ps怎么切图制作网页
来源:网络收集 点击: 时间:2024-08-03【导读】:
用ps切图做网页是很多前端开发者要做的事情。那么ps怎么切图制作网页呢?下面小编就用一个简单的例子来为大家讲解一下。工具/原料morePhotoshop CCDreamweaver CS6网页图片方法/步骤1/13分步阅读 2/13
2/13 3/13
3/13 4/13
4/13 5/13
5/13 6/13
6/13 7/13
7/13 8/13
8/13 9/13
9/13
 10/13
10/13 11/13
11/13 12/13
12/13 13/13
13/13 注意事项
注意事项
小编这里用Photoshop CC和Dreamweaver CS6来做演示。首先我们打开ps软件。
 2/13
2/13然后打开网页设计图,一般都是psd格式的,小编这里以简单的JPG格式代替了。
 3/13
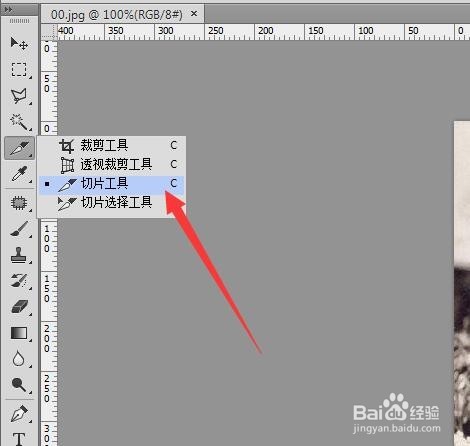
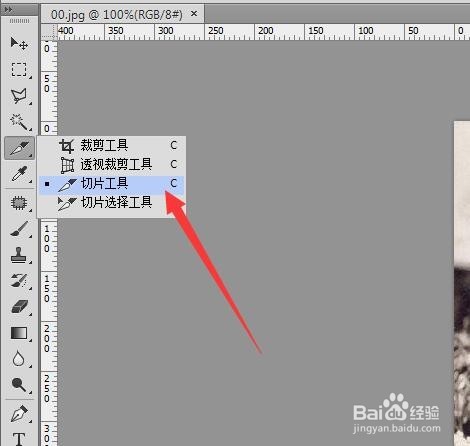
3/13然后点击左侧工具栏中的“切片”工具,就是那个小刀子形状的。
 4/13
4/13之后在图片上切出想要做网页的部分,小编演示的比较简单,将整个图片切为若干份,先切中整个图。
 5/13
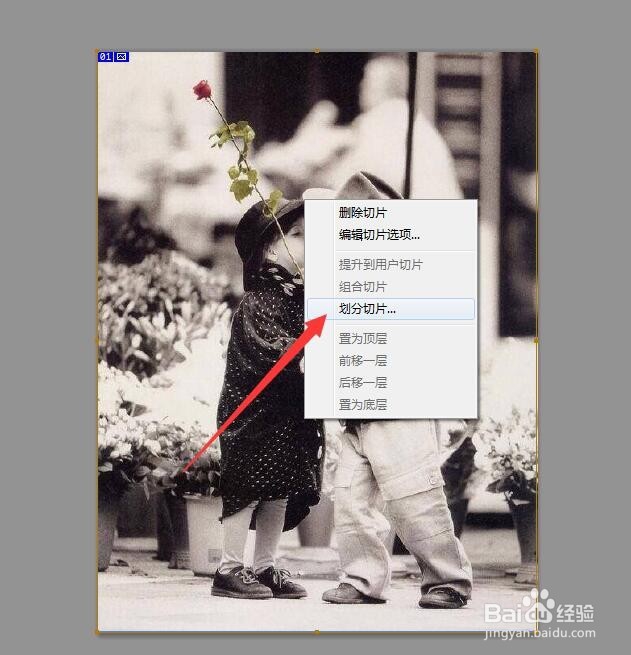
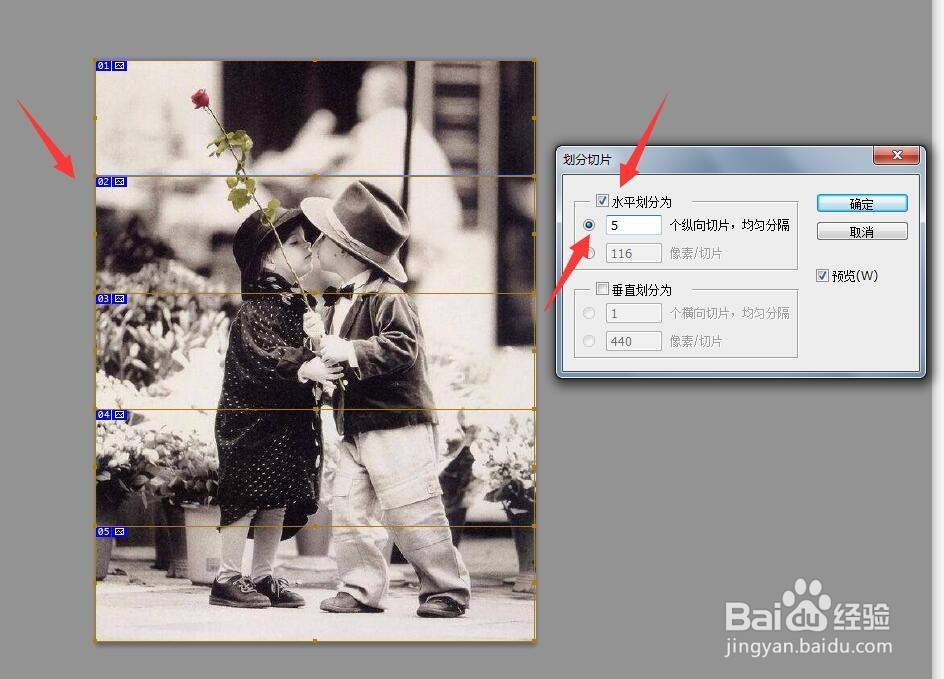
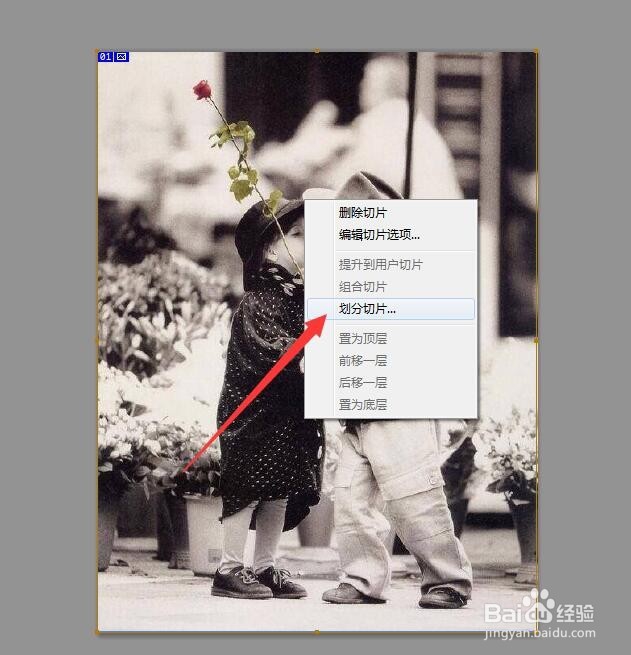
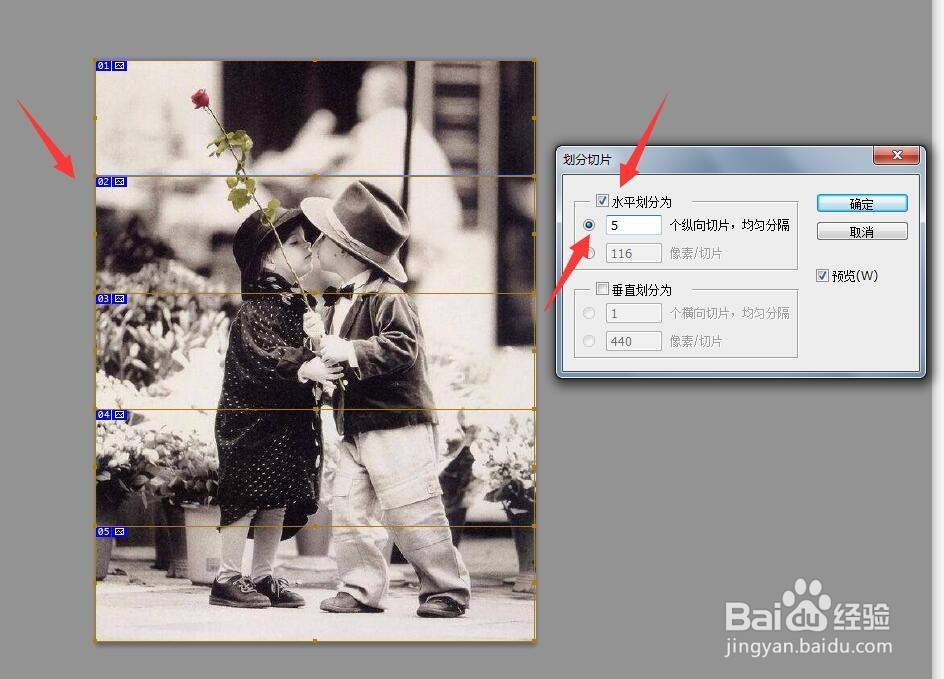
5/13然后在图片上右击,划分切片,分成若干就行了。
 6/13
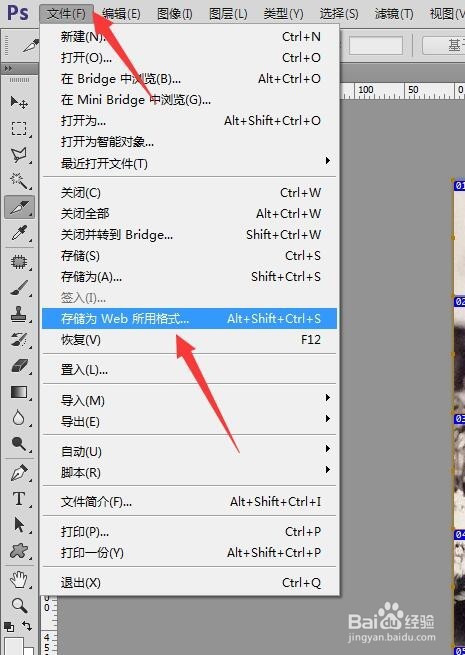
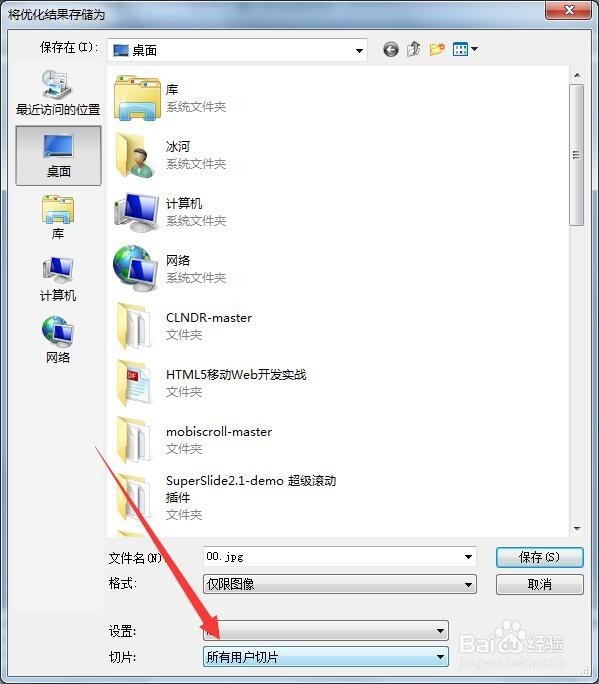
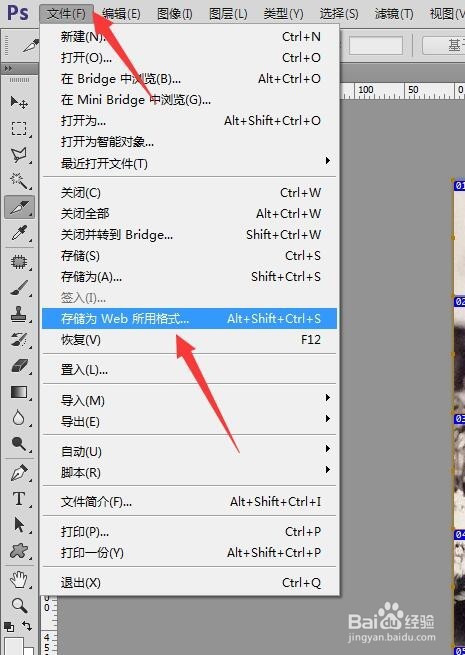
6/13最后保存一下,选择存储为web所用格式。
 7/13
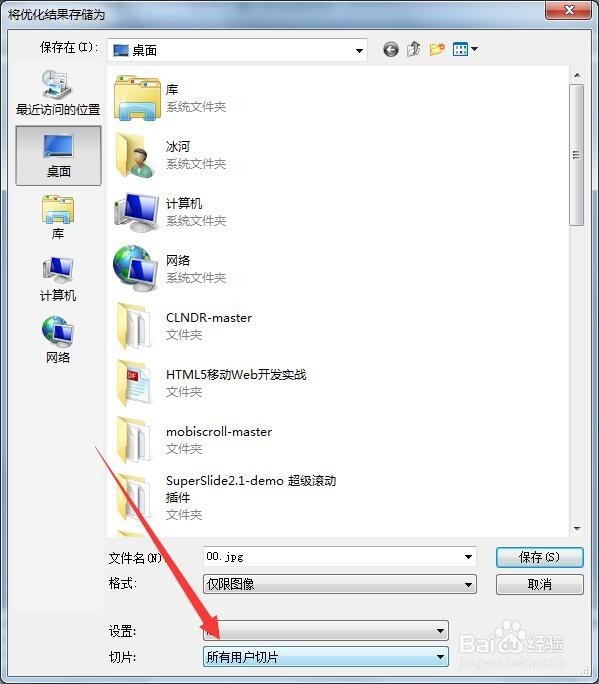
7/13选择好格式之后点击存储,如果不是透明的一般选择jpg格式。
 8/13
8/13保存的时候选择保存所有用户切片。
 9/13
9/13再然后就是制作网页了,我们打开Dreamweaver CS6,新建一个html网页文档。

 10/13
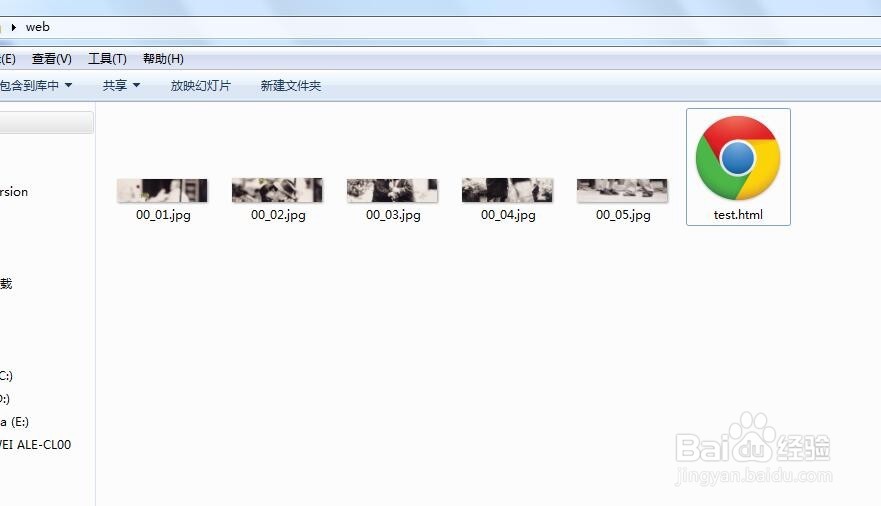
10/13然后将图片和html网页保存于同一个文件夹下。
 11/13
11/13html代码和css如下。
 12/13
12/13最后预览一下效果,还是不错滴~
 13/13
13/13最后愿天下有情人终成眷属!
 注意事项
注意事项小鱼原创,欢迎转载!
PS网页PS教程网页制作版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1055280.html
上一篇:朴朴超市APP添加收货地址的步骤
下一篇:如何在学小易APP开启悬浮窗搜题功能
 订阅
订阅