如何使用HBuilder做一个横向导航栏
来源:网络收集 点击: 时间:2024-08-06【导读】:
本篇经验主要讲述如何利用HBuilder做一个横向导航栏。相信大家在刚开始学习HBuilder的时候,会想要做一个导航栏来链接到不同的页面。那么我们该如何设置各项属性呢?接下来我们一起看一下吧。工具/原料moreHBuilder一台电脑方法/步骤1/11分步阅读 2/11
2/11 3/11
3/11
 4/11
4/11
 5/11
5/11 6/11
6/11
 7/11
7/11
 8/11
8/11
 9/11
9/11
 10/11
10/11
 11/11
11/11 注意事项
注意事项
首先,打开我们的HBuilder,出现的是这样的一个页面。我们选择新建项目。如下图所示。
 2/11
2/11我们在弹出的对话框中填写我们的项目名称,在下方的模板里选择基础HTML项目。如下图所示。
 3/11
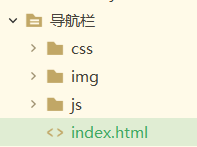
3/11在左侧项目目录里我们可以看见创建好的项目。我们点击index.html。如下图所示。

 4/11
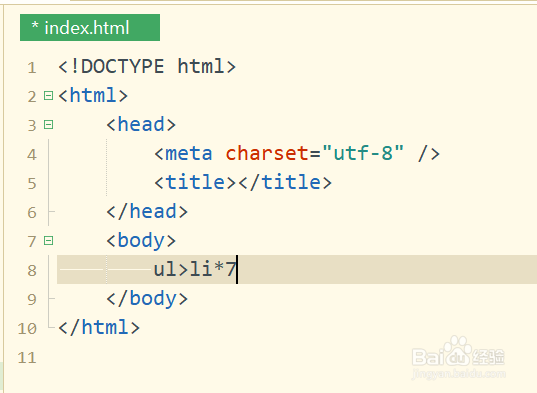
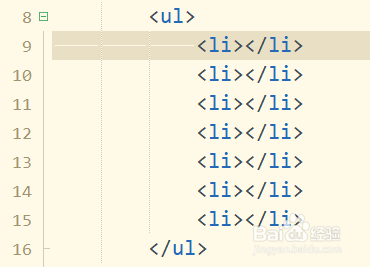
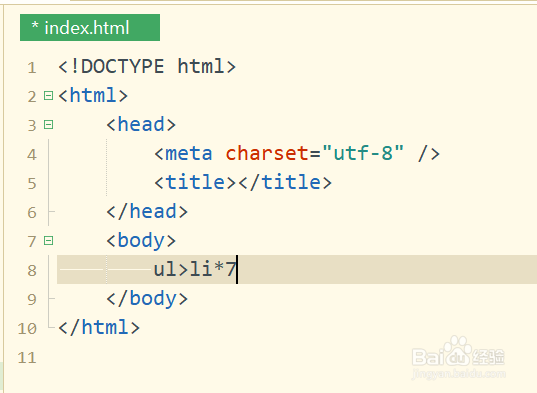
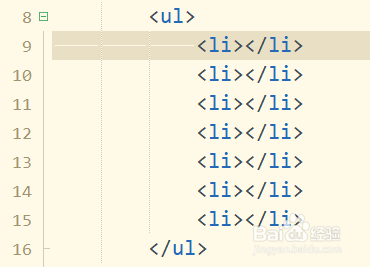
4/11现在我们来写代码。我们使用快捷方式来写一个有7个列表项的列表。我们写出ulli*7 后按键盘的tab键,就可以自动填充我们的标签啦。如下图所示。

 5/11
5/11由于我们写导航栏是为了链接到不同的页面,所以我们也需要将超链接标签嵌入到li标签中。并且我们现在将列表内容写进去。如下图所示。
 6/11
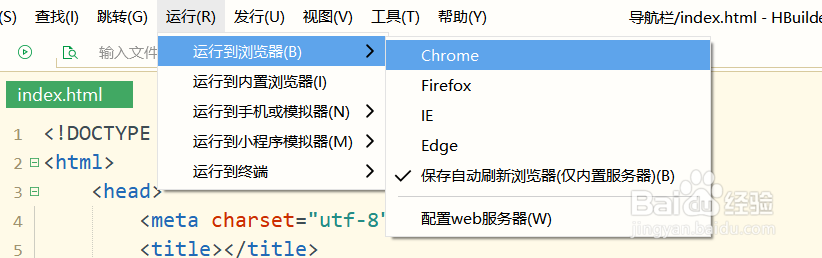
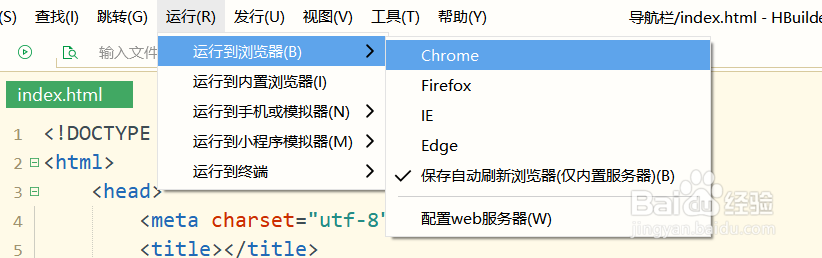
6/11我们先保存,然后来运行一下,看看现在的效果。点击菜单栏中的运行--运行到浏览器--选择适合的浏览器。如下图所示。

 7/11
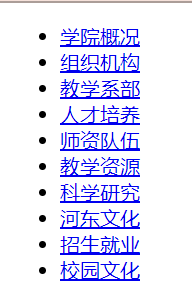
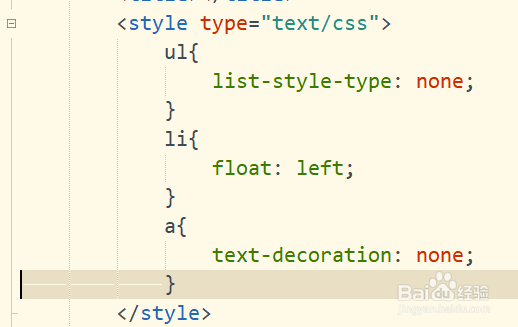
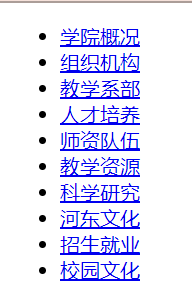
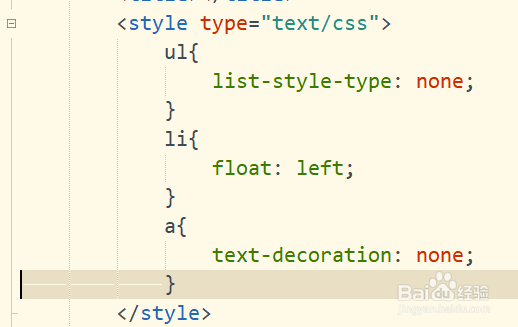
7/11显然现在完全是一个列表的形式,接下来我们对标签进行基础的样式设定。运行效果如下图2。

 8/11
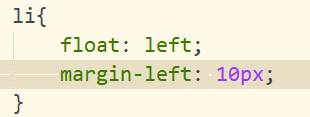
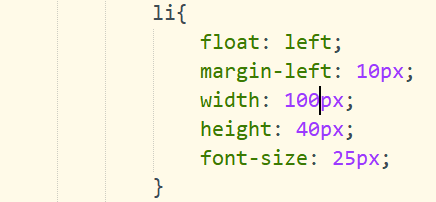
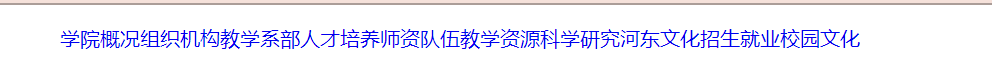
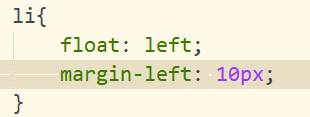
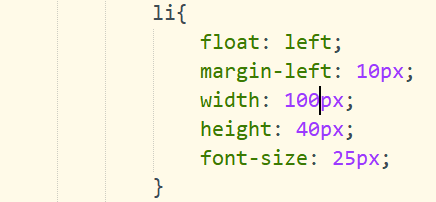
8/11现在我们想让每一个列表项之间有一定的距离,那么我们可以添加这样一行代码。运行效果如图所示。

 9/11
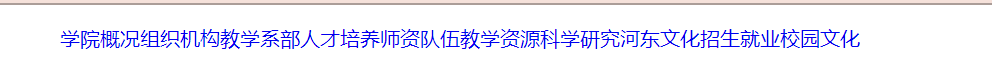
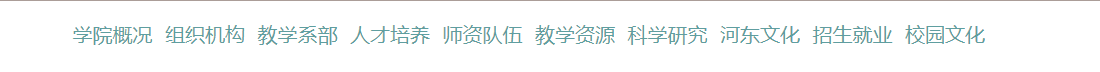
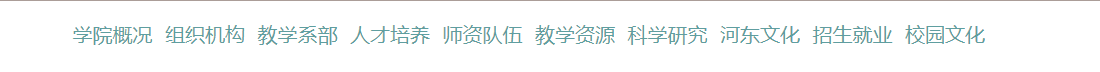
9/11那么一个基础的导航栏就做好了。我们也可以对文字内容多做一些样式限定,如下图所示。

 10/11
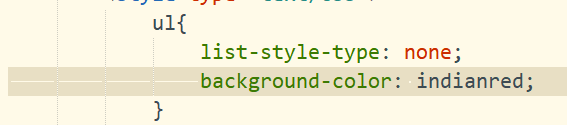
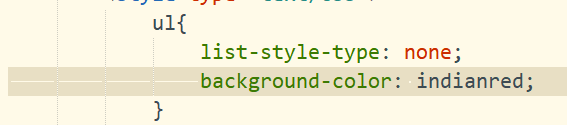
10/11我们也可以对导航栏增加背景颜色,如图所示。

 11/11
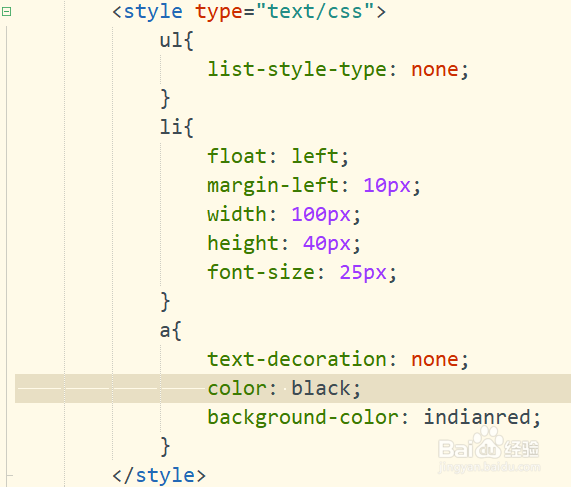
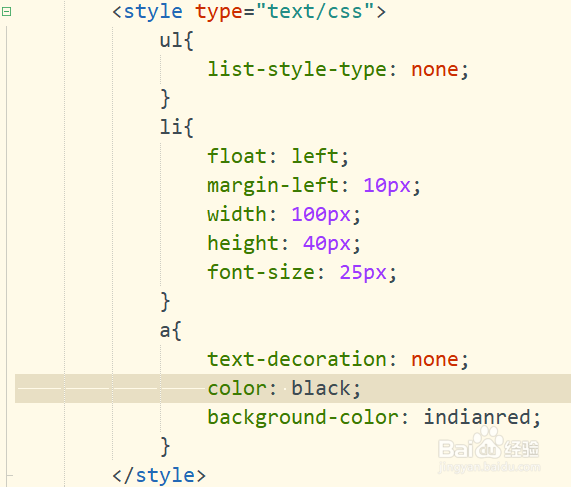
11/11接下来是完整的css代码。如图所示。
 注意事项
注意事项感觉有帮助记得点个赞哟。
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1070121.html
上一篇:京东金融怎么设置是否在我的页面展示信用卡入口
下一篇:酸甜木瓜的做法
 订阅
订阅