sketch里的轮廓用法
来源:网络收集 点击: 时间:2024-08-04【导读】:
可能众多UI设计师初学者一直有个疑问,就是sketch可不可以像AI和PS一样做字体设计呢,答案是有的,而且非常简单,就是本文提到的轮廓工具/原料moresketch方法/步骤1/3分步阅读 2/3
2/3
 3/3
3/3 SKETCH设计
SKETCH设计
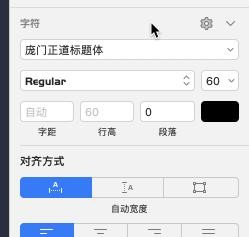
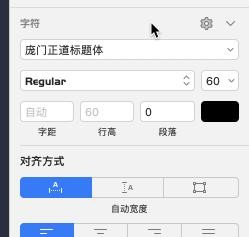
首先、打开sketch,输入一段文字,选择你喜欢的基础字体,我们要做文字变形,肯定是要以一种字体的造型为基础,在基础之上做一些变化。大小可以先不设置,反正轮廓化之后也是矢量图形,还可以继续变动大小。
 2/3
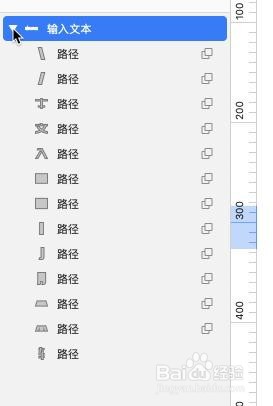
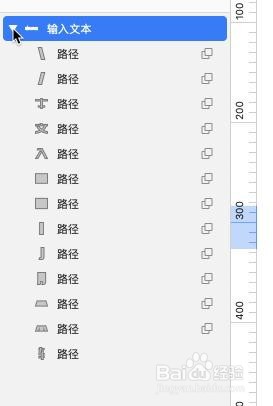
2/3第二步,点击轮廓,如果没有这个功能图标,就展开工具栏自己拖拽出来,操作参考上一篇文章,然后再看 你的字体图层变化

 3/3
3/3这样之后,你就可以把路径图层拖出组合,进行编辑了
 SKETCH设计
SKETCH设计 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1060249.html
上一篇:CAD 2014打开后总是卡死
下一篇:荣威e550汽车档位的使用方法
 订阅
订阅