Dreamweaver中怎么对齐代码
来源:网络收集 点击: 时间:2024-08-01【导读】:
Dreamweaver软件适用于初学者,因此很多人用它来开发一些简单的项目了。不过Dreamweaver界面还是有一些缺点的。比如我们复制某段代码的时候,需要手动缩进每段代码进行对齐,这对于小段代码是不算什么,但是如果代码很多的话就会很浪费时间。下面来看看怎么在Dreamweaver中自动对齐代码吧。方法/步骤1/7分步阅读
 2/7
2/7 3/7
3/7 4/7
4/7
 5/7
5/7
 6/7
6/7 7/7
7/7
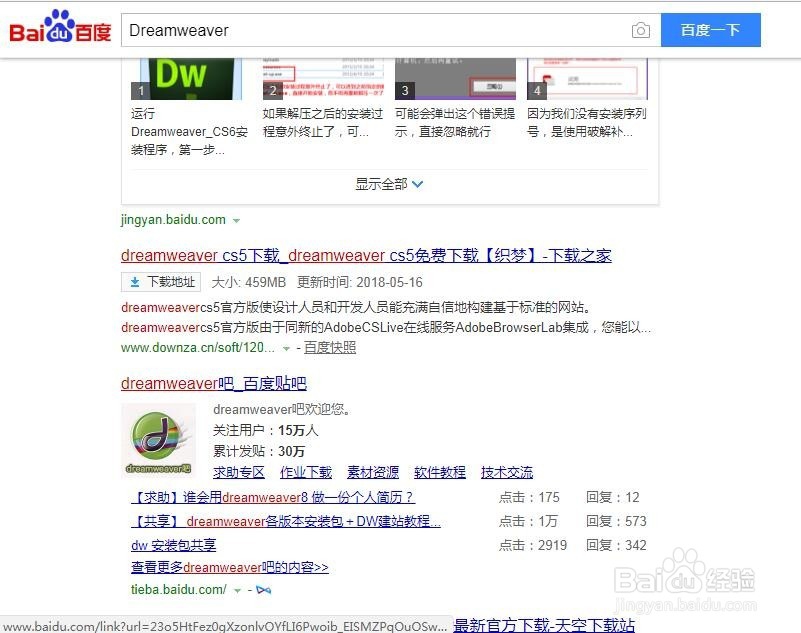
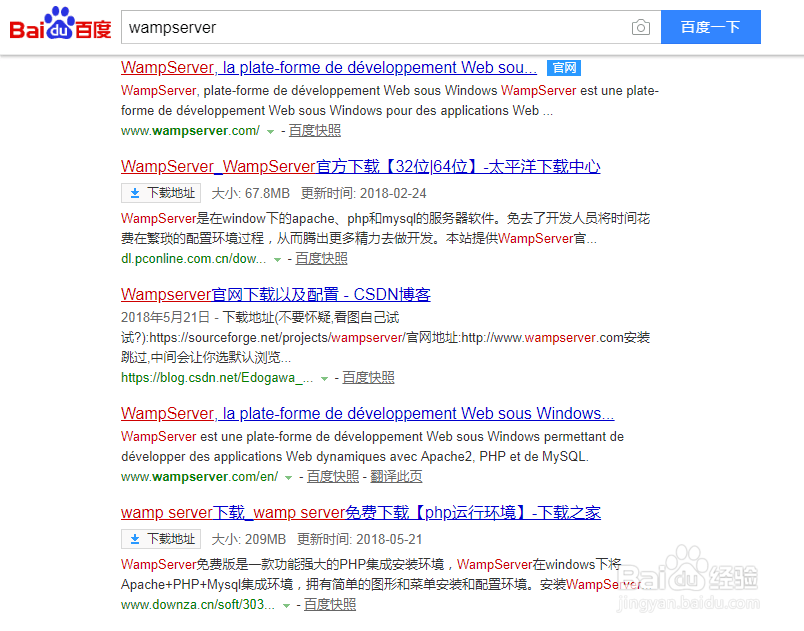
安装软件Dreamweaver是编辑代码的工具,而wampserver是web页面运行的服务器。所以要安装这2个软件,在网上下载破解版本即可。

 2/7
2/7打开软件双击打开Dreamweaver软件以及wampserver服务器。记得要打开wampserver服务器,否则Dreamweaver页面在浏览器中是无法显示的。
 3/7
3/7创建页面点击工具栏中的文件,点击新建,在新建页面中随便创建一个页面类型,例如HTML类型。
 4/7
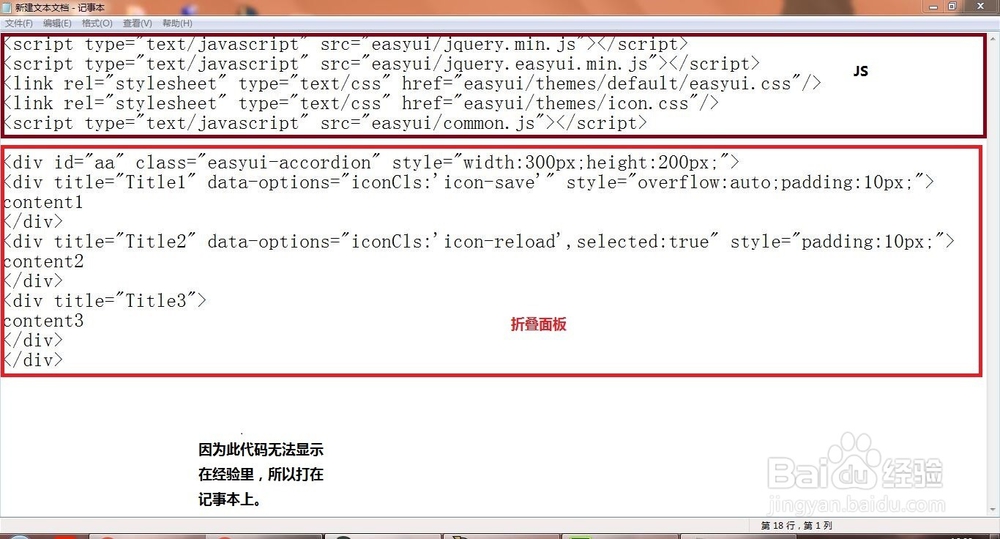
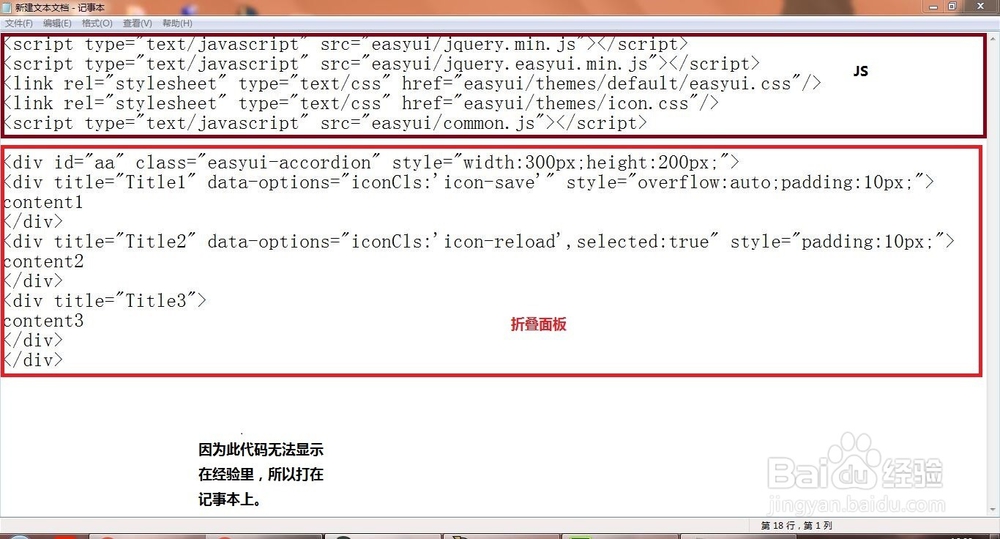
4/7然后我们在页面中复制一些代码。以创建折叠面板为例。先在头部中复制4个js代码。然后在主体中复制折叠面板的固定代码,会发现代码并不对齐。

 5/7
5/7对齐代码点击工具栏中的命令,在下拉列表中选择应用源格式。页面中的所有代码就会自动对齐了。

 6/7
6/7预览点击地球形状的图标,会弹出下拉框,选择浏览器预览,就可以在浏览器中预览了。注意要启动wampserver服务器。
 7/7
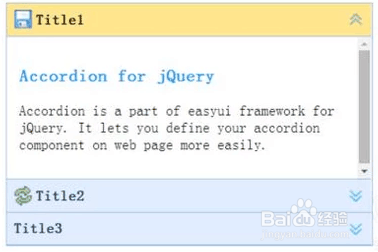
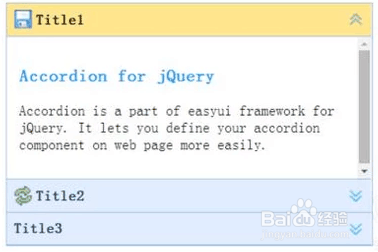
7/7展示效果在浏览器的查看预览效果。即可显示折叠面板。点击折叠面板的标题可以打开对应面板,查看内容。

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1045165.html
上一篇:怎么入驻网易云音乐人
下一篇:我的世界科幻建筑教程
 订阅
订阅