css定义div模板的最大宽度
来源:网络收集 点击: 时间:2024-08-02【导读】:
在css中,可以使用max-width属性定义div的最大宽度。下面小编举例讲解css定义div模板的最大宽度。品牌型号:联想笔记本Air14系统版本:操作系统Windows 10软件版本:zend studio10.0方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
新建一个html文件,命名为test.html,用于讲解css定义div模板的最大宽度。
 2/6
2/6在test.html文件内,使用div标签创建一个模块,用于测试。
 3/6
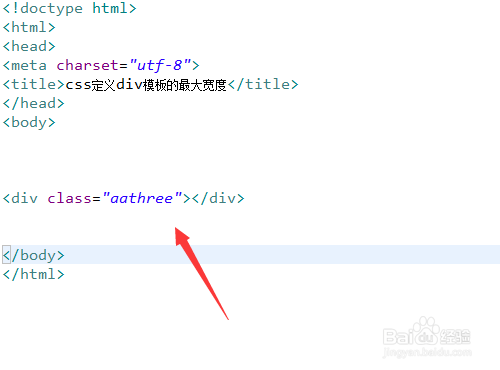
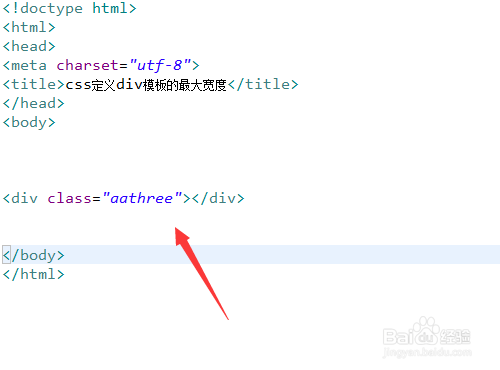
3/6在test.html文件内,设置div标签的class属性为aathree。
 4/6
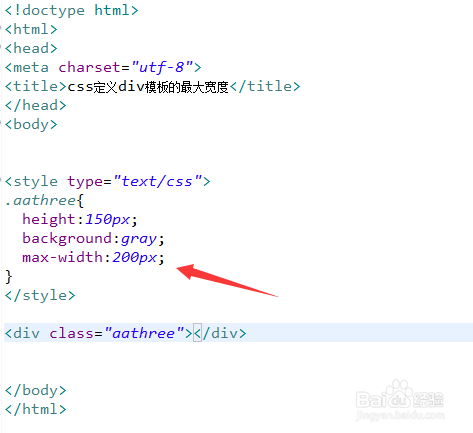
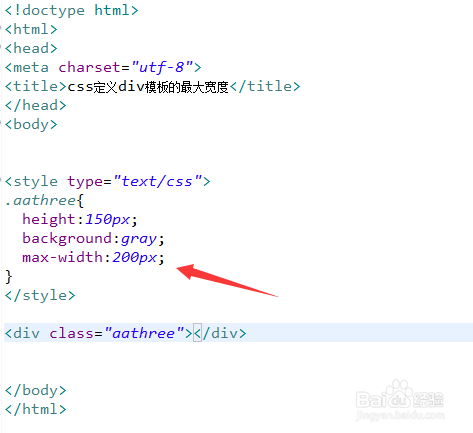
4/6在css标签内,通过class设置div的样式,定义它的高度为150px,背景颜色为灰色。
 5/6
5/6在css标签内,使用max-width属性定义div的最大宽度为200px。
 6/6
6/6在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、使用div标签创建一个模块,设置div标签的class属性为aathree。2、在css标签内,通过class设置div的样式,定义它的高度为150px,背景颜色为灰色。3、在css标签内,使用max-width属性定义div的最大宽度为200px。4、在浏览器打开test.html文件,查看实现的效果。
CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1050566.html
上一篇:魔兽火影忍者rpg攻略
下一篇:oppo手机省电模式怎么恢复正常
 订阅
订阅