法选中指定的行,通过remove()方法实现删除,例如,这里删除第二行(eq(1)),代码如下:
 7/7
7/7在浏览器打开test.html文件,点击按钮,查看实现的效果。

 总结:1/1
总结:1/11、创建一个test.html文件。2、在文件内,使用table、td、tr标签创建一个三行两列的表格,同时创建一个button按钮,用于触发执行js函数。3、在js标签内,创建函数,在函数内,使用$符合通过元素名称获得tr行对象,再通过eq()方法选中指定的行,通过remove()方法实现删除。
注意事项eq()方法内的数字,从0开始,即0代表第一行,1代码第二行,依此类推。
JQUERY版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1031250.html
上一篇:头发染黑了怎么快速去掉它
下一篇:裂隙50层必过详细攻略#校园分享#
 订阅
订阅