css如何定义div的宽度和高度
来源:网络收集 点击: 时间:2024-02-22【导读】:
在css中,使用width和height属性便可以定义div的度度和高度。下面小编举例讲解css如何定义div的宽度和高度。工具/原料morehtml+css代码编辑器:Dreamweaver CS5方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
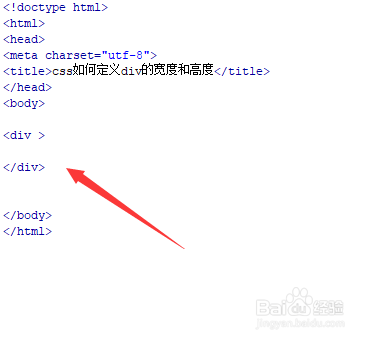
新建一个html文件,命名为test.html,用于讲解css如何定义div的宽度和高度。
 2/6
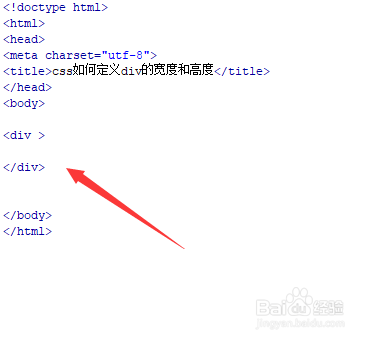
2/6在test.html文件内,使用div标签创建一个模块,下面将对div设置宽度和高度。
 3/6
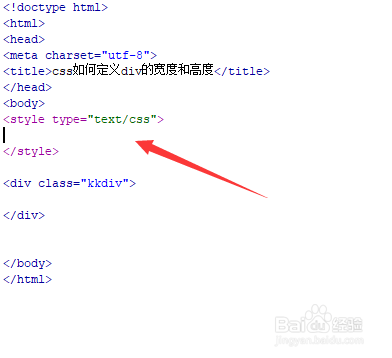
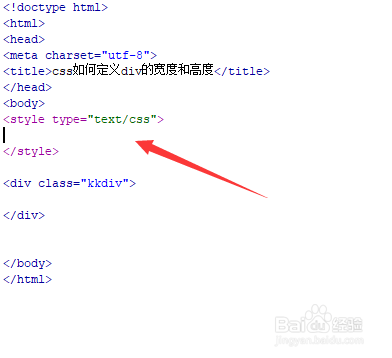
3/6在test.html文件内,设置div标签的class属性为kkdiv,用于下面设置样式。
 4/6
4/6在test.html文件内,编写style type=text/css/style标签,页面的css样式将写在该标签内。
 5/6
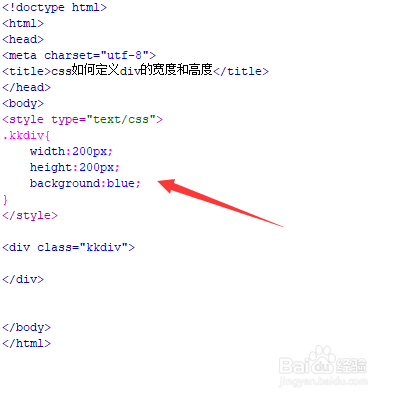
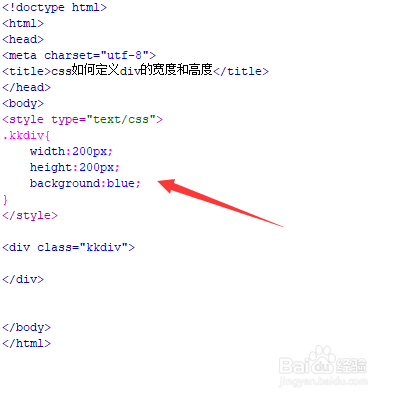
5/6在css标签中,通过class设置div的样式,使用width属性设置div的宽度为200px,使用height属性设置div的高度为200px,并使用background属性设置背景颜色为蓝色。
 6/6
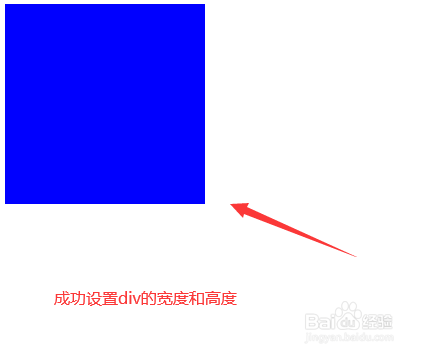
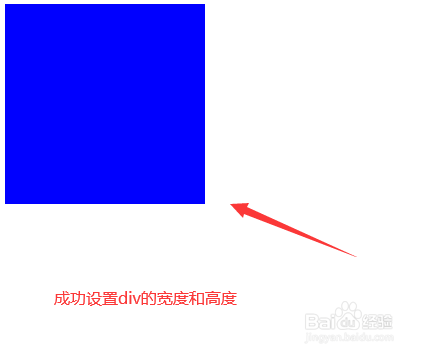
6/6在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、使用div标签创建一个模块,并设置其class属性。
2、在css中,通过class设置div样式,使用width属性和height属性设置div的宽度和高度。
注意事项宽度与高度的单位还可以使用rem,百分比等。
CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_106583.html
上一篇:华为语音助手添加到桌面怎么操作
下一篇:信用卡逾期如何防止扣储蓄卡
 订阅
订阅