网页设计---表格标签及属性的使用
来源:网络收集 点击: 时间:2024-07-30【导读】:
网页设计初学基本知识,针对初学者。教你一步一步学会网页设计,俗话说造房先看砖,我们今天来学习学习表格标签吧!(在上一经验中,小虾米发现步骤标题是英文或字符的都被经验君自动删了,今后会避免,请小伙伴们见谅!)工具/原料moreDreamWear表格基本标签:1/4分步阅读
 2/4
2/4
 3/4
3/4
 4/4
4/4
 表格基本属性:1/5
表格基本属性:1/5
 2/5
2/5
 3/5
3/5
 4/5
4/5
 5/5
5/5
 注意事项
注意事项
表格标签:table/table
表格肯定是有行和列了!
行用tr/tr表示
而列呢则是由行中的单位格来体现,用td/td表示

 2/4
2/4带表头的表格(表头字是粗体表示的)
表头标签:th/th
下面是水平表头表格:

 3/4
3/4下面是竖直表头表格

 4/4
4/4带标题的表格,用caption/caption表示

 表格基本属性:1/5
表格基本属性:1/5border----表格边框,数值表示表格边框粗细
width----表格宽度
height----表格高度
bgcolor----背景颜色
background----背景图片
align---表格内文本对齐方式(center中、right右、left左)

 2/5
2/5注意啦,当bgcolor和background一起使用,背景图片会覆盖背景颜色

 3/5
3/5cellpadding---单元格内容与单元格边界的距离,数值越大离得越远

 4/5
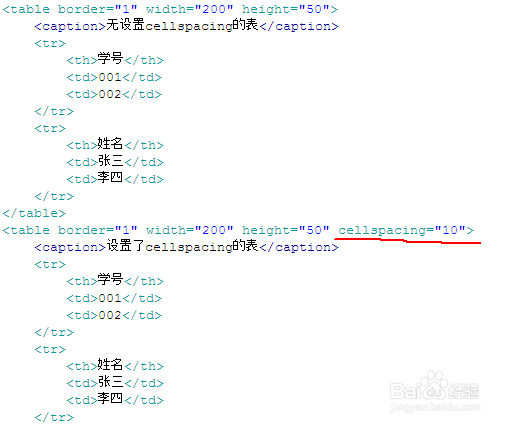
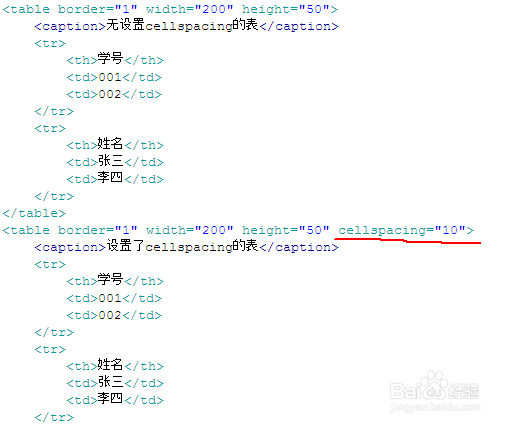
4/5cellspacing---单元格与单元格间的距离,数值越大离越远

 5/5
5/5colspan---跨列,数值表示包含多少列
rowspan---跨行,数值表示包含多少行

 注意事项
注意事项掌握以上内容,以后才可以更高效地修改表格布局网页代码哦~~
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1035511.html
上一篇:微信朋友圈怎么设置只让一个人看?
下一篇:招商银行如何查询开户行
 订阅
订阅