js如何修改数组元素
来源:网络收集 点击: 时间:2024-08-03【导读】:
在js中,可以通过for循环遍历数组元素,在遍历过程中对数组元素进行修改。下面小编举例讲解js如何修改数组元素。品牌型号:js+html系统版本:代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
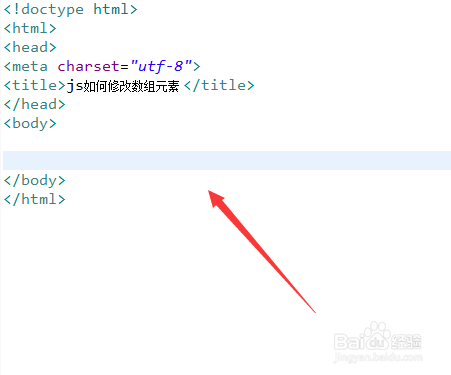
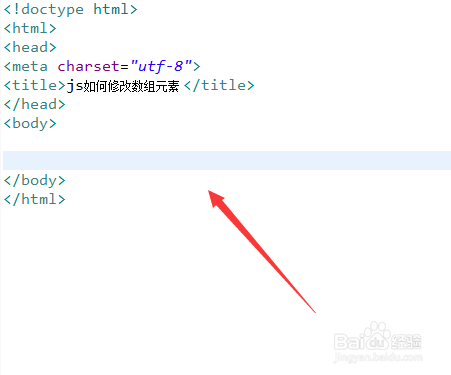
新建一个html文件,命名为test.html,用于讲解js如何修改数组元素。
 2/6
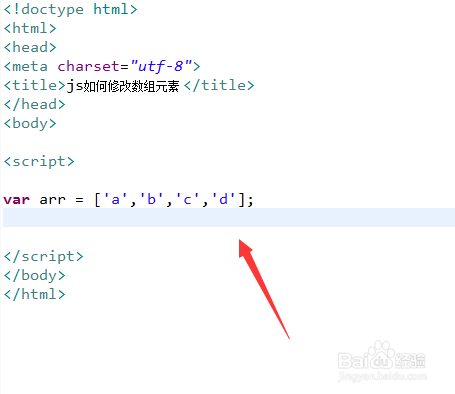
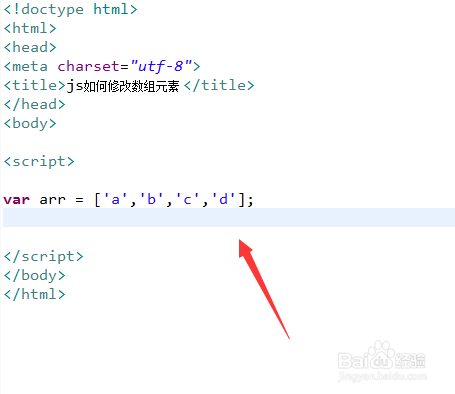
2/6在js标签内,创建一个数组,用于测试。
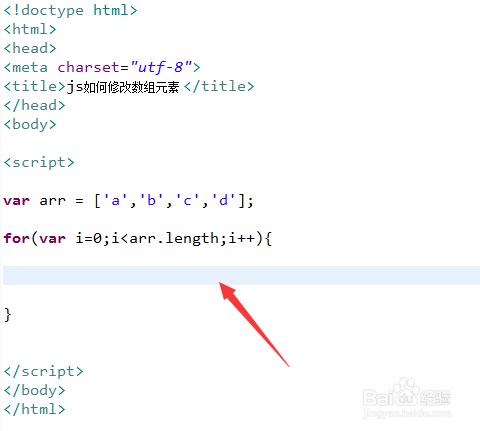
 3/6
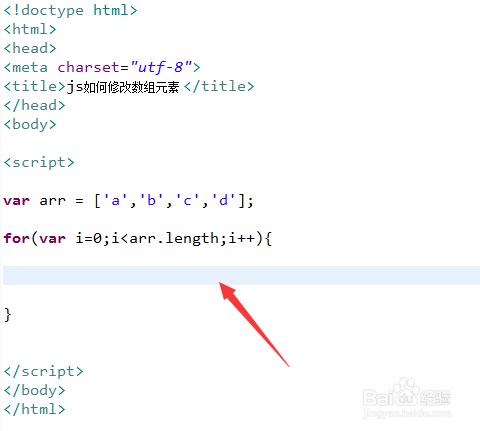
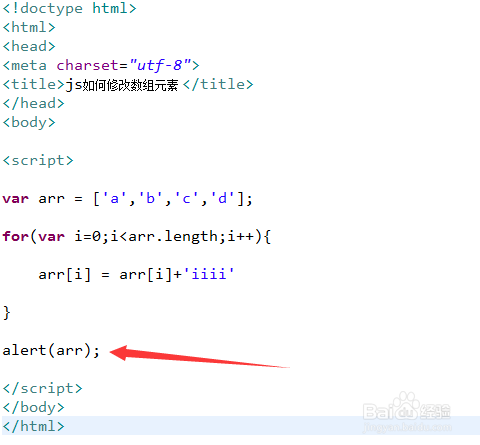
3/6在js标签内,使用for循环遍历数组元素,其中,length属性用于获得数组的长度。
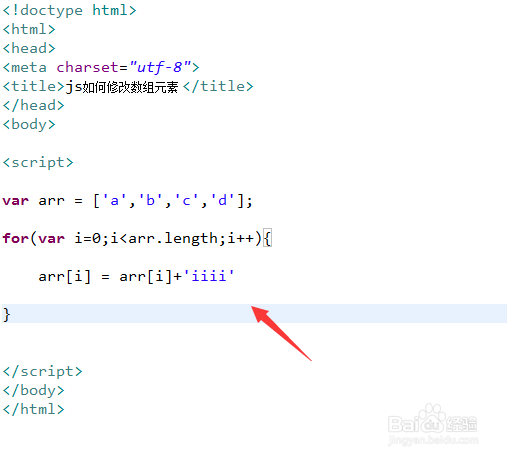
 4/6
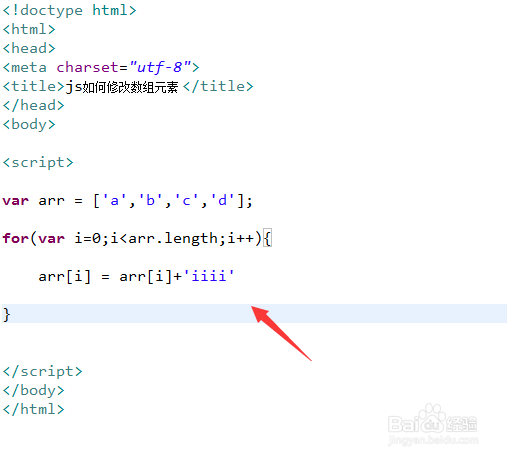
4/6在for循环内,将每个数组元素加上“iiii”字符串,并替换原来的数组元素。
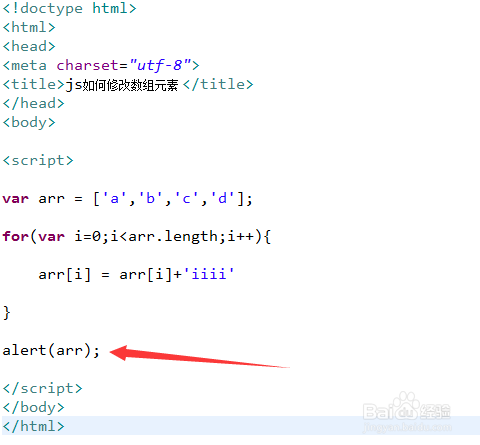
 5/6
5/6在js标签内,使用alert输出修改后的数组。
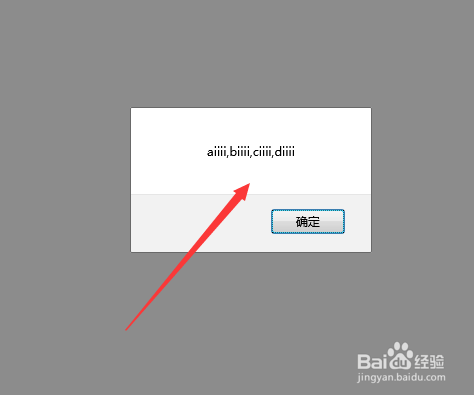
 6/6
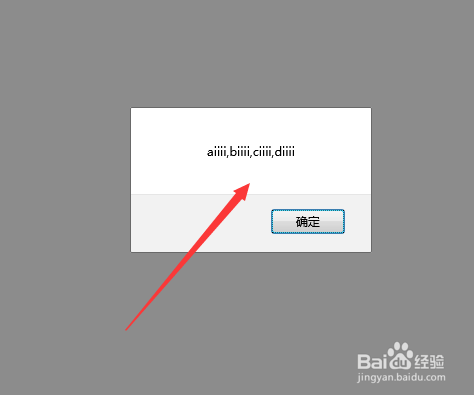
6/6在浏览器打开test.html文件,查看结果。
 总结:1/1
总结:1/11、创建一个数组,用于测试。2、使用for循环遍历数组元素,其中,length属性用于获得数组的长度。3、在for循环内,将每个数组元素加上“iiii”字符串,并替换原来的数组元素。4、使用alert输出修改后的数组。5、在浏览器打开test.html文件,查看结果。
JS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1056314.html
上一篇:Windows 10怎么加入域
下一篇:Ps中给折扇添加图案的方法。
 订阅
订阅